- Home
- FrameMaker
- Discussions
- Re: It's the same as adding an inline image anywhe...
- Re: It's the same as adding an inline image anywhe...
How do I replace a bullet with an image?
Copy link to clipboard
Copied
I'd like to use an image (checkbox_yes.png) instead of a bullet, so as to represent one or more enabled system options instead of inserting full or cropped screenshots. I know I could probably set up a special table for this, but this doc already has too many tables as is.
The FM Help only discusses using different fonts to replace bullets, but not images.
Can someone help?
Thx
Copy link to clipboard
Copied
That's because if you want to use an image, you'll have to add each one an as inline image, and that's a lot of work.
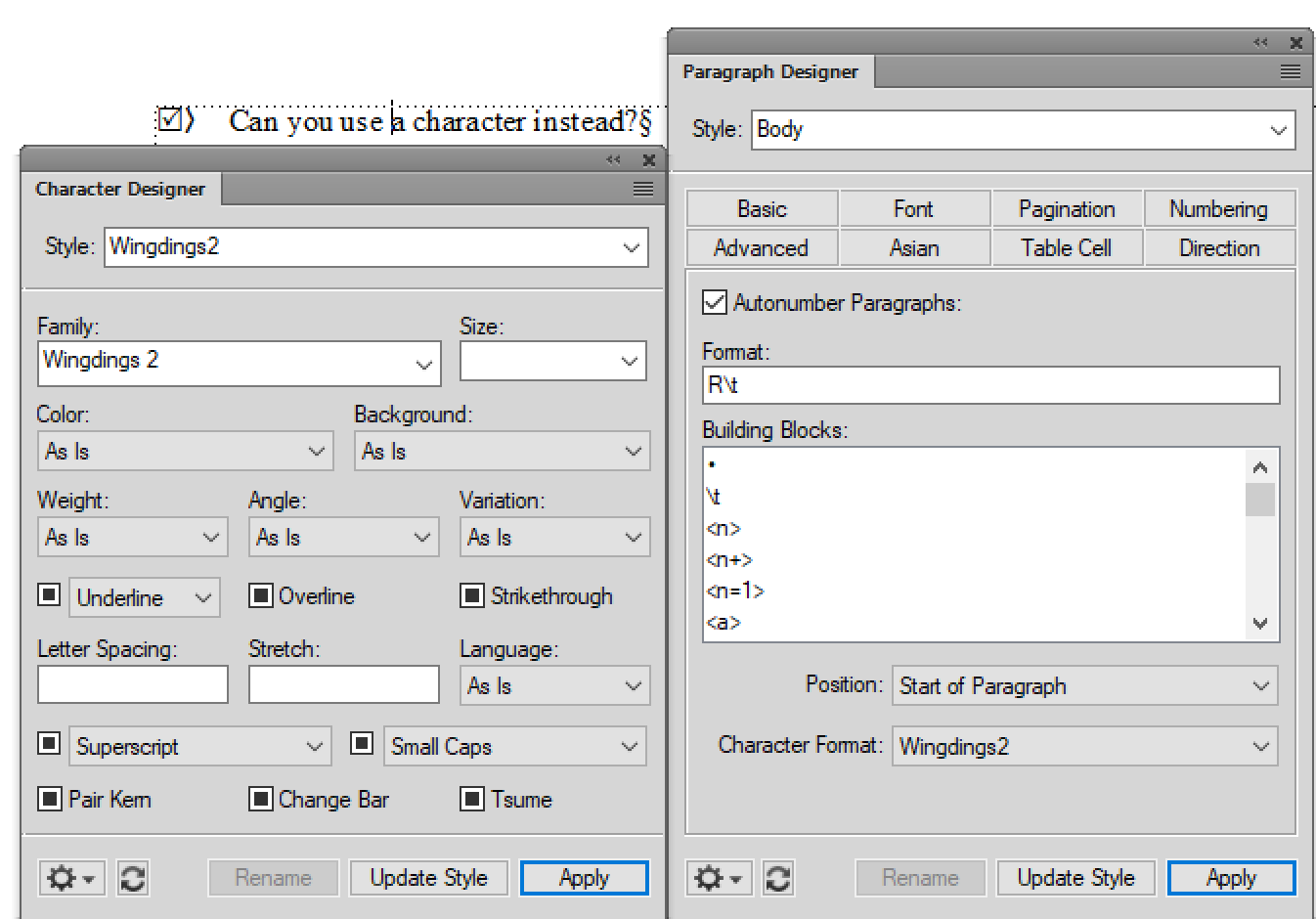
Any chance you can use a font with box and a checkmark? A capital R in Wingdings 2, for example.
