 Adobe Community
Adobe Community
Copier le lien dans le Presse-papiers
Copié
I'm trying to use a font that's on my Mac in my stylesheet by using this code:
.styleccursive2 {
font-family: "Noteworthy";
font-size: 22px;
color: #242424;
text-align: left;
font-weight: lighter;
letter-spacing: -0.5px;
word-spacing: 2px;
line-height: 20pt;
}
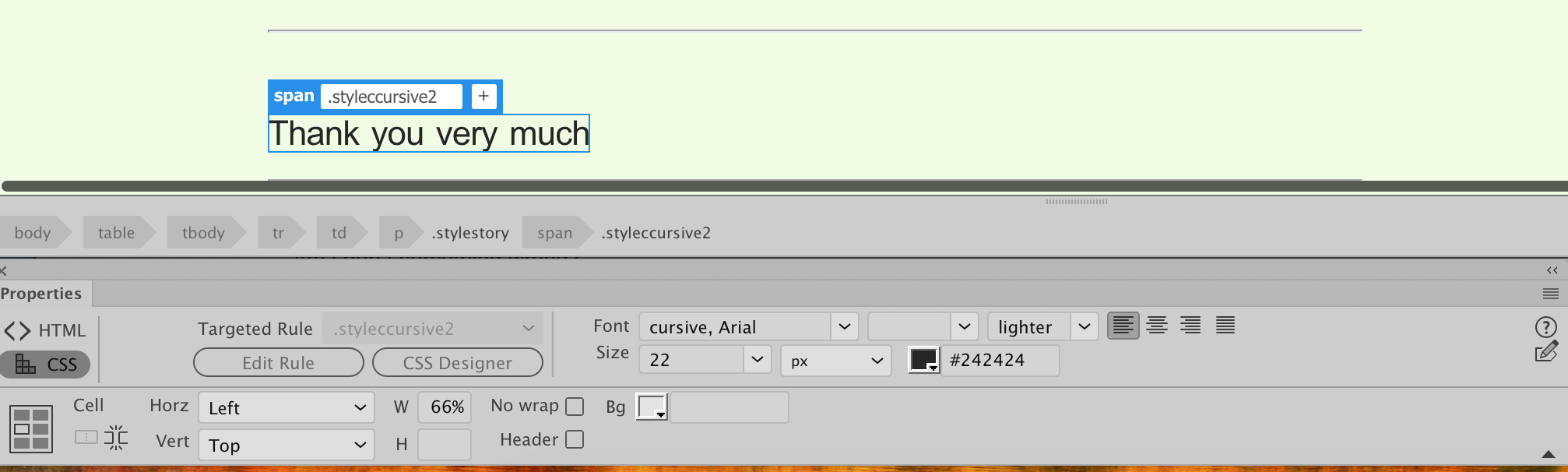
But when I test it in my template, the font is shown as Cursive Arial

I made sure I uploaded my edited style sheet before testing it.
Am I don't something wrong?
Thanks
Alan
 1 bonne réponse
1 bonne réponse
Jon
I checked this morning and the new font I added to my stylesheet yesterday is now available. It seems as if there is some sort of delay between when I make a change to my stylesheet and when DW recognizes it. Very weird!
Alan
Copier le lien dans le Presse-papiers
Copié
Have a look at what web safe fonts are and the consequence when not using them: Fundamental text and font styling - Learn web development | MDN
Copier le lien dans le Presse-papiers
Copié
The fact that DW is showing "cursive, Arial" in the Font field of the Properties window, under the CSS tab, means you must have it set in your code as "cursive, Arial".
It's likely that you just have two .styleccursive2 selectors in your stylesheet. You could be editing the first iteration with the Noteworthy font (not a web-safe font as Ben mentions) and the second one, later in the css file, is still set as "cursive, Arial".
The second one would take precedent, being later in the cascade.
It's hard to say without seeing your code though. Is there a chance you could share a link to your work in progress?
Copier le lien dans le Presse-papiers
Copié
Jon
styleccursive2 is the ONLY font in my stylesheet. I have no idea why it's showing as cursive, arial which is why I posted here.
Ben
Thanks, I'll take a look at that.
Alan
Copier le lien dans le Presse-papiers
Copié
DW won't show a style that isn't being used. The default "no font set" listing in the Font field is "Default Font" so "cursive, Arial" is definitely coming from "somewhere".
Make sure to check all sources for duplicate styles.
Keep in mind an external .css stylesheet won't typically override embedded <style> tag settings that are in the page's <head> section.
Copier le lien dans le Presse-papiers
Copié
Jon
The other strange thing is when I have an HTML file open and click on the style sheet.css tab and scroll down to where I have styleccursive2, it doesn't show the same font that is in my style sheet that I uploaded - it shows font-family: "cursive", Arial;
Something strange is going on here.
Alan
PS I ran the W3C CSS validator and it shows no errors in my style sheet.
PSS here is the Head section code:
<head>
<link href="https://fonts.googleapis.com/css?family=Archivo+Narrow|Poiret+One|Quicksand|Varela|Mr+De+Haviland|Op..." rel="stylesheet" />
<link href="https://www.xxxxxxx.org/stylesheet.css" rel="stylesheet" type="text/css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://www.xxxxx.orgXxxx.js"></script>
</head>
Copier le lien dans le Presse-papiers
Copié
What is the exact file path to the .css in the <head> section of that page?
