- Home
- Dreamweaver
- Discussions
- Re: Viewing my Developing Website on multiple devi...
- Re: Viewing my Developing Website on multiple devi...
Copy link to clipboard
Copied
I have a Dreamweaver website under construction at home. Adobe Tutorial seems to be saying if I type in the web address I should be able to view my website on different devices. The website is not on a public server, im working from home. And I do have home ATT WiFi. But typing the address does not pull up the site. Do i need to do something special to my home WiFi to access this web address?
BTW who put the freaky face on my emoji?
 2 Correct answers
2 Correct answers
This will help ypu https://helpx.adobe.com/au/dreamweaver/using/device-preview.html
"Isn't this the same thing Adobe Muse uses. I seem to recall it was using a local server?"
No. If you used Muse, you probably uploaded files to Business Catalyst servers. That's not the same thing at all.
"http://127.0.0.1:52073/prevew/app/index.html"
That's a temporary virtual address from Real-Time Preview. You can't copy & reuse that address because it's not real.
You don't NEED a local testing server to work with DW. But it's helpful for some things. I have WAMP server installed
...Copy link to clipboard
Copied
This will help ypu https://helpx.adobe.com/au/dreamweaver/using/device-preview.html
Copy link to clipboard
Copied
Works Great, Thanks
Copy link to clipboard
Copied
Real-Time & Device Preview are typically launched with the Real-Time Preview icon. The QR code is for mobile devices to read, no typing needed. See help article below.
https://helpx.adobe.com/dreamweaver/using/device-preview.html
For troubleshooting, please refer to this other article.
https://helpx.adobe.com/dreamweaver/using/device-preview-troubleshooting.html
Copy link to clipboard
Copied
If you have a testing server set up, you don't have to go through Adobe to get a QR to attach to your site through their servers.
You can just use your machine's local ip, followed by the root folder of your site, and you'll be able to connect to it from any device on the same network, no scanning codes or Adobe involvement necessary.
Copy link to clipboard
Copied
Just to be clear this s what you mean
Example: "192.168.1.70\C:\Users\George\Documents\DreamWeaver for Charles\ResponsiveDesignFinished2\Complete"
This fails even when I use it on gthe same machine I am working on
Copy link to clipboard
Copied
"http://127.0.0.1:52073/prevew/app/index.html"
This is the address my computer shows when I preview it on my machine, but if I paste this into another pc it fails
I deliberately change some characters but the formis correct
Copy link to clipboard
Copied
Not exactly, no. Sorry, I sort of assumed you would be placing your sites within your server's htdocs folder. That's the easiest way to work with a local testing server from my experience...
You will need the IP address given to your machine by your router
Once you have that, you need to make sure all of your sites are in your server's htdocs folder (for XAMPP anyway)
From there, you right click the server .exe icon (or alias on your desktop) and run the server as Administrator
Then, use your machine's local network IP, followed by the site root folder name. With the example you give, after it's moved into the htdocs folder, the URL would end up along the lines of...
192.167.1.70/Complete
192.167.1.70/YourOtherSite
or
192.167.1.70/A3rdSite
...from any device on your local network.
Copy link to clipboard
Copied
Makes sense but to be clear, what is "your server's htdocs folder"?
Copy link to clipboard
Copied
If you are running a local testing server, like XAMPP, there will be a folder called htdocs.
That folder is basically the testing server's "websites go here" folder. Everything you want to make available to other devices on your network would go inside that folder first.
It's pretty easy to set one up, and if you use any kind of server-side scripting, like .PHP, it's best to test locally before updating your remote site. The info on this page is a little older, but still accurate: https://www.adobe.com/devnet/archive/dreamweaver/articles/setup_testing_server.html
Copy link to clipboard
Copied
Isnt this the same thing Adobe Muse uses. I seem to recall it was using a local server?
Copy link to clipboard
Copied
I doubt it.
I never used Muse, but I'm pretty sure it didn't install a testing server on your machine. That would have been massive overkill for the sites produced by that program.
Copy link to clipboard
Copied
"Isn't this the same thing Adobe Muse uses. I seem to recall it was using a local server?"
No. If you used Muse, you probably uploaded files to Business Catalyst servers. That's not the same thing at all.
"http://127.0.0.1:52073/prevew/app/index.html"
That's a temporary virtual address from Real-Time Preview. You can't copy & reuse that address because it's not real.
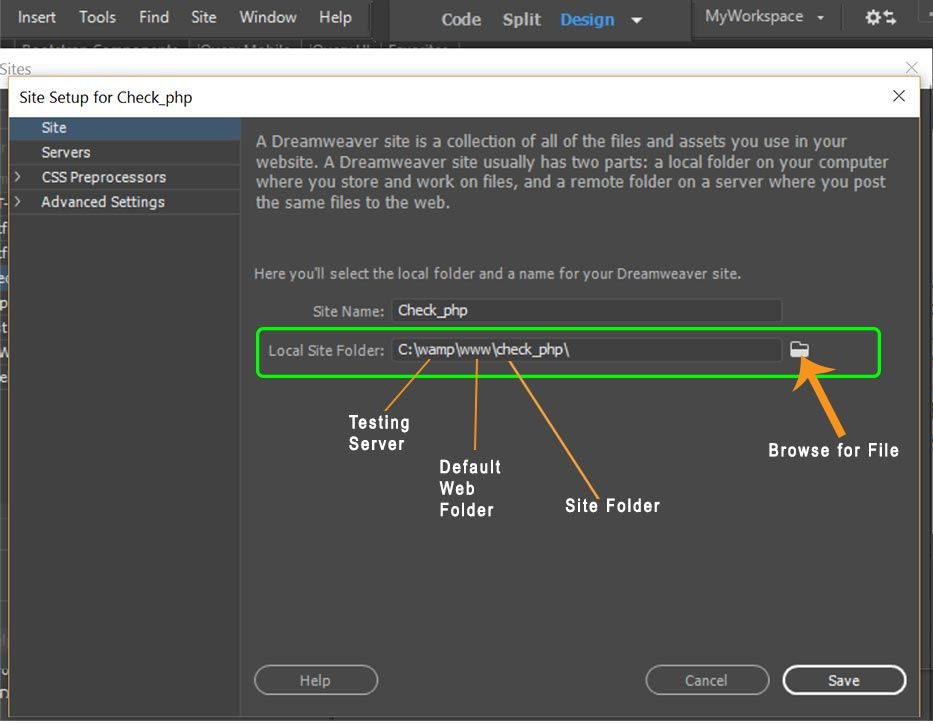
You don't NEED a local testing server to work with DW. But it's helpful for some things. I have WAMP server installed on my computer hard drive. And my site folder resides in the default web folder -- www. See screenshot.

When I preview in browser, the address points to my local testing server on the localhost.
http://localhost/site_name/filename.php
When you start creating dynamic websites, you will need a local testing server. In the meantime, you don't need one for static sites. But as Jon said, having one set-up gives you an alternative to Device Preview which sometimes works and sometimes doesn't.



