リンクをクリップボードにコピー
コピー完了
OS ウインドウズ10
illustratorバージョン 27.7
photoshopバージョン 24.7.0
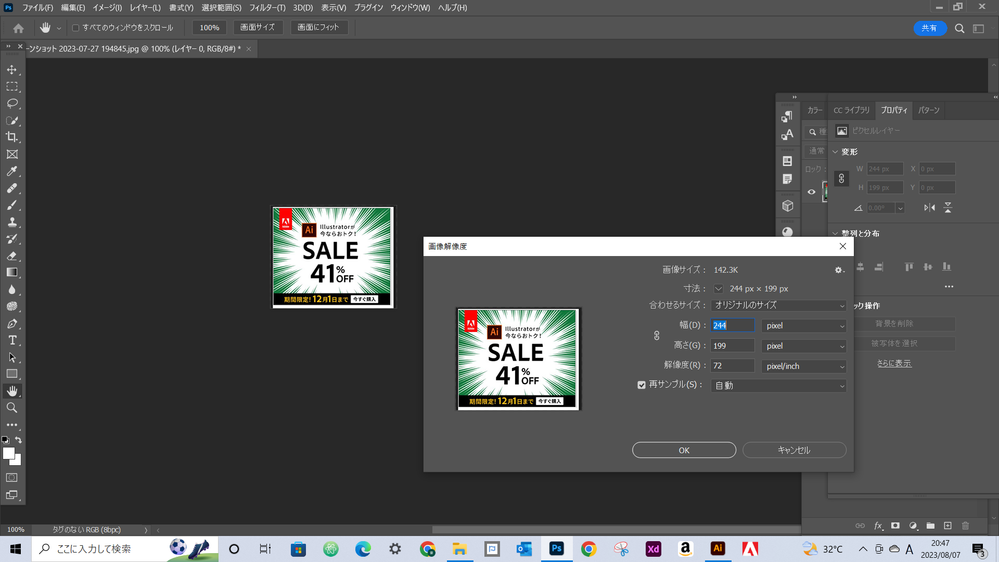
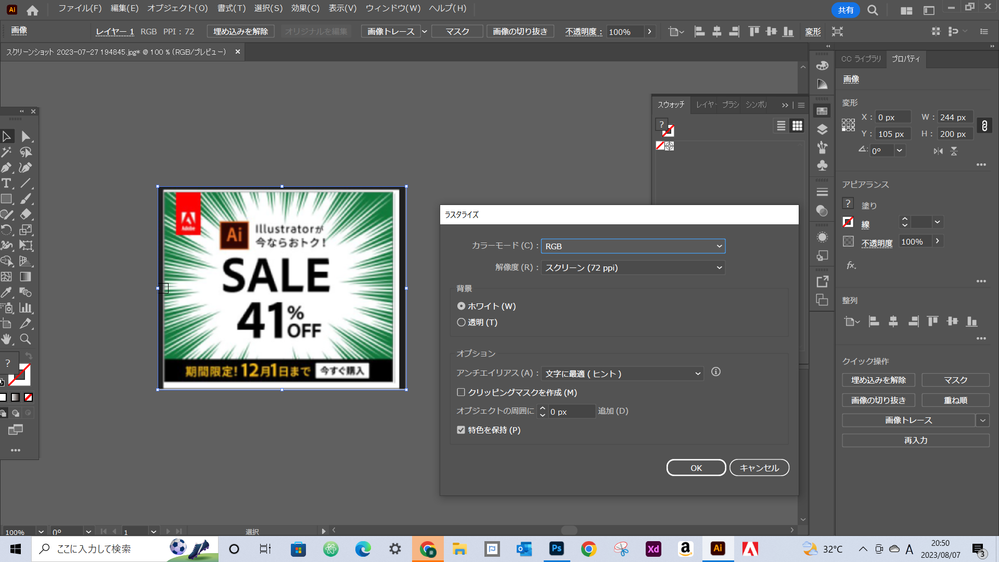
illustratorとphotoshopで同じ解像度(72px)、同じ幅(244px)、高さ(200px)で
同じ画像を表示させました。(画面表示率)も同じ。
しかし、illustratorのほうがあきらかに大きく表示されるのはなぜでしょうか?