Chances are it's pointing to a different file than what you've been editing. It now sounds very much like you may have two stylesheets, and you're editing the wrong one with "Noteworthy" while the one that's actually linked to the page is retaining "cursive, Arial".
Copier le lien dans le Presse-papiers
Copié
If you are using absolute links in the <head> of your local page, it would mean the local page is pulling from the website when you click the .css link in the dependent files toolbar of the document.
If the online document is showing "cursive, Arial" that would mean you may not have uploaded your .css file, uploaded to the wrong location, or uploaded it with a different file name or case structure than the link is currently using.
Copier le lien dans le Presse-papiers
Copié
Jon
The link in the head is pointing to my one and only stylesheet which I have most definitely uploaded. I xed out my website address for privacy reasons.
Alan
Copier le lien dans le Presse-papiers
Copié
If you're absolutely sure you've uploaded the updated .css file and that it's linked correctly using the same file path and case structure shown in the <head> section of the page, what you describe could point to a caching or privileges issue.
Normally I'd say the browser could be holding onto old info (Chrome does that quite a bit), but since you're seeing the problem when pulling the remote file within DW itself, it points to the unusual issue of the server caching old files.
To test that, you can try deleting the .css file from the server entirely, and see if the site still comes up correctly in your browser or DW...
If it comes up with css styles, the server is caching the .css file and you'll need to talk to your hosting company to get them to kill that setting, or just upload the .css file again and wait for it to "pop" in place depending on the server settings.
If, as would normally be expected, the site "breaks" (stops reading the .css file), all you would need to do is re-upload your corrected .css file from your local site to the location being referenced by the link in your page's <head> section. This will also clear up the problem if you don't have access to overwrite files (but still have the ability to delete and write).
Copier le lien dans le Presse-papiers
Copié
Jon
I checked the date of my stylesheet.css on the server side of my FTP Client and it's the same as the one on my laptop. I guess the issue was that the font wasn't recognized. I tried creating a new font from Google Fonts in my stylesheet which I edited and uploaded and made sure it was dated today at 10:15:
.styleccursive5 {
font-family: "Dawning+of+a+New+Day&display", cursive;
font-size: 36px;
letter-spacing: 2px;
color: #983200;
text-align: left;
}
I opened an existing HTML file and tried to make some text use the new font, but in the Target Rule dropdown list the new font didn't even appear. I waited for a couple of hours to see if it would take the updated stylesheet a while to "take" but it hasn't.
I can see the stylesheet with the correct date and time that I edited sitting on the server side of my FTP Client.
I have no idea what's going on. I know that my hosting company doesn't have a time delay between uploads and availability, because I can edit one of my stories, upload it and the edited version is immediately available.
Alan
Copier le lien dans le Presse-papiers
Copié
Without seeing your actual files, I've run out of guesses.
Copier le lien dans le Presse-papiers
Copié
You may also benefit from checking your css for errors, like unclosed selectors (again, without seeing your code, it's hard to say what could be going wrong exactly).
Here's a good site to help you with that...
Copier le lien dans le Presse-papiers
Copié
What is the file type extension of the font(s) you are trying to use?
If it is not woff, (or woff2) otf, ttf, then you will have to convert it to a downloadable font using a font conversion program, and insert it into your css as a downloadable font. However doing so may leave you open to legal action as you would be using a copyright font.
Copier le lien dans le Presse-papiers
Copié
It's not an issue with a font, it's an issue where a font that I added to my stylesheet is not showing up when I try to use it. It's as if the edit was erased as it uploaded which is ridiculous of course.
Jon
What would you need? I can send you my HTML template file and my stylesheet. I would prefer not to post them.
Alan
Copier le lien dans le Presse-papiers
Copié
If you want, you could click my screen name, then the Message button on the right to send a Private Message with a link to your files. I could take a look at what's been uploaded and see if there isn't something you've been staring at too long to notice.
Copier le lien dans le Presse-papiers
Copié
Jon
I'm not sure that will help since the issue is confined to DW. If I look at a story already uploaded and use Show Page Source in Safari and double click the stylesheet in the Head section, the new font I added to the stylesheet shows up just like it should. But if I open the very same same file in DW it's not available in the stylesheet tab nor is it available in the Targeted Rule dropdown list. I can open the stylesheet in DW and the new font is there. I'm not sure what's going on.
Alan
PS. I even downloaded the file from the server and opened it in DW and that font is not available.
Copier le lien dans le Presse-papiers
Copié
Please give us a lik to the remote site so that we are able to replicate the problem.
Copier le lien dans le Presse-papiers
Copié
Jon
I checked this morning and the new font I added to my stylesheet yesterday is now available. It seems as if there is some sort of delay between when I make a change to my stylesheet and when DW recognizes it. Very weird!
Alan
Copier le lien dans le Presse-papiers
Copié
English100 wrote
It's not an issue with a font, it's an issue where a font that I added to my stylesheet is not showing up when I try to use it.
If the font is not a recognised file type by the browser, (or Dw) then it will not show. Instead you will always get the browsers, (or Dw's) default font, irrespective of what is declared in the style sheet.
Copier le lien dans le Presse-papiers
Copié
I'm not sure you understand what my issue is. I'm not even using the font, I created a new one in my stylesheet, uploaded the stylesheet, but when I try to use that font in a file in DW, the font is not available in the the Targeted Rule dropdown list and if I click on the stylesheet tab, the new font isn't even their either.
Alan

