- Home
- Dreamweaver
- Discussions
- Where is the Spry Menu Bar in Dreamweaver CC ?
- Where is the Spry Menu Bar in Dreamweaver CC ?
Copy link to clipboard
Copied
I have went from CS 5.5 to the Creative Cloud and I do not see the Spry Menu Option. A lot of things have changed. I like how on the left side of the GUI the CSS Designer Panel has all the CSS options for text, color and even rounded corners but I wish the option was still there to have the old CSS Box pop up. There are things I like and things I don't like. Have they done away with the Spry Menu Bar? If so what can I use?
 1 Correct answer
1 Correct answer
Hello Andy,
here I quote from different contributions of the forum:
Spry was developed in 2006 long before touch screen devices. Spry has been dead since 2012. There's no point in trying to re-write the code to work in iPhones and iPads. Simply replace your Spry widgets with something better.
"Spry has been deprecated and is no longer officially supported by Adobe", “Adobe abandoned Spry late last year after CS6 came out. Future products will probably not contain any Spry so learning to use jQue
...Copy link to clipboard
Copied
Follow this How to make a website in Dreamweaver part 1, site setup | Adobe Dreamweaver CC tutorials and it will reveal all.
Copy link to clipboard
Copied
OT: Hello Ben,
we're off with three generations of our family to a small lake situated in Trentino-Alto Adige/Südtirol for ten days of sailing, hiking and relaxing. No Adobe at all! ;-)))
Alles Gute auch für Deinen Urlaub,
Hans-Günter mit Barbara ;-)))
Copy link to clipboard
Copied
Have a wonderful vacation!!
Copy link to clipboard
Copied
Hi Nancy,
the whole family is ready to start now. Many thanks for your good wishes, they surely have chased all these rain clouds! ;-)))
Hans-Günter
Copy link to clipboard
Copied
Adding to Nancy's good wishes, have a wonderful holiday. Wish I could be there.
Copy link to clipboard
Copied
OT: Hi Ben,
thanks for your good wihes. Back again, sun-baked and relaxed! Ready for "on to new DW-adventures"! But you all are the faster ones, steady! ![]()
Hans-Günter
Copy link to clipboard
Copied
Hello Andy,
here I quote from different contributions of the forum:
Spry was developed in 2006 long before touch screen devices. Spry has been dead since 2012. There's no point in trying to re-write the code to work in iPhones and iPads. Simply replace your Spry widgets with something better.
"Spry has been deprecated and is no longer officially supported by Adobe", “Adobe abandoned Spry late last year after CS6 came out. Future products will probably not contain any Spry so learning to use jQuery is a valuable skill to have for the future.” “The news was released in August 2012:
http://blogs.adobe.com/dreamweaver/2012/08/update-on-adobe-spry-framework-availability.html”
” and: "All Spry framework related examples available here: http://adobe.github.com/Spry/samples/
You may want to take a look at it. I'd recommend you switch to a jQuery library for your further requirements.
Examples
http://users.tpg.com.au/j_birch/plugins/superfish/examples/
http://www.egrappler.com/a-stylo-modern-jquery-accordion-akordeon/
http://craigsworks.com/projects/simpletip/
http://calebjacob.com/tooltipster/
http://www.solutions4website.com/Extensions/nova_dropdown_menu.aspx
Tutorials:
http://speckyboy.com/2012/08/29/10-responsive-navigation-solutions-and-tutorials/
https://tutsplus.com/course/30-days-to-learn-jquery/
http://www.w3schools.com/jquery/
If you have a budget to work with, look at PVII's Pop-Menu Magic3.
http://www.projectseven.com/products/menusystems/pmm3/index.htm
There you will find the old SPRY examples!
http://adobe.github.com/Spry/samples
Hans-Günter
Copy link to clipboard
Copied
Thanks for letting me know the Spry Assets are gone from Dreamweaver CC.
Is there anyway to do accordion style menus, drop down menus or menu tabs within Dreamweaver CC? Is there video tutorials anywhere?
My website url is below. It makes use of the accordion style menu bar with transparency and works with cellphone just fine. The Flash does not work. If you click the sample website Innovative Upholstery Solution it has the transparent drop down menu. That also works on cellphones. It seem like they should have kept the Spry assets in the CC. It make or may not work for you needs but it should still be included for those who want to use it.
