- Home
- Illustrator
- Discussions
- Re: Applying a gradient to a stroke in Illustrator
- Re: Applying a gradient to a stroke in Illustrator
Applying a gradient to a stroke in Illustrator
Copy link to clipboard
Copied
Hi All,
I am confused when applying a gradient to a stroke in Illustrator. I am using Effect>Path>Outline Stroke and I cannot get the path stroke added with gradient until I found this Object>Path>Outline Stroke? So what is the use of Effect>Path>Outline Stroke since it cannot accomplish the task? Thanks in advance.
Explore related tutorials & articles
Copy link to clipboard
Copied
A shortcoming of Illustrator that it does not enable he use to apply a gradient to a stroke or allow a gradient to follow a path, long time feature request which is overdue.
Copy link to clipboard
Copied
David,
I am using Effect>Path>Outline Stroke and I cannot get the path stroke added with gradient until I found this Object>Path>Outline Stroke? So what is the use of Effect>Path>Outline Stroke since it cannot accomplish the task?
I am afraid Teri would have to answer that one. Unfortunately, she has been away for more than half a year now.
Copy link to clipboard
Copied
Hi,
Have to use Object > Expand Appearance to do that.
Copy link to clipboard
Copied
So what is the use of Effect>Path>Outline Stroke...
The utility of some Effects is realized when used in combination with others. (Illustrator's interface, of course, is hideously confused, so such things are not readily apparent.)

JET
Copy link to clipboard
Copied
Strangely it's the Offset Path effect that gets you there (sort of but the gradient still doesn't follow the path).
Outline Stroke only works after it has been expanded and even then the gradient doesn't follow the path.

The only way I can get a "gradient" to follow a path is to make an art brush out of an expanded gradient from which the clipping mask has been removed (in fact a blend). Illie doesn't allow you to make a brush out of a gradient or a masked object, at least not in CS3. Dunno if anything's been done to improve matters in CS5.
Copy link to clipboard
Copied
David, Steve, others,
The (only) way I can get it to work (in 10) is to:
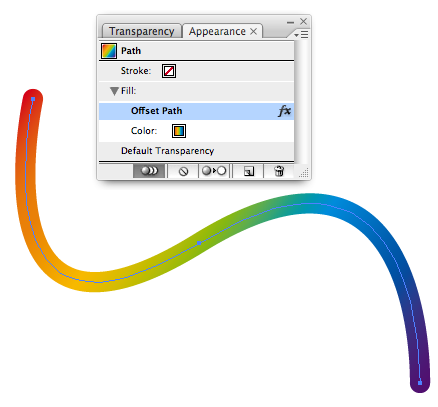
1) Appearance flyout>Add New Fill,
2) Effect>Path>Offset Path (or some other way),
3) Drag the (new) Fill with the Offset Path down below Path,
4) Apply gradient.
See other thread.
Copy link to clipboard
Copied
Hi Jacob,
I'm not getting it. I can get a gradient to appear within the offset path, but it doesn't follow the path. Am I misunderstanding?
Also, what do you mean by step 3 when you say to drag the new fill "down below path"?
-Steve
Copy link to clipboard
Copied
Also, what do you mean by step 3 when you say to drag the new fill "down below path"?
-Steve
Look at my picture. In the Appearance panel the colour gradient is at the bottom, below the stroke
Copy link to clipboard
Copied
Thanks for the reply, Steve.
Look at my picture. In the Appearance panel the colour gradient is at the bottom, below the stroke
Yes I saw your picture. As I said, I am able to get a gradient to appear inside an offset path, but the gradient does not follow the path. Perhaps I'm misunderstanding, but I thought that's what Jacob had figured out. A path is not the same thing as a stroke - hence my confusion about Jacob's comment.
At any rate, I'm still at a loss as for how to get a gradient to follow a path - and I don't mean in "contour" fashion. What I want is for the gradient to be applied along the length of the stroke. Seems like it should be doable, yet I've been unsuccessful, and my searching has been unfruitful.
-Steve
Copy link to clipboard
Copied
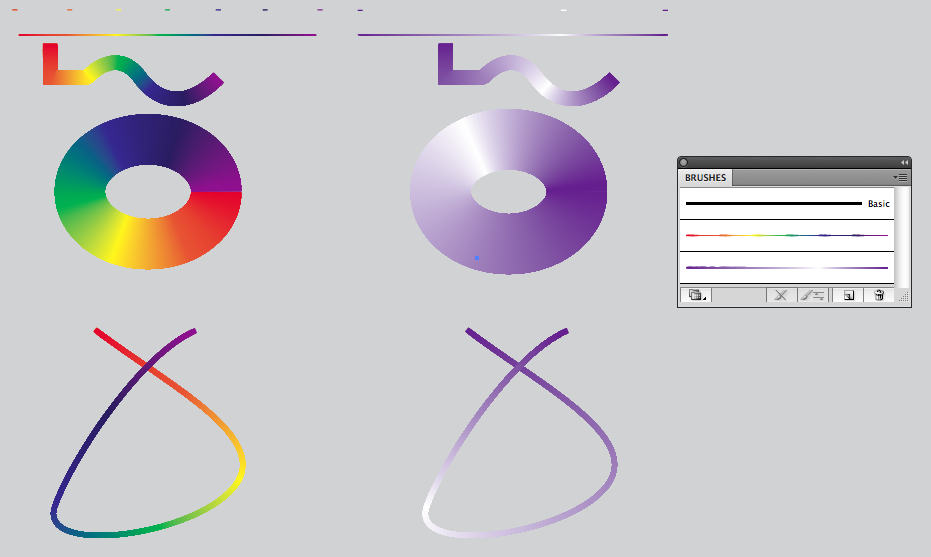
As Steve's post implies, make an Art Brush from a blend.
Peter

