- Home
- Illustrator
- Discussions
- Re: Alignment troubles in Illustrator
- Re: Alignment troubles in Illustrator
Copy link to clipboard
Copied
Hi there,
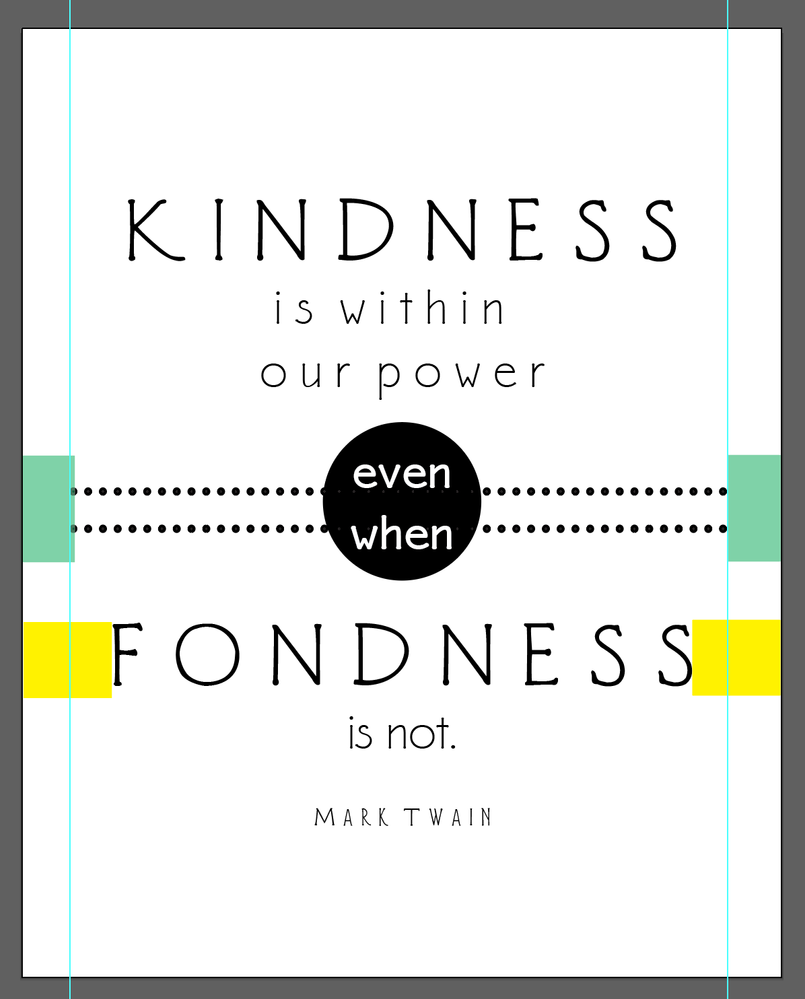
So I'm working with a document that was created in Illustrator CS6, though I'm trying to edit it in CC 25.2.1. For some reason I can't seem to align the objects in this document to the artboard. I've been Googling a bit and people seem to be talking about the pixel grid as a possible problem, but I have confirmed that that feature is not turned on in my Illustrator. Snap to grid, point, and glyph are also turned off. I added two identical yellow boxes to the sides of the image just to demonstrate my point that the distance between the left side of the image was not equal to the distance between the right side. When they are selected and I hit align, they are popping towards the supposed center (so alignement as a general feature is doing something), they're just not perfectly centered the way things normally are.
I attempted to attach the file to this message, but I was met with the message that "the attachment's .ai content type (application/postscript) does not match its file extension" and so the forum keeps removing my file. I don't really understand what that means, so I found some instructions in the forum on how to share the file over Creative Cloud. So here's a link: https://shared-assets.adobe.com/link/1ca3d330-4c67-4f83-43f9-8e7c8c5a01ac
Any thoughts are appreciated.
Thanks!
 1 Correct answer
1 Correct answer
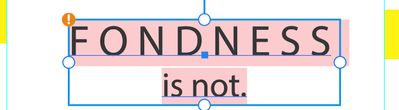
If you take a closer look at the text box that says "FONDNESS" you will notice there is an extra space character at the end of the line making the box wider, ie. the word itself isn't perfectly centered on the board. The extra character can be deleted, or the entire text box can be outlined and then the alignment should work perfectly.
Explore related tutorials & articles
Copy link to clipboard
Copied
To have everything perfectly centered on the artboard you first need to outline all text.
Copy link to clipboard
Copied
@ZooN_ wrote:
To have everything perfectly centered on the artboard you first need to outline all text.
That's not true.
@pmccb1002 Can you post a screen shot? Use the Insert Image command and post a png or jpeg.
~ Jane
Copy link to clipboard
Copied
Care to elaborate why it's not true?
Copy link to clipboard
Copied
Have you actually opened the file the OP shared via the CC link?
Copy link to clipboard
Copied
If you take a closer look at the text box that says "FONDNESS" you will notice there is an extra space character at the end of the line making the box wider, ie. the word itself isn't perfectly centered on the board. The extra character can be deleted, or the entire text box can be outlined and then the alignment should work perfectly.
