- Home
- Dreamweaver
- Discussions
- Re: Using Dreamweaver 2023 for inline styling
- Re: Using Dreamweaver 2023 for inline styling
Copy link to clipboard
Copied
These days I mostly use Dreamweaver 2023 for inline styling in other files.
I forget the html syntax and css sometimes when I just want to add a snippet of inline styling to a CMS doc for example. So, I would like to be able to just go to Design View and use the non code styling UI to create what I need and then copy the code to paste elsewhere.
I can't find the UI toolbar that lets me do this. I just need to be able to select the text and change color, font, size, etc.
Thank you.
 1 Correct answer
1 Correct answer
if Dreamweaver has a setting whereby you can enter all of the text for a file in Design View and make multiple changes to properties like you might do in a word processing application. And then switch to Code View to copy the inline HTML and paste it into a CMS code block
By @JohnnyAir
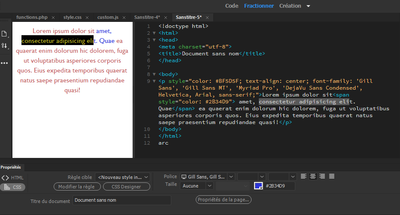
Yes, @JohnnyAir it's exactly as you describe it, you work in Design view mode, you select your text, or the portions of it that need to be modified, and from the property inspector, Ctrl F3, CSS and/or HTML t
...Copy link to clipboard
Copied
Will this help?
Copy link to clipboard
Copied
Window > CSS Designer (Shift + F11).
The syntax for inline tag styles is actually very simple.
<div style="property: values; property: values; property: values">
<p>Content goes here...</p>
</div>
Font-family, font-size and color are expressed like this example:
<div style="font-family: Tahoma, Arial, Helvetica, Sans-serif; font-size: 1.25rem; color: tomato">
<p>Content goes here...</p>
</div>
CSS Properties Reference:
https://www.w3schools.com/cssref/index.php
Hope that helps.
Copy link to clipboard
Copied
Thanks for that Nancy.
I guess that I was wondering out loud if Dreamweaver has a setting whereby you can enter all of the text for a file in Design View and make multiple changes to properties like you might do in a word processing application. And then switch to Code View to copy the inline HTML and paste it into a CMS code block
Copy link to clipboard
Copied
if Dreamweaver has a setting whereby you can enter all of the text for a file in Design View and make multiple changes to properties like you might do in a word processing application. And then switch to Code View to copy the inline HTML and paste it into a CMS code block
By @JohnnyAir
Yes, @JohnnyAir it's exactly as you describe it, you work in Design view mode, you select your text, or the portions of it that need to be modified, and from the property inspector, Ctrl F3, CSS and/or HTML tabs, you apply the desired changes, depending on whether it's visual or structural... then you just have to copy the generated code to paste it into WP for example.
Copy link to clipboard
Copied
Thank you Lena. That's it. Hidden in plain sight.
Copy link to clipboard
Copied
What you want is an onboard style editor in your CMS site. Ask your developer to create one for you.
Copy link to clipboard
Copied
What you want is an onboard style editor in your CMS site. Ask your developer to create one for you.
By @Nancy OShea
It's not really necessary, as far as WP is concerned, everything will depend on the template you use... but natively WP already comes with a fairly complete text editor, but many templates offer a version better adapted to the internal styles proposed by the visual identity.
That's why it's sometimes simpler to use a DW-type tool to generate in-line code, even if this is counterproductive to the template's visual identity.
Copy link to clipboard
Copied
That's why it's sometimes simpler to use a DW-type tool to generate in-line code, even if this is counterproductive to the template's visual identity.
By @L e n a
==========
Exactly why smart admins set their CMS sites to ignore code input from non-admins. It preserves continuity of site styles and prevents rogue CMS users from possibly destabilizing the site with spurious code input.
Copy link to clipboard
Copied
I'm the site builder and I'm mostly talking about creating WP Pages here rather than Posts. I don't make code options available to users who don't have Admin or Editor privileges.
Also I find that when I'm playing around with styling options it's better to be able to do it in DW for example than in the WP app.
Copy link to clipboard
Copied
What you do now has consequences later. Modern web design preaches keeping content separate from styles for performance reasons. Inline styles are messy, verbose and can adversely impact page performance because inline styles are not cached as stylesheets are. It creates more overhead for users to load.
I think you should learn to properly use WordPress Child Themes. You're not doing youreself or anyone any favors with inline code. Adding custom CSS from the dashboard is preferred over adding it to HTML.
https://www.hostinger.com/tutorials/wordpress-custom-css
Copy link to clipboard
Copied
What you do now has consequences later. Modern web design preaches keeping content separate from styles for performance reasons. Inline styles are messy, verbose and can adversely impact page performance because inline styles are not cached as stylesheets are. It creates more overhead for users to load.
I think you should learn to properly use WordPress Child Themes. You're not doing youreself or anyone any favors with inline code. Adding custom CSS from the dashboard is preferred over adding it to HTML.
I use Child Themes (usually Enfold) if I'm building in WP. I use their Quick CSS if I think that the style needs to go into the stylesheet. If I want to make a simple change to a property within a Page that is unlikely to be used anywhere else I use inline. If I subsequently discover that I will use this elsewhere I create a class and add it to a stylesheet. Do you never use inline styling?
Copy link to clipboard
Copied
If I want to make a simple change to a property within a Page that is unlikely to be used anywhere else I use inline. If I subsequently discover that I will use this elsewhere I create a class and add it to a stylesheet.
By @JohnnyAir
I completely understand your approach, and it's true that here at the studio, I confess, we sometimes do the same.
In the rare cases where we add style on the fly, we add the following comment to the style
/*PEM*/
PEM stands for Puce et Média, our non lucrative's association 😉
In this way, if necessary, it's much easier to retrieve from an SQL query directly in the POST table
...LIKE '%PEM%'
Copy link to clipboard
Copied
PEM eh? I'll do that.
Copy link to clipboard
Copied
Glad to see it inspires you. Sorry, I didn't add this comment until after the fact, so I don't know if you noticed it, but PEM stands for Puce et Média, our non lucrative's association 😉
Find more inspiration, events, and resources on the new Adobe Community
Explore Now