- Home
- Illustrator
- Discussions
- Re: Align selected art to pixel grid and Transform...
- Re: Align selected art to pixel grid and Transform...
Copy link to clipboard
Copied
Hi,
I'm getting confused with creating a perfect pixel icons. I am creating my icons by following all the correct methods such as the preference changes in Illustrator, 72ppi, etc.
I am making sure all shapes I create are not left at a decimal like number for X and Y. What I noticed is after I make sure the shapes have accurate full numbers that when I click on the align selected art to pixel grid after, the values change to .5 and over. What is it am I doing wrong?
Screenshots:
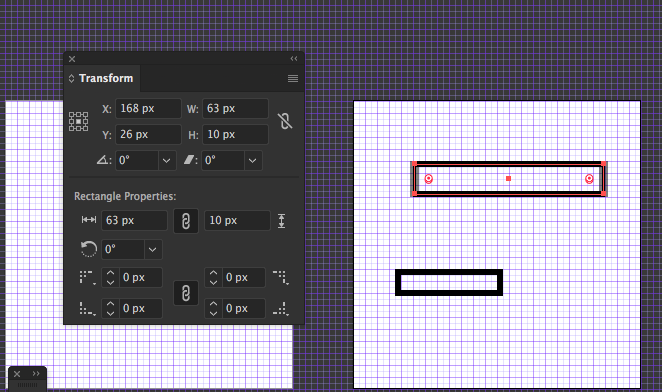
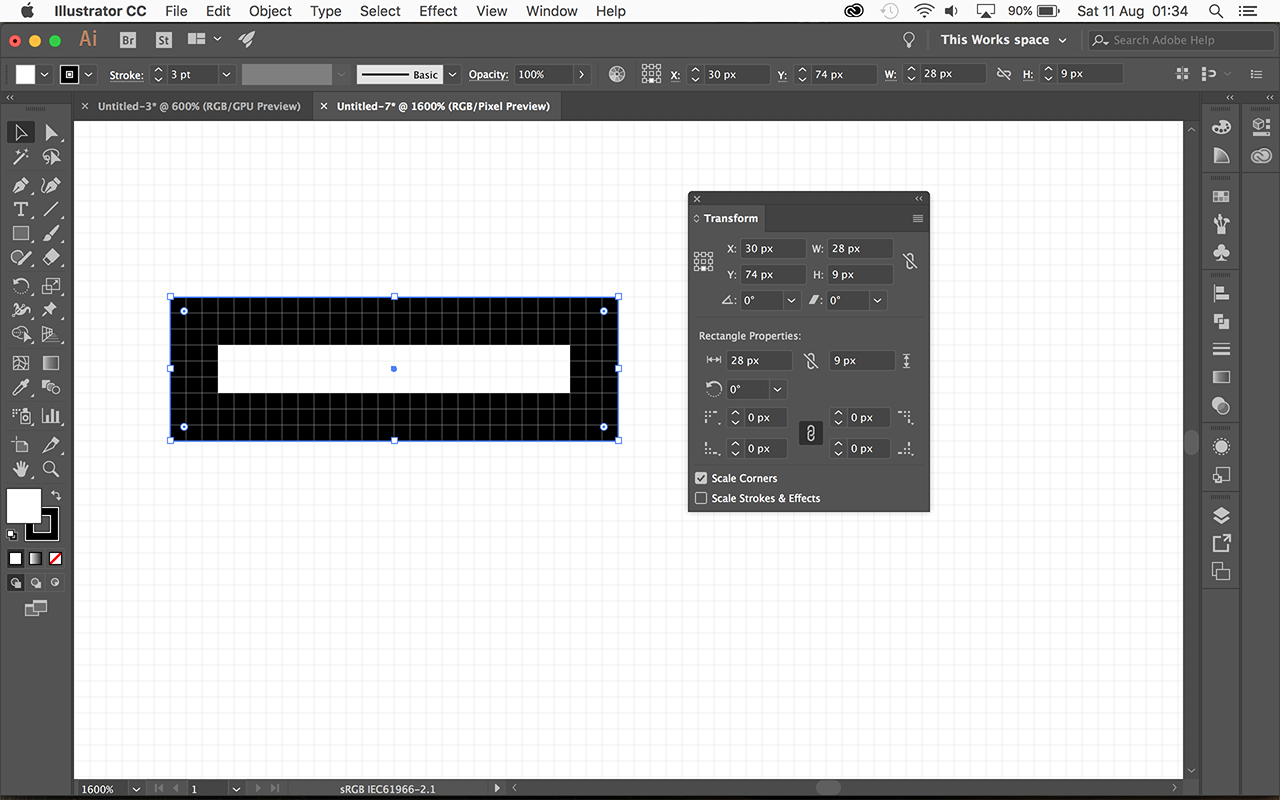
Before - Corrected the X and Y

