Copy link to clipboard
Copied
Looking for an easy solution to selection of selecting white space within font outline. Image Trace does not appear to be the answer. I know I can do this with the Pen Tool, looking for an easier alternative. The end state is to be able to place a cut line using a laser
Thanks
 1 Correct answer
1 Correct answer
west,
In that case I believe you can do it as follows for each letter with one or more counters, Smart Guides being your friends:
1) With everything deselected, hold Alt/Option (to select the whole path) and click with the Direct Selection Tool on the border of the counter (the inner path in the compound path) at a spot where Smart Guides say path (not anchor), then for the other counter(s), if any, repeat also holding Shift to keep both/all selected;
2) Hold Ctrl/Cmd and click C then F then
...Explore related tutorials & articles
Copy link to clipboard
Copied
Direct Selection Tool?
Copy link to clipboard
Copied
Thanks, got me closer, however now to go back through to eliminate the path segements which appear to be a little time consuming. The font I am using is CCMonsterMashOutline which has a inner shell and outer. In using Direct Selection. it selects both. In PS this is an easy selection. Not sure if same case with AI?
Copy link to clipboard
Copied
Why don't you use the CCMonsterMash Regular?
Copy link to clipboard
Copied
west,
If you wish to remove counters (holes in letters such as O or R) in outlined type (text turned into paths), you can:
1) Select the Group of all letters, or the relevant letters, then Object>Compound Path>Release,
2) Pathfinder>Unite/Add to shape area.
You can Ungroup if Grouped, if desired.
Copy link to clipboard
Copied
Thanks guys, as mentioned earlier I need to be able to cut out the center of the letters. This requires placing a .001 inch line around the area I wish to cut. The overall design is a little more complex and was developed in Photoshop (PS). However, PS is only able to produce a line density of .05 (1/2 Pixel) therefore all cutouts require an app such as AI to make the line.
Appreciate the assistance.
Copy link to clipboard
Copied
west,
In that case I believe you can do it as follows for each letter with one or more counters, Smart Guides being your friends:
1) With everything deselected, hold Alt/Option (to select the whole path) and click with the Direct Selection Tool on the border of the counter (the inner path in the compound path) at a spot where Smart Guides say path (not anchor), then for the other counter(s), if any, repeat also holding Shift to keep both/all selected;
2) Hold Ctrl/Cmd and click C then F then X then F to have a copy of the path (set) at the top of the stacking order in the expanded Layer in the Layers panel, then switch from Fill to Stroke in the Toolbox, then set the Stroke Weight to 0.001 in in the Stroke panel and change the stroke colour if needed, then hold Ctrl/Cmd and press G to Group if there are more than one counter.
