- Home
- ホーム
- Illustratorフォーラム
- ディスカッション
- Re: 二つの文字を作成してアウトラインのみにし、2文字の高さと幅が違うので揃えたい大きさの四角を作...
- Re: 二つの文字を作成してアウトラインのみにし、2文字の高さと幅が違うので揃えたい大きさの四角を作...
リンクをクリップボードにコピー
コピー完了

 1 件の正解
1 件の正解
リンクをクリップボードにコピー
コピー完了
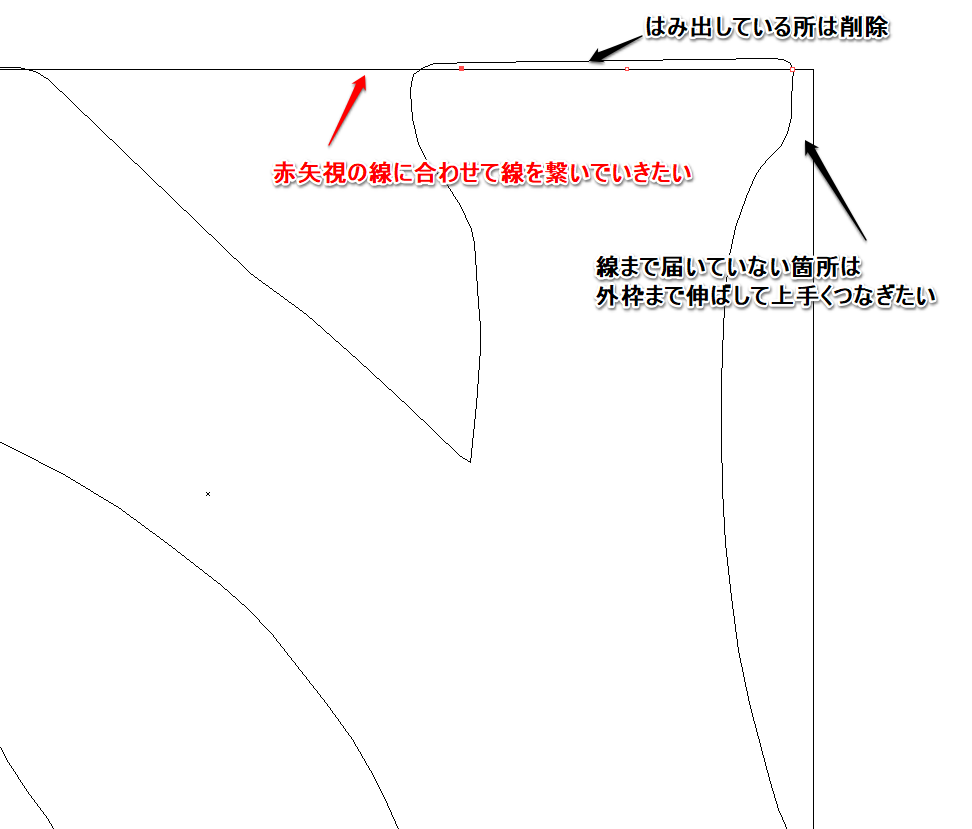
はみ出しているところの削除だけであれば一律に出来そうですが、延ばすところまで考えるとなると、個別に見ながら作業した方がよさそうですね。
連結ツールを使って、こんな感じで延ばしたりカットしたりするのが簡単ではないかと思います。

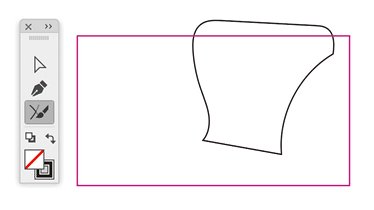
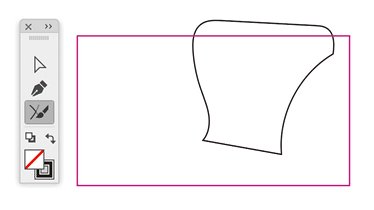
- 先に上と右の仕上がり位置のパスを描いておく
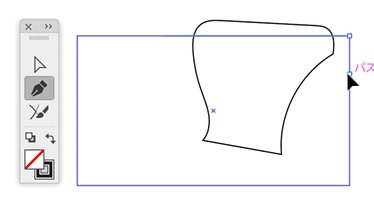
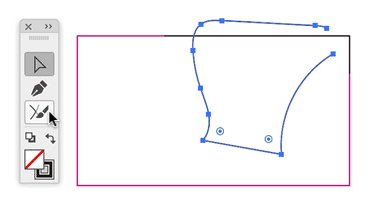
- 延ばしたいトコロの不要なパス(線分)を削除する
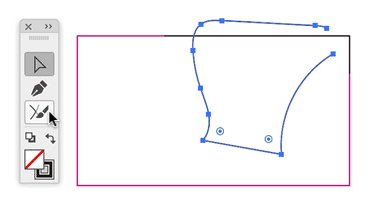
- 連結ツールで、延長したい方向になぞる
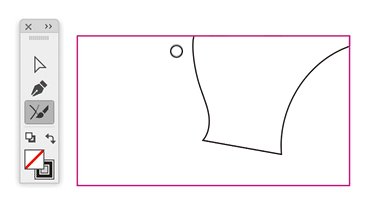
- 連結ツールで、不要ではみ出ているパスをなぞる
リンクをクリップボードにコピー
コピー完了
ご回答ありがとうございます。とても分かりやすいのですが2.で不要なパスを削除する作業が同じように出来ません。白矢印で選択後には何かしているのでしょうか?レベルが低い質問で申し訳ございません。
リンクをクリップボードにコピー
コピー完了
すいません、そこは画像に映ってませんね!