Copy link to clipboard
Copied
Spry is a decade old script. It's not modern or touch screen friendly. That's why it was dropped from further development and removed from DW CC. There's lot's of things you can and should use instead of Spry.
If you want accordions, look at jQuery UI widgets.
If you're building a responsive web site, look at the built-in Bootstrap navbars.
Adding and removing buttons in the Navbar Dreamweaver
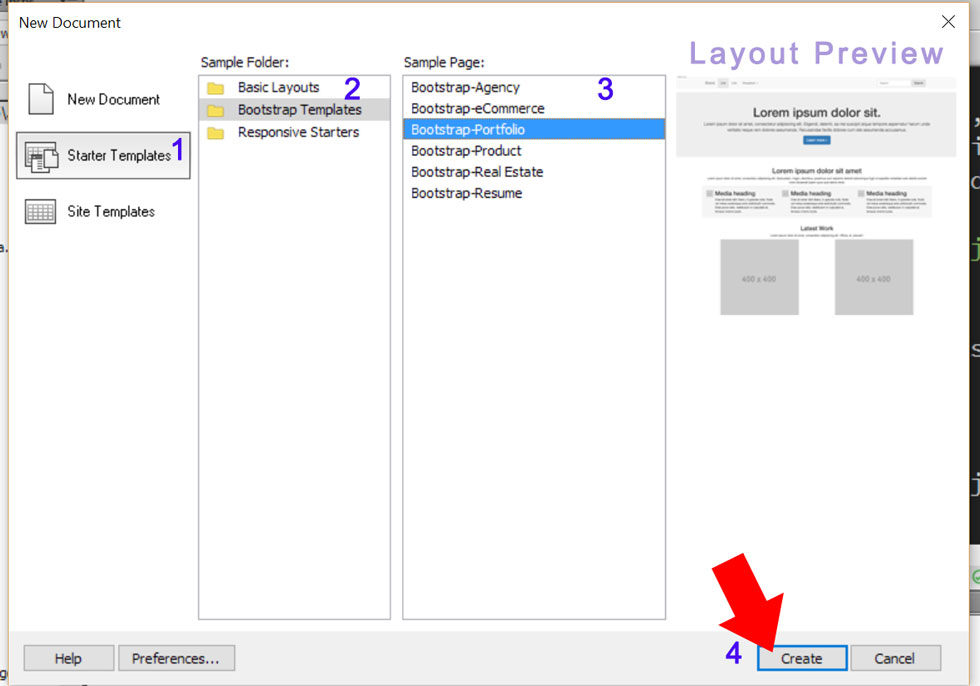
Go to File > New > Starter Templates. See screenshot. Pick one of the Bootstrap Layouts and hit Create button.

Copy link to clipboard
Copied
Are there any video tutorials that can show you how to customize the menus? That is what I need.
Copy link to clipboard
Copied
Andy 1968 wrote:
Are there any video tutorials that can show you how to customize the menus? That is what I need.
See 2nd paragraph in my last reply.
Adding and removing buttons in the Navbar Dreamweaver
Also look at this online generator.
Bootstrap Menu Builder | Bootstrap Navbar Builder | Bootstrap Design Tools
Nancy O.
Copy link to clipboard
Copied
The adding buttons to navebar helped but how do I set a defined length to the menu bar and sub menu drop down items and add transparency.?
Copy link to clipboard
Copied
how do I set a defined length to the menu bar and sub menu drop down items and add transparency.?
With CSS code.
CSS Image Opacity / Transparency
Specifying explicit height values on navbar elements is ill advised though. Width is taken care of by the parent "container" or "container-fuild" class in which the navbar resides.
If you care to post a screenshot or an example URL of what you're trying to accomplish, maybe we can give you some other tips.
Nancy O.
Copy link to clipboard
Copied
Thanks for the responses.
Instead of using Spry components can it be done using CSS? Will CSS drop down menus work with mobile browsers? If it will work is there a good video tutorial on creating CSS menus bars? Or is there something better built in Dreamweaver? I am not good with CSS or HTML that is why I bought DeamWeaver. Like I said there are some cool things in DreamWeaver CC but I wish they would have left the old school method in there as well.