photoshopの表示
illustratorの表示
 2 件の正解
2 件の正解
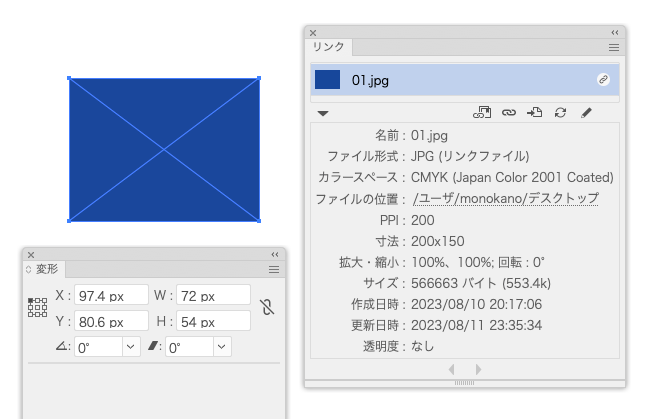
リンク配置された画像の場合
上図は、200×150px/200ppiの画像ファイルを原寸100%でリンク配置したものです。
変型パネルには72×54pxと表示されています。
これは、200×150px/200ppiの画像ファイルの物理的な寸法が72×54ポイントだからです。Illustratorでは1pt=1pxとして扱うので、ptもpxも数値は変わりません。
なお、変型パネルのpxは、このaiファイルを72ppiで画像に書き出した時のピクセル数とも言えます。
これを埋め込みにしてみます。
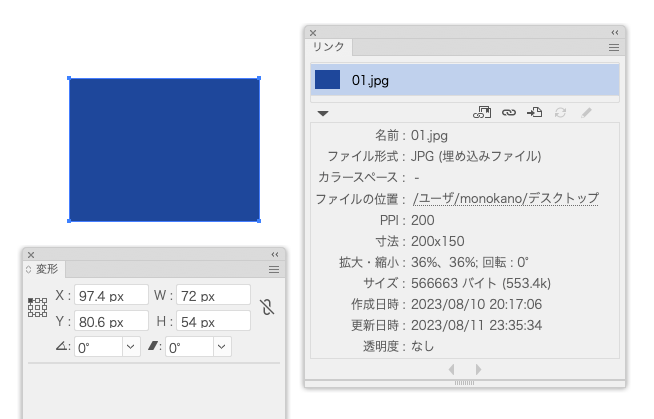
埋め込みにした画像の場合
上図の情報から分かることを列挙してみます。
・ピクセル数は200×150のまま変わらない。
・埋め込みなので解像度は72ppi。
・物理的な寸法が変わらないように36%縮小されている。
・36%縮小されているので、実質解像度が200ppiとなっている。
このようにして情報を読み取り、理解してみましょう。
補足
Illustratorは、Photoshopのように画像ファイルを直接開けません。
Illustratorで画像ファイルを開く操作をす
...リンクをクリップボードにコピー
コピー完了
Illustrator側の環境設定の一般のところにある「100%ズームで印刷サイズを表示」のチェックが入っていればオフにしてください。
もしくは、表示をピクセルプレビューにしてみてください。
Illustratorは元々プリント用のアプリケーションですから、デフォルトの設定では100%表示の場合に印刷の実寸に合わせるよう調整されています。
リンクをクリップボードにコピー
コピー完了
どうもありがとうございます。
「100%ズームで印刷サイズを表示」のチェックをオフにしましたら、
photoshopと同じ大きさになりました。
リンクをクリップボードにコピー
コピー完了
illustratorの環境設定の一般のところにある「100%ズームで印刷サイズを表示」のチェックをいれましたら
画面は大きくなります。これが印刷時の大きさですよね。
その前の「100%ズームで印刷サイズを表示」のチェックをいれる前の大きさはなんだったのでしょうか?
