How to convert to "plain" html
Copy link to clipboard
Copied
I thought I did this before, but now can't remember how. I want to convert my FM file to HTML without any additional style markup. In other words I just want to see <h1> , <p>, etc. ONLY without any class, dir, etc. info added. Any ideas? Thanks!
Copy link to clipboard
Copied
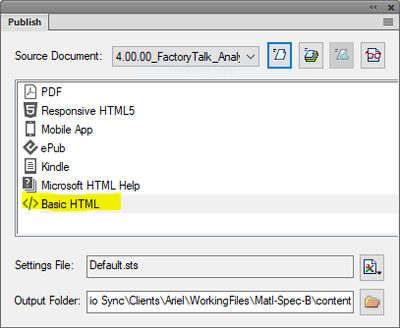
How about File > Publish > Basic HTML?
Copy link to clipboard
Copied
Maybe I am missing something in settings or somewhere else. When I publish to Basic HTML, I still get additional style markup. So for example instead of just <p>, I am getting <p class="paragraph style name">. The scenario I'm in is that I will have no control over any .css files that may or may not exist when this HTML file eventually goes where it needs to on the website, therefore I don't want any extraneous coding.
Copy link to clipboard
Copied
To save you a click or two, it appears that the legacy Save-As…HTML route also generates an external .css file.
Browsers don't seem to care if the
<LINK REL="STYLESHEET"…
is commented out, or if the .ccs file is not found.
Of course, if you don't mind commenting-out the LINK REL, you could just as easily paste the contents of that .ccs file into the document <HEAD>