- Home
- Illustrator
- Discussions
- Re: An evenly spaced board game path
- Re: An evenly spaced board game path
Copy link to clipboard
Copied
Hey there, I'm looking to create a simple board game path like a Ludo or Snakes and Ladders board but the board needs to be twisty like a race track and the squares need to be evenly spaced. My first thought was to create a brush and apply that to path, which worked pretty well, but now I've found out that there need to be a set amount of squares on the path.
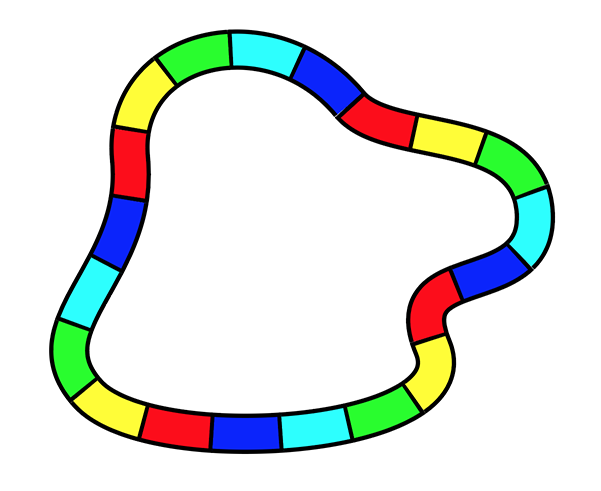
Any ideas how to do this? It would like something like, but better than, this:

 1 Correct answer
1 Correct answer
Mark,
As I (mis)understand it, you may:
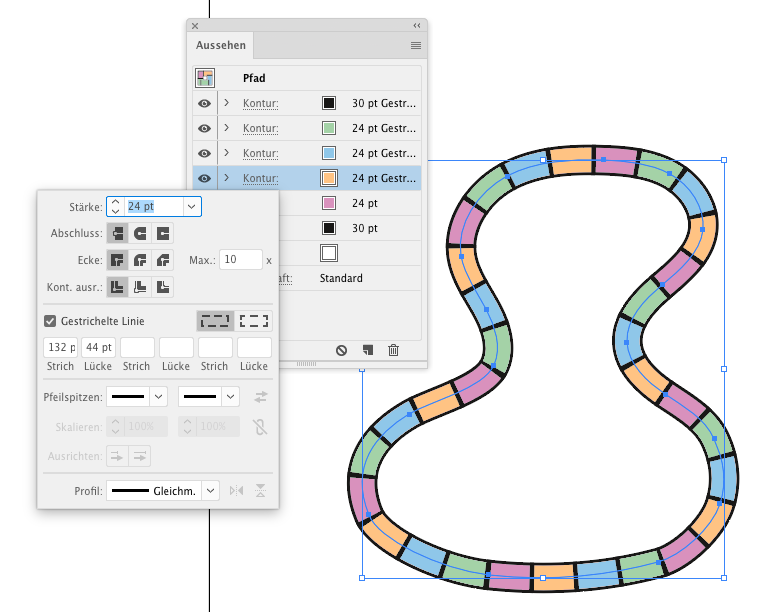
1) Create the race track as a stroke/nofill path with a Stroke Weight equalling the width of the outer bounds of the race track (40 or something) and the colour of the outer line set (black maybe);
2) In the Appearance palette flyout click Add New Stroke with a Stroke Weight equalling the width of the inner part (the squares) of the race track (30 or something) and the colour of the outer line set (white maybe);
3) In the Appearance palette flyout click Add Ne
...Explore related tutorials & articles
Copy link to clipboard
Copied
Mark,
As I (mis)understand it, you may:
1) Create the race track as a stroke/nofill path with a Stroke Weight equalling the width of the outer bounds of the race track (40 or something) and the colour of the outer line set (black maybe);
2) In the Appearance palette flyout click Add New Stroke with a Stroke Weight equalling the width of the inner part (the squares) of the race track (30 or something) and the colour of the outer line set (white maybe);
3) In the Appearance palette flyout click Add New Stroke with the same Stroke Weight as in 2) (30 or something) and the colour of the dividing lines, same as the outer line set (black maybe), then tick Dashed LIne and set the Dash to the desired dividing line thickness (5 or something) and set the Gap to the Stroke Weight (30 or something).
