- Home
- Dreamweaver
- Discussions
- Work on hidden divs in wysiwyg editor
- Work on hidden divs in wysiwyg editor
Copy link to clipboard
Copied
Hi there,
I am creating a website in Dreamweaver containing some javascript functions, like accordions.
The content divs of these accordions are hidden by css instructions and displayed via javascript/jQuery functions.
How can user change the content in these hidden divs via the wysiwyg editor? I was searching for hours now, but couldn't find any solution 😞
Regards Niko
 1 Correct answer
1 Correct answer
DW's interface is far from WYSIWYG, no matter what Adobe's marketing department has said about it over the years.
That being said, all you may need to do is switch to Design View in the Document Toolbar. DW's Live View Editor still has some growing to do before it will be able to fully take over for Design and Code View...
1. If it's not open already, go to Window > Toolbars > place a check by Document
2. Choose Design from the small triangle dropdown
If that doesn't do the trick, with
Copy link to clipboard
Copied
DW's interface is far from WYSIWYG, no matter what Adobe's marketing department has said about it over the years.
That being said, all you may need to do is switch to Design View in the Document Toolbar. DW's Live View Editor still has some growing to do before it will be able to fully take over for Design and Code View...
1. If it's not open already, go to Window > Toolbars > place a check by Document
2. Choose Design from the small triangle dropdown
If that doesn't do the trick, with Design View active...
1. Go to View > Design View Options > Style Rendering > uncheck Display Styles
This will likely make your page appear to blow apart, don't worry, nothing has changed in your actual code, just how DW's design View handles it. You should now be able to see and interact with any object hidden with "display:none"
Copy link to clipboard
Copied
Hi Jon_Fritz_II,
thank youf or your detailed reply.
By deactivating the styles it is possible to edit the hidden fields, thanks for the help.
Of course this is not a nice solution, because it can be very error-prone with larger contents.
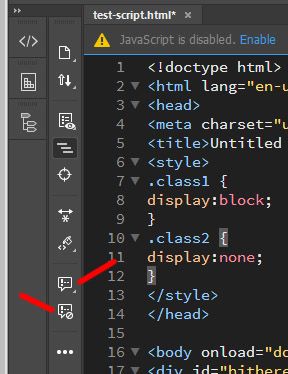
That's why my idea was to add a class to the hidden fields at the start of the page using Javascript. In Dreamweaver I wanted to disable Javascript. Unfortunately this option is always greyed out and therefore not usable. Can you tell me what the reason is?
Thanks for your help!
Copy link to clipboard
Copied
It can be done, however, it also disables the ability to use the Live View Editor. Although useless to your workflow, I'll include it for the sake of completeness...
1. With Live View active, go to View > Live View Options
2. Place a check by Hide Live View Displays
3. Go back to View > Live View Options
4. Place a check by Disable Javascript
If you want to continue editing in Live View, your best bet will likely be to temporarily comment out your script with html comment tags...
<!-- <script> your script here </script> -->
You can do that relatively painlessly by...
1. Select the <script> your script here </script> block in your HTML
2. Click the "Apply Comment" button in the Common Toolbar
3. Choose HTML Comment
4. You can then "unwrap" it by doing the same and clicking the Remove Comment button.
The top is apply and bottom is remove in this screen capture...
Copy link to clipboard
Copied
Thank you for your help!
I think I am going to use the comment function.
Copy link to clipboard
Copied
You could try unhidng your hidden containers with a block of javascript inserted just before your pages closing </body> tag.
<script>
const hide = document.querySelectorAll('.hide');
hide.forEach(function(item) {
item.classList.add('unhide');
});
</script>
Supposing you have a few <divs> or any other container on your page with the class of 'hide' being hidden by some css:
.hide {
display: none;
}
<div class="hide">
Hide Me
</div>
<div class="hide">
Hide Me
</div>
if you add a css selector to you stylesheet '.unhide' see below:
.unhide {
display: block;
}
Then add the block of javasvript code before the closing </body> tag the containers will be shown. Once you have finished editing then comment the block of javascript code out:
<!--
<script>
const hide = document.querySelectorAll('.hide');
hide.forEach(function(item) {
item.classList.add('unhide');
});
</script>
-->
The only benefit of doing this, as opposed to just commenting the default css out which initially hides the containers is the styling will be kept, if indeed there is anymore styling than just display none, otherwise there is no benefit, just comment out the default css selector which hides the containers, as has been mentioned in one of the replies.
Copy link to clipboard
Copied
Thank you, I will figure out what will be the best option of all the given suggestions.
Thank you all for the help! 🙂
Copy link to clipboard
Copied
Call me Capt. Obvious but wouldn't it be much simpler to temporarily comment out the CSS or JS that is "hiding" content? Or just work with relevant code which is way more precise than either of the visual editors.
Copy link to clipboard
Copied
you are right, the problem is, that it won't be me who is going to work on this site, but people who have no idea of code, so that won't be a solution.
Copy link to clipboard
Copied
"it won't be me who is going to work on this site, but people who have no idea of code"
In that case, you have to provide them with a CMS they can use to safely maintain the site without giving them total access to code. Asking non-coders to maintain a responsive site in DW is like handing a loaded gun to a child.
Depending on your needs, Content Management Systems can be really big or really small.
- WordPress
- Microsoft SharePoint
- Magento (e-commerce)
- Perch https://grabaperch.com/
- Cushy CMS https://www.cushycms.com
Copy link to clipboard
Copied
I wish I could, but they wanted DW 😞
They used it on their old website, though a 12 year old version...
Copy link to clipboard
Copied
Educate your clients about how much things have changed in 12 years. If they can't work with code, they can't possibly be trusted to maintain their sites in DW. It's just a matter of time before they blow the site apart. And then who will fix it and at what cost?