~Barb

Copy link to clipboard
Copied
Barb: ...A capital R in Wingdings 2,...
In a suitably populated font,
☑ Unicode U+2611 (\u2611 in the dialog)
is cleaner and more portable. Avoid using legacy overlay fonts whenever possible.
For any art that already exists as Unicode glyphs this is the way to go (there's only 137,000 or so to browse through ![]() ). Again, you'll need a font that populates the codepoint(s) of interest.
). Again, you'll need a font that populates the codepoint(s) of interest.
I would not, however, expect Unicode combining characters to work.
For any bespoke outlines that can easily be converted to a glyph in a custom font, at Private Use Area codepoints, this might also beat hacking around the problem with tables or anchored frames.
This is all for bulleted lists. Numbered lists are a bit trickier, unless newer FMs provide more control over start codepoints and end codepoints.
Copy link to clipboard
Copied
We really want to use a graphic and not wingdings or unicode and dont care if doing it inline would be a lot of work. Barb - do you have the steps we could take to do this?
Copy link to clipboard
Copied
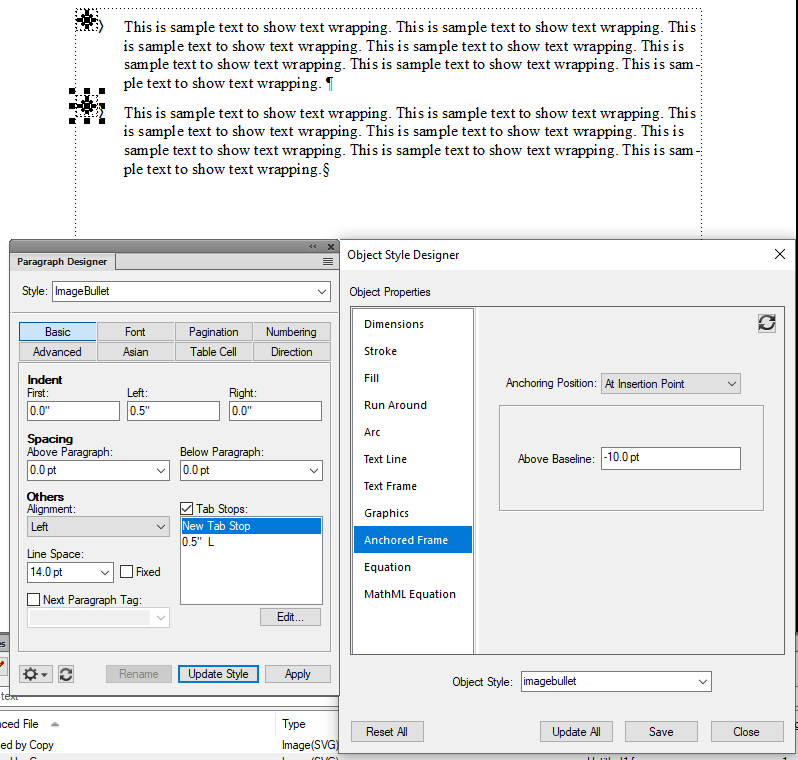
It's the same as adding an inline image anywhere else. You just have to make sure you have a tab between the image and the text you want with it and make sure that the Left indent is set to align with the tab.
You might also want to create an object style to apply to the image you're using for a bullet to ensure that it is sized correctly. You can use the object style to adjust baseline positioning, too.
In other words:
- Create a paragraph tag with a left tab setting of, say, 0.5" and and a Left Indent of 0.5".
- Insert your inline image at the beginning of the line.
- Tag the whole thing with your new paragraph tag.
- Press Esc-m-p to wrap the frame to the image.
- If you created an object style, apply it to the image.
- Press tab and add your text.
You could use runaround properties to wrap the text around the graphic frame, but that's not a look I'm fond of.
Copy link to clipboard
Copied
Okay I'm not sure what we're doing wrong but the image itself isnt saving to the paragraph tag 😭😭😭😭
Copy link to clipboard
Copied
I'm not sure what you mean by that. You can't save an image as part of a paragraph tag definition. All images are inserted manually. Inline means that it is inserted within a line of text, like this:
This is what I'm talking about. I created a paragraph tag I called ImageBullet and applied it to an empty paragraph. Then I used File > Import File and inserted the image by copy (you can use Insert > Image instead if you want; it defaults to inserting by reference). The I pressed the tab key and typed in the text.
Copy link to clipboard
Copied
Ah I see. Yeah that's what we were doing as well. We were just trying to figure out if there WAS a way to save an image as part of a paragraph tag, within the body or reference pages. But it sounds like there isn't unfortunately.