With the figures given (in some unit which could be mm), you will get a path with 30 x 30 (more or less depending on curvature) squares with bounding lines that are 5. You can try that to get a first impression, and choose the right proporties as desired.
Copy link to clipboard
Copied
That's a good solution!

Copy link to clipboard
Copied
And a nice colouring, Kris.
And you leave it to Mark to work out how to do that.
Copy link to clipboard
Copied
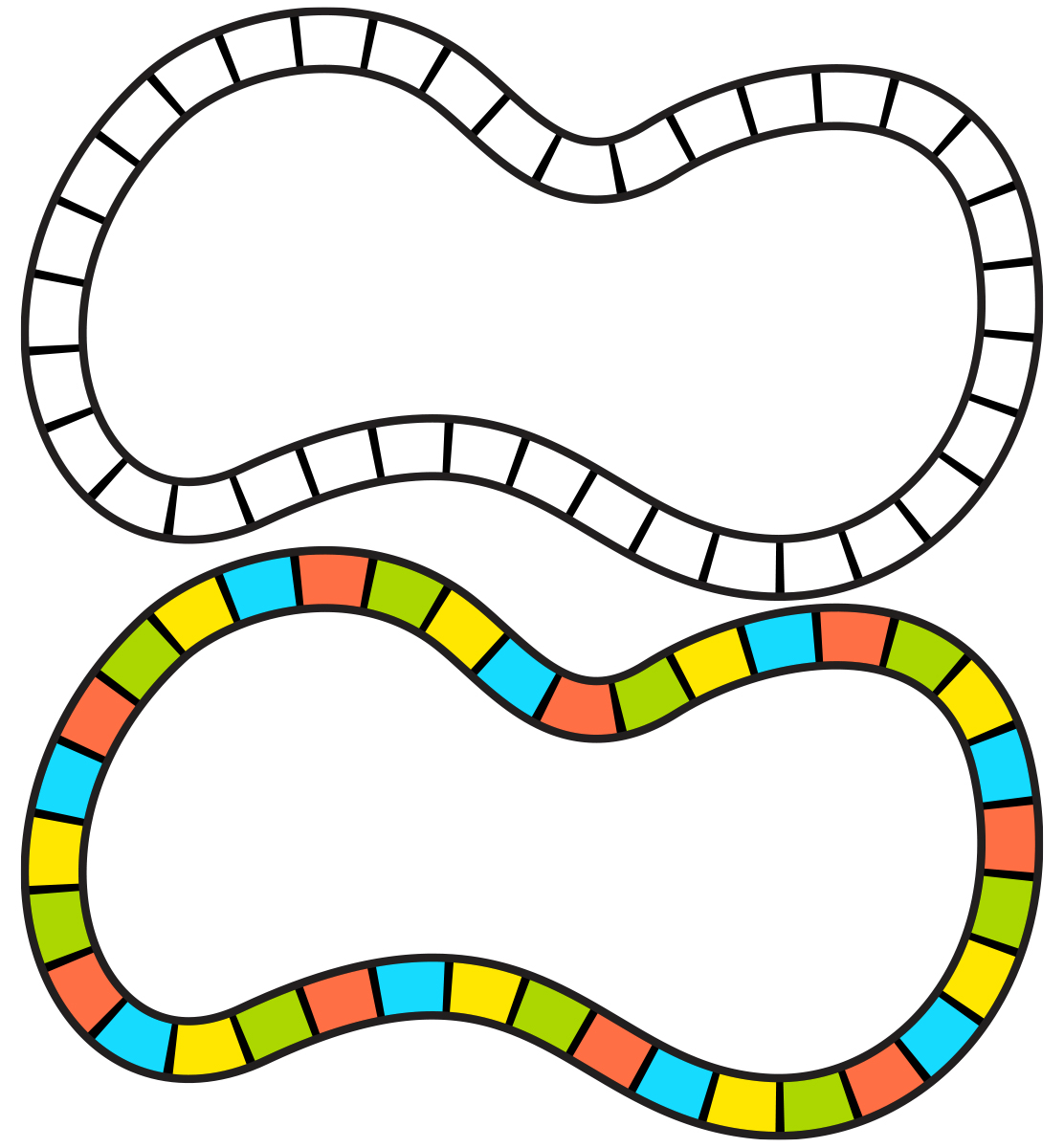
I expanded the shape and released the compound path into individual shapes.