Copy link to clipboard
Copied
<I am not good with CSS or HTML that is why I bought DeamWeaver.?
Dreamweaver is for pro level users . If you're not prepared to learn HTML, CSS and to some extent JavaScript code, DW is not the right tool for you. Look at Adobe Muse instead.
If you use DW with Bootstrap layouts, the mobile friendly menu system works very well. See screenshot.

=========================
Copy & paste this code into a new, blank document (code view). Save & Preview in browsers.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Unique Page Title</title>
<!--for mobile devices-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--for older IE browsers-->
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!--Bootstrap Spacelab Theme-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootswatch/3.3.6/spacelab/bootstrap.min.css">
<style>
/**TOP MENU OFFSET**/
body {padding-top:51px}
.center-block {float:none}
</style>
</head>
<body>
<!--begin top nav bar-->
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header"> <a class="navbar-brand" href="#">BRAND NAME or LOGO </a>
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav navbar-right">
<li class="active"><a href="#">MENU 1</a></li>
<li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">submenu 1-1</a></li>
<li><a href="#">submenu 1-2</a></li>
<li><a href="#">submenu 1-3</a></li>
</ul>
</li>
<li><a href="#">MENU 3</a></li>
<li><a href="#">MENU 4</a> </li>
<li><a href="#">MENU 5</a> </li>
<li><a href="#">MENU 6</a></li>
</ul>
</div>
</div>
<!--end top nav-->
</nav>
<div class="container">
<div class="row">
<div class="col-sm-8 center-block jumbotron text-center">
<h1>My Awesome Website</h1>
<h2>Some Pithy Slogan</h2>
</div>
</div>
<div class="row">
<div class="col-sm-6">
<h3>Heading 3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris vitae libero lacus, vel hendrerit nisi! Maecenas quis velit nisl, volutpat viverra felis. Vestibulum luctus mauris sed sem dapibus luctus.</p>
</div>
<div class="col-sm-6">
<h3>Heading 3</h3>
<p>Pellentesque aliquet aliquet ligula, et sagittis justo auctor varius. Quisque varius scelerisque nunc eget rhoncus. Aenean tristique enim ut ante dignissim.</p>
</div>
<!--/row--></div>
<!--/container--></div>
<!--latest jQuery-->
<script src="https://code.jquery.com/jquery-1.12.2.min.js" integrity="sha256-lZFHibXzMHo3GGeehn1hudTAP3Sc0uKXBXAzHX1sjtk=" crossorigin="anonymous"></script>
<!--Bootstrap-->
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</body>
</html>
For this demo, I used the Bootstrap Spacelab Theme. Other themes options are available at Bootswatch:
Copy link to clipboard
Copied
Sorry, but Nancy is giving an opinion. Adobe does not portray Dreamweaver as a professional-level tool. If it did, they would be locked in a courtroom defending several thousand lawsuits and a few class actions. Actually, the consensus among truly professional-level web developers is rather condescending when it comes to anyone that uses Dreamweaver. The power of Dreamweaver has always been its community of extension developers. It is through them that people like you can use Dreamweaver to craft a beautiful and functional web site. Spend some time on Google (search for Dreamweaver extensions), and on the Adobe App Store. When you find something that you like, contact the company and test out their tech support.
If none of that appeals to you, do not, I repeat DO NOT, use Adobe Muse, unless you like to cry yourself to sleep. Instead, find and hire a competent web designer.
Copy link to clipboard
Copied
ALsp wrote:
Actually, the consensus among truly professional-level web developers is rather condescending when it comes to anyone that uses Dreamweaver.
Sort of agree with that statement AL.
The beta 2017 is I think an attempt to get away from that reputation. Most of the worth while improvements are because of the incorporation of Brackets as the code editor, and overall I am impressed with one or two of the improvements for some users, but underwhelmed at the complete lack of improvements that I require.
As for Muse, having played with it a little over the last few days, I'm impressed. I still would not recommend it above learning to code, but for those who refuse to, or creating a one-off site for themselves, it does work well within the constraints placed upon it.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