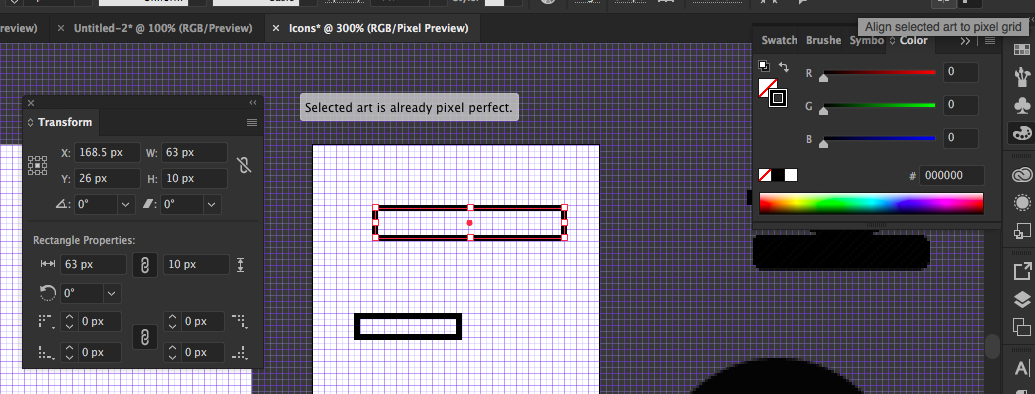
After - Clicked on Align selected art to pixel grid

I'm open to any suggestions!
Thanks.
 1 Correct answer
1 Correct answer
It has a stroke of 3 px which is aligned to the center. The stroke needs to be sharp on the ouside, so the path needs to be on a half pixel. It will change when you set the stroke to 2 px.
Explore related tutorials & articles
Copy link to clipboard
Copied
Your Proxy point is set to the center and your width is not an even number, it is 63 px. 64 or 62 or setting the Proxy point to any other place would not give you these decimal coordinates.
Copy link to clipboard
Copied
"Align to pixel grid" is not about numbers, but about the look.
There might appear totally weird numbers, but as long as it looks OK, it is OK.
Copy link to clipboard
Copied
Look: your icon size is perfect. X value is about the position and depends on the proxy point's placement. Choose for example the left-center point on the pictogram and you'll have the perfect X value ![]()
Copy link to clipboard
Copied
I agree with Monika and Anna, don't worry about it.
Copy link to clipboard
Copied
Thanks for your replies guys. I wasn't aware about Proxy point!
Saying that, I've tried that and it still doesn't round of the numbers. I know it doesn't matter but I guess it's a learning curve for me to understand.
Screenshot:
.png)
This aligned to pixel.
Copy link to clipboard
Copied
That is a free form shape. and anti aliasing will always occur with these rounded forms.
Align go pixel is is ment to avoid anti-aliasing (softening) of rectangular shapes and horizontal / vertical lines.
Copy link to clipboard
Copied
Ah, I see. So for free form shapes, the decimal numbers for Width and Height shouldn't matter when I align the pixel. I've saved it as PNG to see the quality and it looks perfect.
Going back to my first post, when I use the proxy point, my numbers still don't round up when I pick any of them (for rectangular shapes, etc).
Copy link to clipboard
Copied
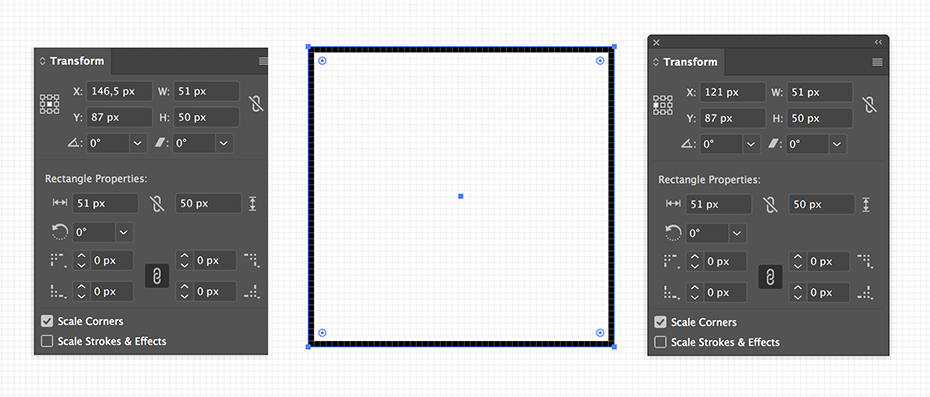
below on the left the proxy point is in the center and gives a decimal valur for the horizontal 51 px wide shape.