If you wish/need to Group the cut line and the letter:
3) ClickDrag across the whole letter and Group.
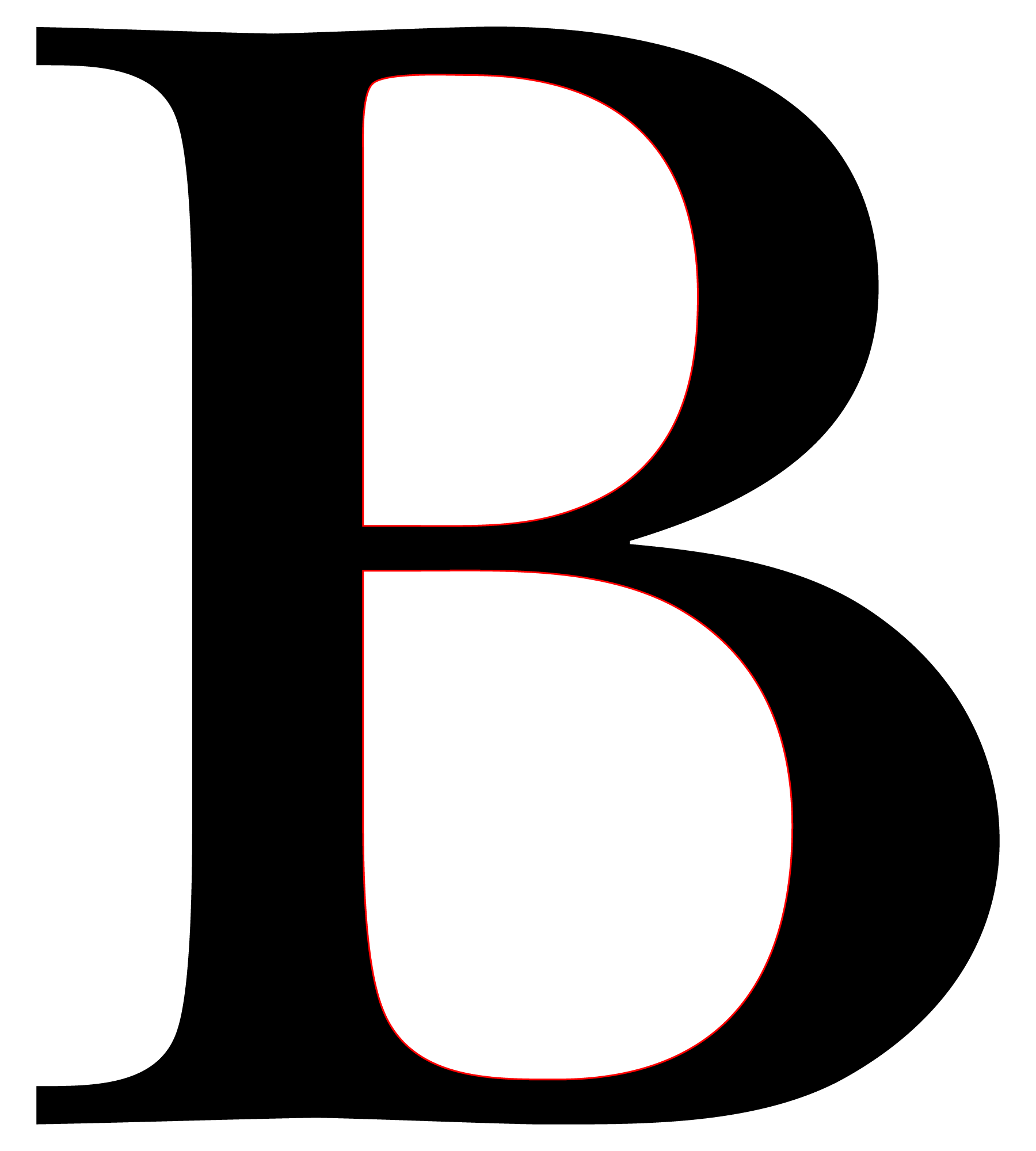
Below is a B made as described at 72pt with the font interior vector line set at 0.001in shown in red, scaled up to make the line clearly visible:
Click/RightClick to get closer, Click again to get closer still
Copy link to clipboard
Copied
Jacob;
Thanks for the details on this project. I came to a perception recently AI is behind the power curve of PS. I am now convinced, it is no longer a perception. Will have to give it a try tonight. Thank you.
Copy link to clipboard
Copied
You are welcome, west, and I hope you will report your findings.
Just as an addition:
if there is no need to keep the cut lines from different letters apart, you can work with all letters at the same time and have all the cut lines together.
That may be much more convenient. If desired, you can for do this for all counters in all letters in one go:
1) With everything deselected, hold Alt/Option (to select the whole path) and also hold Shift throughout while you click with the Direct Selection Tool on the border of each and every counter (the inner path in the compound path) at a spot where Smart Guides say path (not anchor);
2) Hold Ctrl/Cmd and click C then F then X then F to have a copy of the path set at the top of the stacking order in the expanded Layer in the Layers panel, then switch from Fill to Stroke in the Toolbox, then set the Stroke Weight to 0.001 in in the Stroke panel and change the stroke colour if needed, then hold Ctrl/Cmd and press G to Group.
This will create a Group of all the cut paths in place on top of the letters.
I have always seen PS and AI as complementary rather than comparable, but I know that AI can be complicated to work with.
Copy link to clipboard
Copied
I have been a PS user for ~20 years since V5. I have seen it evolve to the app it is today. There was a very steep learning curve along the way. AI reminded me of where PS was several years ago. I believe PS/LrC are the cash cow for Adobe and rightfully so. Therefore the majority of the effort is going to be invested in these two apps. Illustrator will continue to be a niche market. May be if they can invest R&D to automate some of the laborious and ardous task, they will gain a larger following. Then again just just rumblings from an old man. In any case thank you for the awesome assistance.
Copy link to clipboard
Copied
Thanks for the information. However, why is AI not able to select based on color like Photoshop?
Copy link to clipboard
Copied
Illustrator IS able to select based on color. You just have to check out the menu Select > Same.
But it might just not be appropriate for your project. You never posted a demo file, so ...
Copy link to clipboard
Copied
Then case solved since it is two color B&W not an issue?
Will try it and see.
Thanks