Copy link to clipboard
Copied
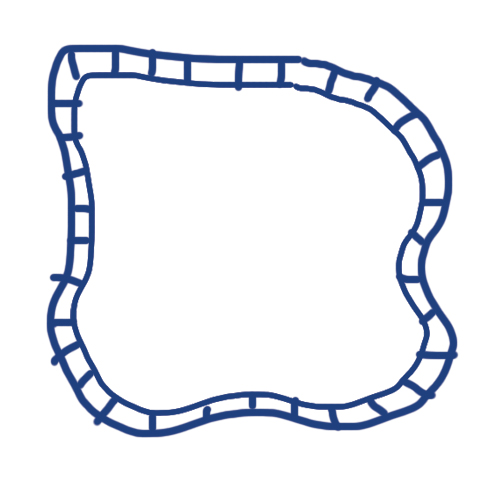
I too expanded the appearance to color the shapes ![]()

Copy link to clipboard
Copied
Now I want to play Mario Kart.
Copy link to clipboard
Copied
That sounds like a good feature request:
Copy link to clipboard
Copied
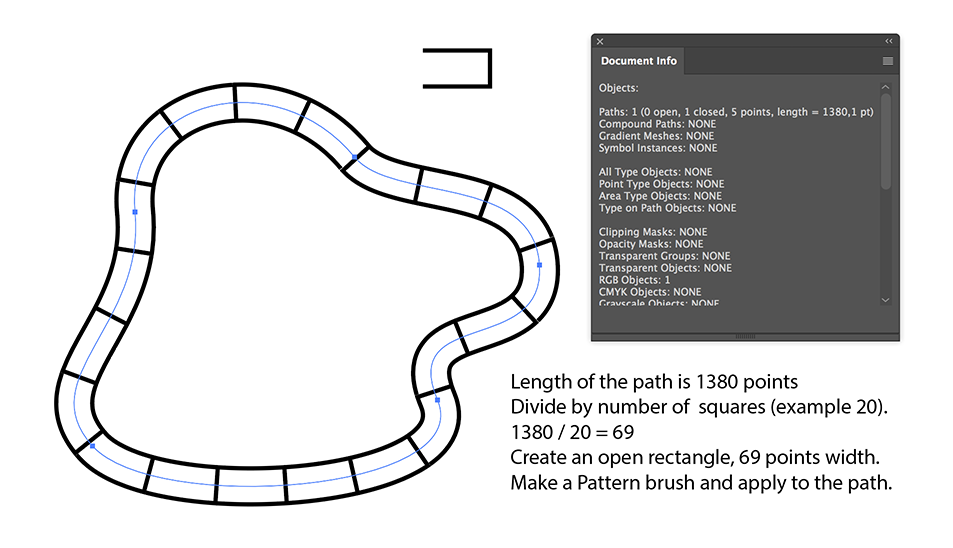
Or measure the length of the path, divide it by the number of rectangles needed, create a patten brush.

Copy link to clipboard
Copied
And another nice way, Ton.
Copy link to clipboard
Copied
So what I did was, I made a brush using 40 squares then applied it to my path. This seemed to work ok but I think I prefer the stroke option. If the client comes back and wants the path adjusted I want the simplest quickest solution.
Thanks, guys, you made my first post a real winner!
Copy link to clipboard
Copied
WOW—this brings back great memories of my childhood years when we would invent our own board games and play them for hours. I wish we had saved the boards and the rules.
Copy link to clipboard
Copied
Just out of curiosity: you can also get that without having to expand the stroke:

Copy link to clipboard
Copied
For my part you are welcome, Mark.
Copy link to clipboard
Copied
Thanks, Jacob! I actually went with your technique in the end.
Copy link to clipboard
Copied
Good luck with the game, Mark.
