- Home
- Dreamweaver
- Discussions
- Possible to use Emmet with React .jsx files in Dre...
- Possible to use Emmet with React .jsx files in Dre...
Copy link to clipboard
Copied
I've started coding in React.js, but Emmet seems to be working intermittently. It worked for "button" but not "div>h1+p". Is it possible to enable Emmet to work fully when coding .jsx files in Dreamweaver? If so, how?
I'm using Dreamweaver CC 19.0.
 1 Correct answer
1 Correct answer
Go to C:\Users\<username>\AppData\Roaming\Adobe\Dreamweaver CC 2019\en_US\Configuration\Brackets and open brackets.json. Add the higlighted line
Edit: Don't forget the comma at the end of the previous line

Copy link to clipboard
Copied
Aside from the On/Off toggle in Preferences, we don't get any other controls for Emmet inside Dreamweaver.
If something's not working as it should be, it's likely because the implementation of Emmet that DW uses is incomplete.
Copy link to clipboard
Copied
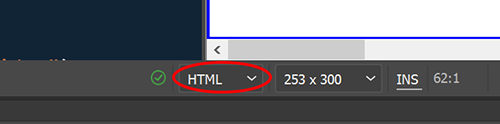
Try switching to HTML from the document type drop list. See screenshot. Then try Emmet shortcodes.

Copy link to clipboard
Copied
Go to C:\Users\<username>\AppData\Roaming\Adobe\Dreamweaver CC 2019\en_US\Configuration\Brackets and open brackets.json. Add the higlighted line
Edit: Don't forget the comma at the end of the previous line

Find more inspiration, events, and resources on the new Adobe Community
Explore Now