Copy link to clipboard
Copied
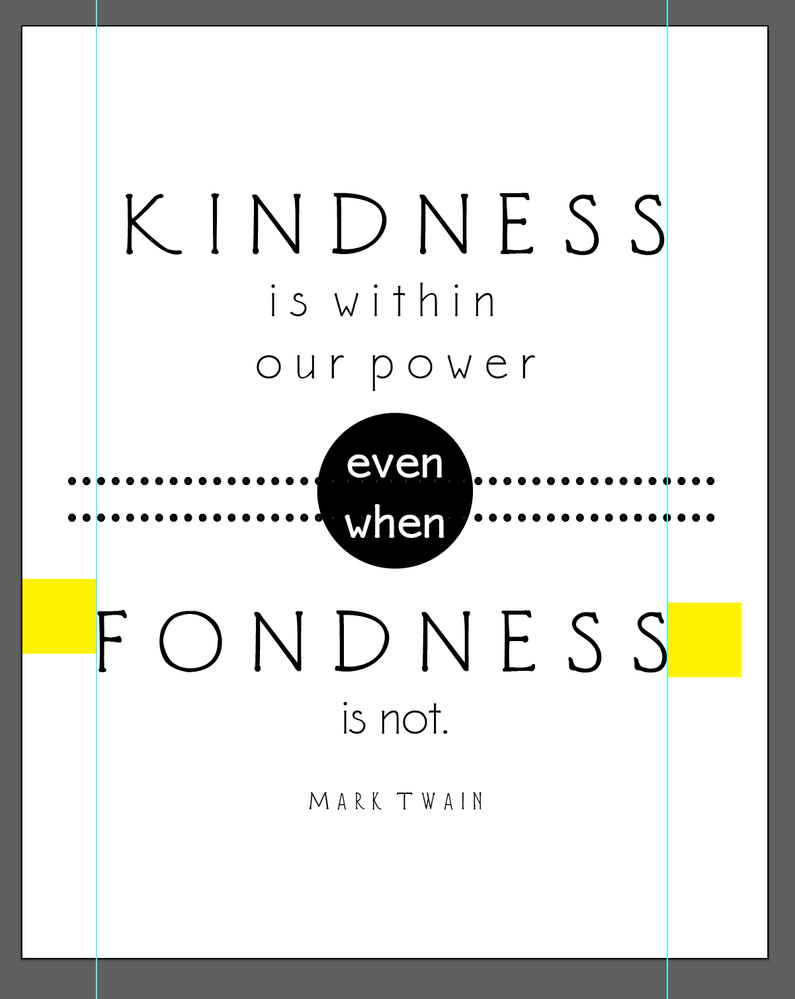
Oh wow. Now I feel silly. You are correct, there was an extra space at the end of the word and I didn't think to check for that. removing that has enabled me to center the text. The dotted line is ever so slightly off, but that might have more to do with the length of the line or the number of dots.
Here's a screenshot of that. The yellow and green boxes are the same shapes to illustrate the space between the elements and the end of the artboard.
Thank you for pointing that out. Next time I'll start by checking for an extra space 🙂
Copy link to clipboard
Copied
Glad I could help! 🙂
Copy link to clipboard
Copied
Sure, here's a screenshot.
Copy link to clipboard
Copied
@ZooN_ Why would I need to outline the text? Is it a quirk of the font or something. I'm just asking because I I do this all of the time successfully without having to outline the text, so the idea of having to do it to be able to center it is new to me.
Thanks!
Copy link to clipboard
Copied
Delete the extra space character at the end of the line after "FONDNESS" and then it will align nicely in the center of the artboard.
Copy link to clipboard
Copied
FYI Illustrator will only ever center the TEXT BOX on the artboard without respecting character shapes.
As a comparison, Affinity Designer will center the character shapes to the artboard, ie. the distance on both sides from the characters edges will be the same. AI does this differently.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Never mind about the screen shot. I am away from my computer but brought it up in Illustrator for iPad.
The iPad version insisted that I change the typeface to one that I had (grrr!)
I deleted the space after "Fondness".
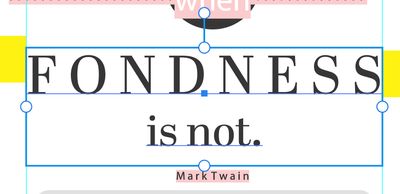
In addition, convert the text from Point text to Area text using the widget on the right, then resize the frame to go margin to margin.
Converting the text is also not available to me on the iPad, so it resized the text, but you can convert on Illustrator for Desktop.
~ Jane
Copy link to clipboard
Copied
You will need to align that text manually judging by eye.
On the left side there is a vertical line and on the right side there is a lightly more open shape.
When you align that automatically, it won't look perfect. It needs more space to the left.
Same applies to vertical align. Always needs more space at the bottom than at the top. Relying on automatical align alone makes no sense.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now