Copy link to clipboard
Copied
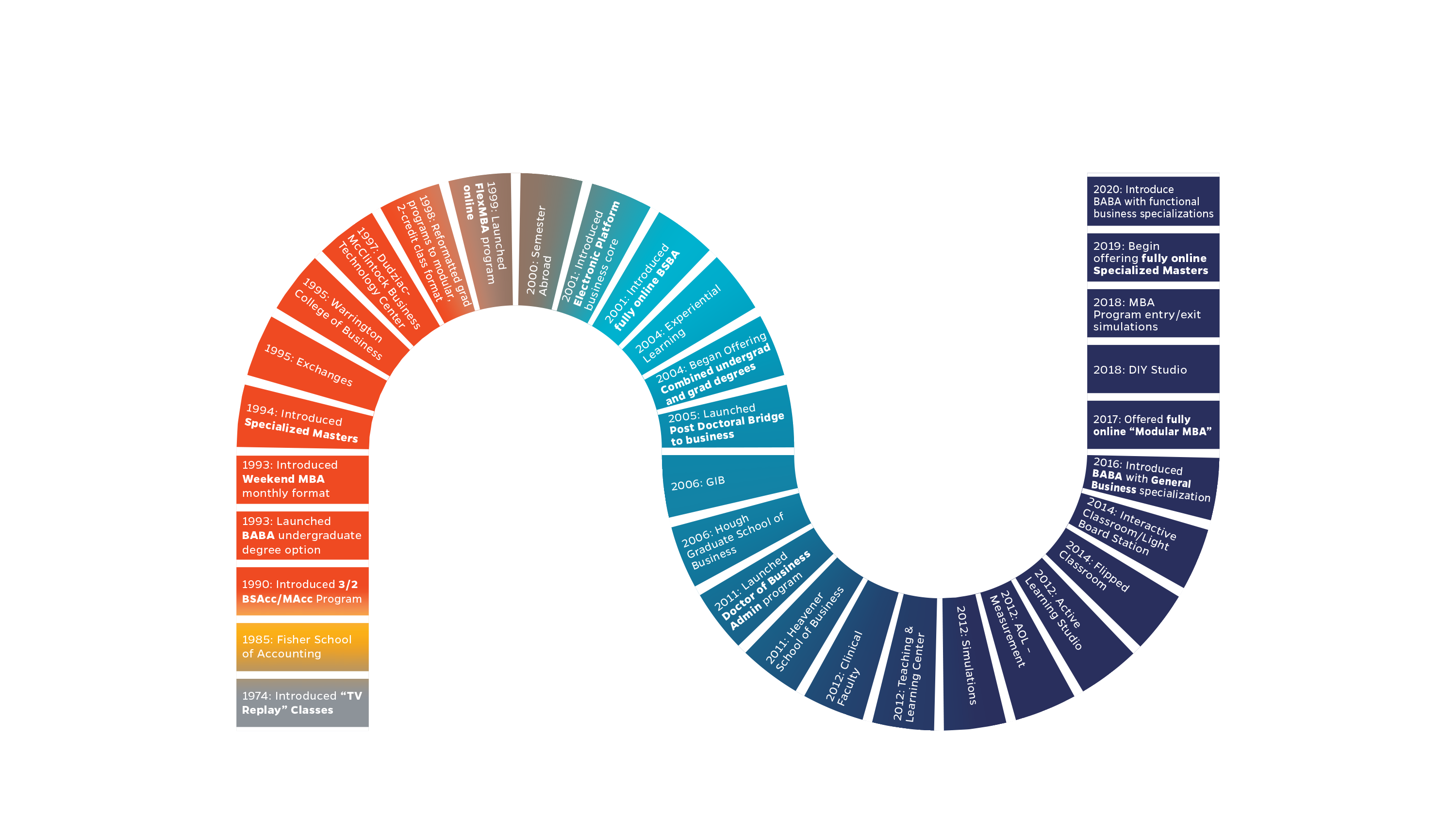
Thank you all for this post and your replies. I used this information to successfully put a timeline graphic together with some very specific client requests. This would have been impossible, or much more time consuming to create manually or with a different method.

Copy link to clipboard
Copied
bschuk,
It’s beautiful—thanks for sharing the finished product.