Copy link to clipboard
Copied
I thought I'd give it a go after seeing yours. Am I doing something wrong?
Centred:
.png)
Left centred:
.png)
Copy link to clipboard
Copied
My horizontal pixelvalue was uneven, your vertical one. Try top or bottom
Copy link to clipboard
Copied
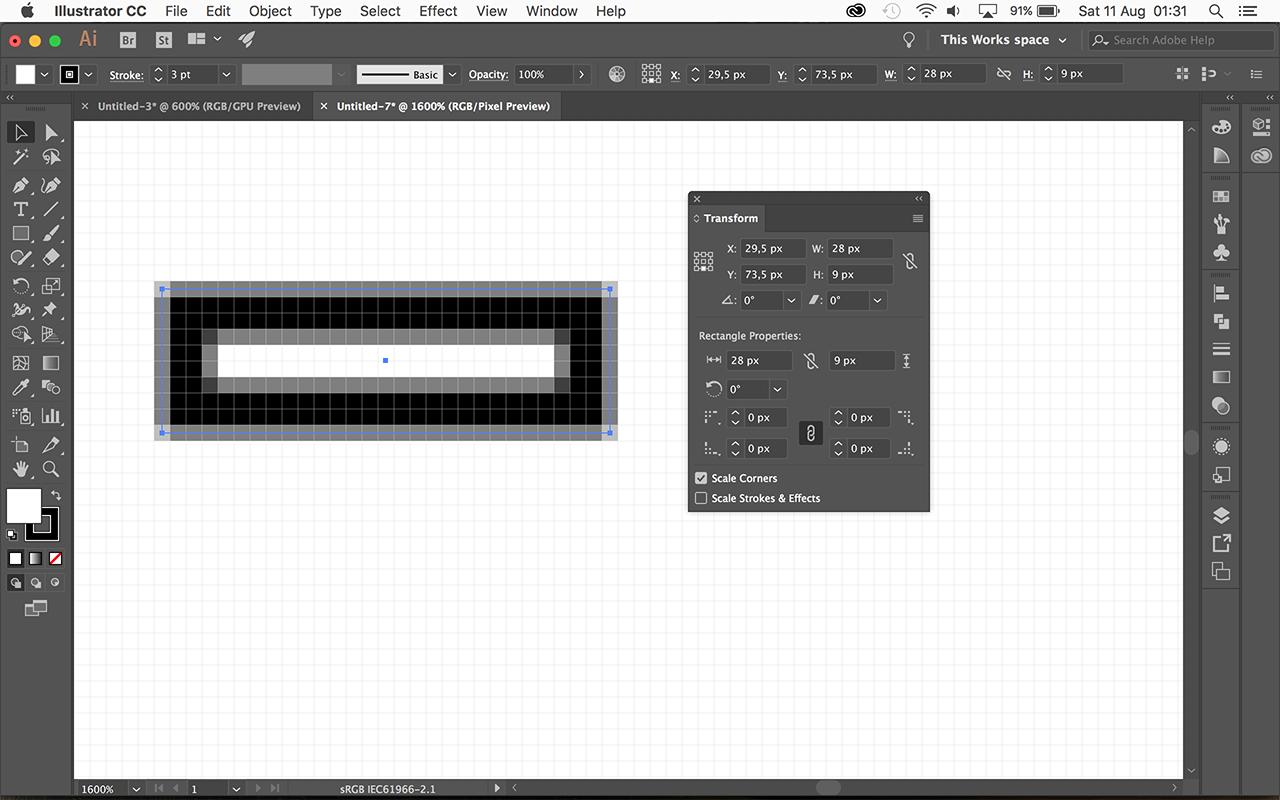
Tried top and bottom:
.png)
.png)
Copy link to clipboard
Copied
Then they are not aligned to the pixel grid.
Look at the Pixel Preview.
Copy link to clipboard
Copied
Strange, it is:
.png)
Copy link to clipboard
Copied
Snap to Pixel is Off...
Not so strange.
Copy link to clipboard
Copied
It has a stroke of 3 px which is aligned to the center. The stroke needs to be sharp on the ouside, so the path needs to be on a half pixel. It will change when you set the stroke to 2 px.
Copy link to clipboard
Copied
It is not aligned to the Pixel grid, Snap to Pixel is Off.
This is what I get with a 3 pt stroke and these coordinates:

Copy link to clipboard
Copied
And this is what you get when you click Align Selected Art to Pixel Grid:

Copy link to clipboard
Copied
Sorry , my mistake, mine was aligned to the inside, probably the default for Web documents.
My pixel based RGB documents always align the stroke to the center, so I did not notice that.
Copy link to clipboard
Copied
Thanks! That worked for me, I changed the centre of the stroke to outside and it worked.
Ton - Yep. I put Snap to Pixel back on after I realised when I posted the screenshot. No change. Thanks for helping me out as well. Monika's advice worked.
Copy link to clipboard
Copied
Just something I came across tonight but I grouped the shapes together after creating the icon (96x96) which are aligned to the grid. I copied and pasted it onto 112x112 template, I scaled it slightly bigger and I hit align to grid but, the shapes inside the group looks jumbled, few shapes have slightly moved. I understand why but what can I do to rectify that?
Copy link to clipboard
Copied
They need to be ungrouped.
Copy link to clipboard
Copied
I have to separately scale them? I've ungrouped it but I select all of the objects and scaled it and still the same problem (I'm aware it's like being grouped if I select all)
Copy link to clipboard
Copied
When all are ungrouped and you click the "Align selected artwork to pixel grid" button, then they should each align.
Copy link to clipboard
Copied
I did that and the shapes move slightly making them out of place.
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now