Copy link to clipboard
Copied
Hi,
Yes, the image is not part of the paragraph tag.
The only way you could do this is with a Frame Below Pgf.
On the reference page create a graphic frame with the graphics tool bar.
Give this frame a name like "image".
Then go to the body page. Before your paragraph (e.g. "list") which should have the image create a new paragraph. Give it a new style name like "imageparagraph".
In the Paragraph Designer open the Advanced tab.
In Frame Below Pgf select the anchored frame.
Now the image paragraph has the correct image.
Set the font size to something small like 2 pt.
Now set the space below of the image paragraph to something negative like -20.
Similarly set the space above of the list paragraph to -20.
And set the indentation to something like 20 mm, so that there is enough space for your image.
That's it.
There is the issue, that the text of your list paragraph does not always display. It's there, but not visible. You might press CTRL+L or change the page scaling.
Therefore this approach is not very user-friendly, but it works.
Best regards
Winfried
Copy link to clipboard
Copied
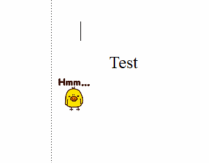
I've followed your directions but as you can see, the graphic and the word test are still not side by side. Changing the font to 2pt doesnt work as i still need to be able to see the text
Copy link to clipboard
Copied
Hi,
Almost.
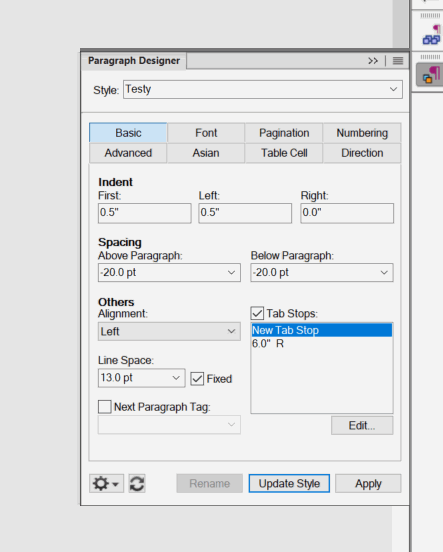
For the Testy paragraph which holds the image you had set -20 pt space below. That's correct.
However, the space above -20 pt must be set in the following paragraph, in your case the paragraph with the word Test.
Then this should work.
Best regards
Winfried
Copy link to clipboard
Copied
Okay that kinda worked how we wanted it. Thanks, maybe we'll use this and if not just do it in a table.
Thanks for your help though!
Copy link to clipboard
Copied
That's a cute bird. 🙂
Copy link to clipboard
Copied
I never remember about the frame above and below. That's an interesting idea. What about using that in combination with a run-in style? Put the image in the run-in and the text following as the next tag. Would that remove the need for adjusting the space above and below?
I may have to test this out to see. We have a 2-column table set up to insert cautions into text, but that might work better.
Copy link to clipboard
Copied
Oh thanks haha. It's from the Rilakkuma characters sticker set on Facebook. 😂
Yeah we might try that out. Youd almost need like a body after note paragraph tag so that your normal body one wouldnt get messed up by the space above part.
I think my team might look into it, but like I said if all else fails, we'll probably do the 2 column table like you're doing linsims!
Copy link to clipboard
Copied
I thought you were trying to make a bulleted list that used the image? I mean, you can do that with a two-column table, but you'll need to remember to adjust your cell padding and stuff or you're going to have some widely separated paragraphs.
If you're looking to insert isolated paragraphs for hints or cautions or things, then a two-column table is probably the easiest way to do it, although I suspect Winfried's suggestion would work just as well. If you go with the table option, just be careful where you put the anchor and check your table margins. It can take some fiddling to get the look you want with respect to white space and the like.
Copy link to clipboard
Copied
You're on the right path...the autonumbering is how to do this, but you can't directly place graphic into the autonumbering properties.
Here's what I use in my FrameMaker - Working with Content reference book

The pencil icon is from the free (and amazing) web font called FontAwesome. By applying a character tag to the autonumber specifying this font I can specify any of thousands of icons from FontAwesome and adjust size and color as needed.
The icons even have 4 different styles per icon.
Students in my online Template Workshop learn to create this example, and they also get a copy of my template file to use as a starting point for their own work. All formatting is provided via a paragraph tag called N-Note, and thus I can quickly apply this format to any paragraph in my project.
I can also quickly work up other formats, and here are some examples from my template file.

-Matt
FrameMaker Course Creator, Author, Trainer, Consultant
Find more inspiration, events, and resources on the new Adobe Community
Explore Now