deleteキーで、選択中の部分を削除しています。
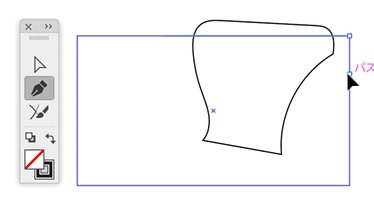
ついでに言うと、ペンツールでL字の最後の点をクリックしたあとは、ESCキーを押しておくと良いです。
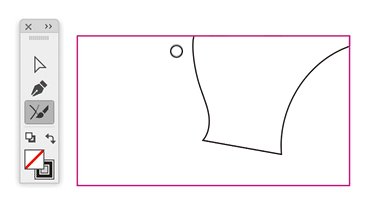
そのままでは画像のように「ラバーバンド」が表示され、次にクリックしたトコロにパスがつながっていきますが、ESCを押せば一旦終わりとなり、「ラバーバンド」が消え、次にクリックしたトコロから新たなパスを描き始めることが出来ます。
あと、連結ツールは、対象となるパスを両方選んでおくか、なにも選んでいない状態にしておかないと機能しません。
「選択を解除」を選択メニューから選ぶか、そのショートカットである Shift + Ctrl + A(Windows)、Shift + Cmd + A(Mac)を押す、あるいはドキュメントの画面の何もないところを選択ツールでクリックすることで、一旦全部の選択を解除しておいてください。
画像(GIFアニメ)でも、うっかり選択したまま連結ツールを使おうとして、「おっと選んだままだった!」と慌てて選択解除している様子がうかがえますw
リンクをクリップボードにコピー
コピー完了
ありがとうございました。何とか同じような作業が出来ました。
2.で選択して消す作業時にダイレクト選択ツールではなく選択ツールで作業してしまっていた点、
削除する際に自分の作成しているデザインはパス数が多い為か何度かに分けて選択削除する必要があり何かと苦戦しました。
ペンツールの最後の点を押した後にどの様な状態なのか四角の中が真っ黒に塗りつぶされたり、ラバーバンドすらググってる位のレベルなのでまだまだ習得には先が長そうです。
また質問した際にはよろしくお願い致します。
リンクをクリップボードにコピー
コピー完了
延ばすトコ、複雑な場合は、消しゴムツールでざっくり消したり、はさみツールで「ここから」「ここまで」って2箇所を切断して、要らないところを除去する(ダイレクト選択ツールで選択して削除する)など、臨機応変にやりましょう。
なお、今回は文字をアウトラインしたものが対象になっているようですから、グループになっていたり、複合パスになっているのではないかと思います。
グループや複合パスの一部を編集する場合は、パスを選択ツールでダブルクリックするなどの方法で「編集モード」に入り、いじりたいパスだけを対象に編集できる状態にして、それから加工を始めるとスムースです。
アートワークモードで作業した方がやりやすいですが、今度はどこが塗りつぶされているかわからないまま作業をすすめることになって、あとでプレビューモードに戻した際になんだかわからない状態になっていたり、色々苦労するかと思いますが、だんだんわかってくるかと思いますので、頑張って下さい。