リンクをクリップボードにコピー
コピー完了
画像の「大きさ」には、実は意味が2種類あります。
意味1.物理的な寸法
人間が物差しで測れる物理的な寸法です。mmやpointといった単位で測ります。
物差しで測れる「大きさ」です。
意味2.ピクセルの数
画像はピクセル(=画素)が集まったデータです。ピクセルはデジタルデータなので、そこに物理的な寸法はありません。mmやポイントといった単位がないのです。
単位「pxcel」は、物理的な寸法ではなく、ピクセルの個数を表します。
物差しで測れないピクセルの数の「大きさ」です。
解像度
ピクセルには物理的な寸法がありません。そこに物理的な寸法を与えるのが解像度です。
物理的な寸法がないものを人間は認識できませんから、認識できるように物理的な寸法を与える必要があるんですね。
ppiは、1インチの物理的な寸法に、どのくらいのピクセル数を設定するのかの単位です。
「100%ズームで印刷サイズを表示」の設定の意味
・ONにした100%
mmやpointといった単位の物理的な寸法で原寸表示されます。
・OFFにした100%
この設定をOFFにすると、解像度を72ppiとし、さらにそのピクセル1つがディスプレイの画素1つと同じ大きさ(ピクセル等倍)で表示されます。
DTP最初期のMacはディスプレイ解像度が72ppiだったので、そうしてピクセル等倍にすると物理的に原寸表示できました。しかし今はディスプレイ解像度がもっと高い(画素が小さい)ので、原寸よりも小さく表示されてしまうわけです。これを改善するための設定が「100%ズームで印刷サイズを表示」です。
リンクをクリップボードにコピー
コピー完了
illustratorでオブジェクト→ラスタライズ
で解像度を72ppiにしても150ppiにしても300ppiにしても
offにした100%の大きさは同じです。
illustratorでオブジェクト→ラスタライズ
で解像度を72ppiにしても150ppiにしても300ppiにしても
「100%ズームで印刷サイズを表示」の大きさは同じです。
なぜでしょうか?
リンクをクリップボードにコピー
コピー完了
リンク配置された画像の場合
上図は、200×150px/200ppiの画像ファイルを原寸100%でリンク配置したものです。
変型パネルには72×54pxと表示されています。
これは、200×150px/200ppiの画像ファイルの物理的な寸法が72×54ポイントだからです。Illustratorでは1pt=1pxとして扱うので、ptもpxも数値は変わりません。
なお、変型パネルのpxは、このaiファイルを72ppiで画像に書き出した時のピクセル数とも言えます。
これを埋め込みにしてみます。
埋め込みにした画像の場合
上図の情報から分かることを列挙してみます。
・ピクセル数は200×150のまま変わらない。
・埋め込みなので解像度は72ppi。
・物理的な寸法が変わらないように36%縮小されている。
・36%縮小されているので、実質解像度が200ppiとなっている。
このようにして情報を読み取り、理解してみましょう。
補足
Illustratorは、Photoshopのように画像ファイルを直接開けません。
Illustratorで画像ファイルを開く操作をすると、画像を開くのではなく、
1. 画像ファイルをリンク配置する
2. リンク配置を埋め込みにする
これらの処理が自動的にされることになります。
Photoshopとは全く別物なので混同しないようにしましょう。
リンクをクリップボードにコピー
コピー完了
お世話になります。
いろいろと細かく丁寧に教えてくださり、
どうもありがとうございます。
理解したつもりでいるのですが、
もしかしたら理解が足りず、
また似たような質問をしてしまうかもしれません。
リンクをクリップボードにコピー
コピー完了
お世話になります。
先日と似たような質問になってしまうでですが、
photoshopとillustratorで同じjpg画像を開きました。
元の画像は120px 幅406px 高さ332pxです。
mmで表示すると幅 約86mm 高さ70mmです。
どちらもmmで表示してillustratorでは「100%ズームで印刷サイズを表示」のチェックをいれると
photoshopよりも大きく、チェックをいれないとphotoshopよりも小さくなります。
倍率もおなじです。
なぜでしょうか?
先日はillustratorの「100%ズームで印刷サイズを表示」のチェックを入れれば同じ大きさに
なったと思ったのですが、同じ大きさではなかったのでしょうか?
良く覚えていません。
リンクをクリップボードにコピー
コピー完了
すいません。
先程、物差しではかりましたら、
photoshopの画像が小さいようでした。
illustratorで開いた画像は指定した通り、幅86㎜ 高さ332mmでした。
リンクをクリップボードにコピー
コピー完了
すいません。投稿者です。
photoshopの定規をだしましたら、
その86にはなっていました。
この定規のサイズはmmではないですね。
リンクをクリップボードにコピー
コピー完了
リンクをクリップボードにコピー
コピー完了
すいません。
なんとか解決しました。
リンクをクリップボードにコピー
コピー完了
スレッドの件名を内容がわかる感じの文言に編集させていただきました。
(元は「illustrator photoshop 画面の表示」)