How to include new Heading1clone in TOC?
Copy link to clipboard
Copied
I am using FM19 to publish pdf, responsive html5 and chm.
As seen in my previous post I have created a new Heading 1clone paragraph style, to have the possibility to start on a new html5 page if desired. In the document this new cloned heading looks just like the original, but not in the TOC.
How is a new Heading 1cloneTOC style created the correct way? (To look and act the same way as Heading 1TOC.)
My related forum threads:
https://community.adobe.com/t5/framemaker-discussions/navigation-panel-problem-responsible-html5/m-p...
Copy link to clipboard
Copied
Hi,
At first create the paragraph format in the TOC with the correct formatting.
Select one of the Heading 1TOC paragraphs and change the style name to Heading 1cloneTOC. Then the new paragraph formats will be correctly formatted, when you update the book.
Then set up the TOC. Just open the setup for the your TOC (select the book, select the TOC and open the setup dialog with Edit | Setup Table of Contents) and add your new paragraph format.
If the new paragraph format is not shown in the list of paragraph formats, import it into the other files of the book and update.
After you changed the setup, update your book. Everything should be fine.
Best regards
Winfried
Copy link to clipboard
Copied
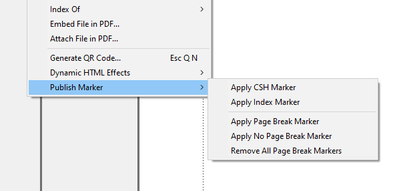
If the new paragraph style seems like too much effort, you could instead try the Apply Page Break Marker, available in the Insert menu
FrameMaker Course Creator, Author, Trainer, Consultant
Copy link to clipboard
Copied
I tried this "Apply Page Break Marker" now, but the generated output comes without a new html page.
Is there anything else I have to do to make it work?§
Copy link to clipboard
Copied
To paginate (break into separate topics) don't use the TOC paragraph tags, just use your regular paragraph tags - that is set in the Publish > Settings file.
[Edit - Sorry, I missed Matt's image there - yes that should force a new topic to be created in the HTML5 output. Not sure if you need to tell the Settings that your using that method instead of the paragraph tags (never used that Apply.. marker before)]
Copy link to clipboard
Copied
Hmm, not quite understanding what you're seeing. More info is at
FrameMaker Course Creator, Author, Trainer, Consultant
Copy link to clipboard
Copied
Yes, I do exactly like that. But there is no new html page in my output. It's just as it was before.