Adobe Community
Adobe Community
Superior CSS 3 styling support
Copy link to clipboard
Copied
For any FrameMaker application, an Element Definition Document or EDD contains element definitions, attribute definitions, formatting rules, and other supporting information governing insertion of elements.
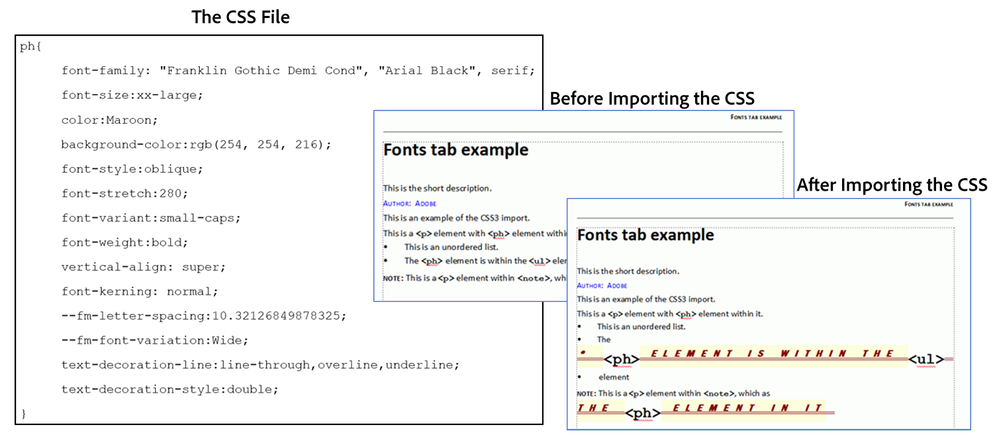
The Cascading Style Sheets (CSS) store the formatting information for the elements. Most advanced users are comfortable working with CSS to define the styling and formatting information for their content. FrameMaker gives you an enhanced CSS import feature that lets you import styling information directly from CSS. With support for the latest CSS 3 standards, you get more control over your content's style and presentation. In addition, you can import these CSS 3 formats directly into your structured document's EDD to create more presentable and good-looking documents.
For more information, see XML with Cascading Style Sheets.
See a video on CSS3 styling support.
Have something to add?