Copy link to clipboard
Copied
Thanks for the reply, Peter, but I'm still not getting what I want. Let me rephrase the question... Imagine a simple linear gradient from white to black with shades of gray in between. I want to be able to draw a curve and have the starting point be white and the ending point be black with a transition from white to black along the curve. Is that possible? If so, how? Seems like a simple enough thing to want to do.
I don't mean to hijack this thread, so if it's not about what I'm trying to accomplish, I'll start a new one. I thought it was from the subject line.
Thanks,
-Steve
Copy link to clipboard
Copied
Linear Grads are just that: linear. They do not follow along a curve. You have to resort to workarounds, some of which have been demonstrated in this old thread.
JET
Copy link to clipboard
Copied
Here's the best answer yet:
http://forums.adobe.com/message/3421137#3421137
It's not the answer I was hoping for, but at least it gets me there!

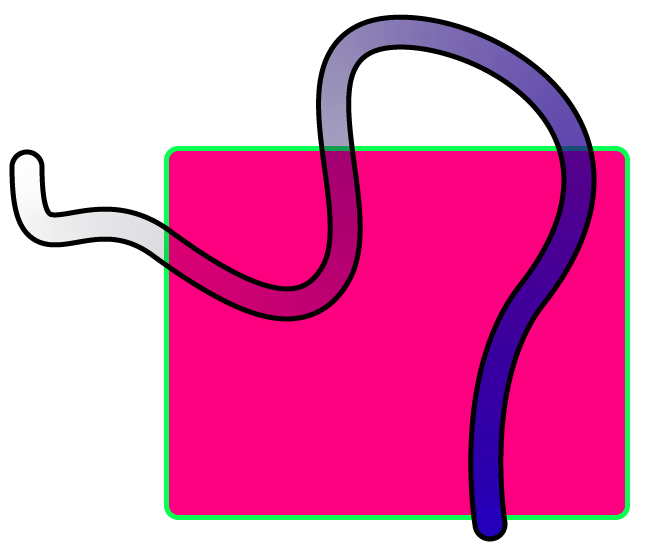
By way of conceptual overview... You create a blend between two circles. You then simply replace the "spine" with a path of your choosing. The "spine" is apparently the path along which the interpolation occurs for the blend operation. This new "gradient stroke" remains fully editable. To eliminate the " edge bumps" that might appear around curves, you can either specify a high number of blend steps (which impacts refresh performance), or you can "cover" them up with a stroke around an offset path that's a duplicate of the spine (which gives you a razor sharp edge for high res output). Even works with a transparency gradient!
(Why one is forced to perform like a circus monkey in order to do something so simple is beyond me. I mean, why can't one simply choose a gradient for a stroke? I don't get it. Anyway, onward...)
Thanks for trying, y'all.
-Steve
Copy link to clipboard
Copied
>I mean, why can't one simply choose a gradient for a stroke? I don't get it.
It's a PostScript program. It draws vector constructs understood by Postscript.
JET
Copy link to clipboard
Copied
It's a PostScript program. It draws vector constructs understood by Postscript.
It may well be a limitation of PostScript, as your statement implies. I don't know enough about PostScript to say one way or the other. I can assure, you, however, that it has nothing whatsoever to do with the fact that Illustrator is a vector-based drawing application. Any number of other vector drawing apps allow you to apply a gradient (and other effects, like "blur") to a stroke. Even the SVG spec describes gradient stokes. You can read about it here...
http://www.w3.org/TR/SVGTiny12/painting.html#Gradients
In other words, I can do something in any modern web browser using SVG that Illustrator can't do. Thus, Illustrator seems deficient in that regard.
Now, what I was looking for, specifically (beyond a basic gradient stroke), was the ability to have the direction of the gradient remain tangent to the curve along its length. That might be possible with SVG, but I haven't the time to experiment right now. In short, I don't think the ability to apply a gradient to a stroke via a simple UI is an unreasonable expectation to have of a sophisticated drawing app like Illustrator.
Regards,
-Steve
Copy link to clipboard
Copied
Steve I agree. FWIW Illustrator almost had this capability I made the request so many times they contacted me about it and it seemed they were interested in updating the gradient support but at the last moment changed their minds.
If you make a feature request and have a better argument than I presented perhaps they will listen.
But know doubt about this a real weak point on Illustrator and Adobe's part
Copy link to clipboard
Copied
Steve,
A path is not the same thing as a stroke - hence my confusion about Jacob's comment.
Argh, someone finally caught up with my typing error, just as I thought I was safe.
... I can assure, you, however, that it has nothing whatsoever to do with the fact that Illustrator is a vector-based drawing application. Any number of other vector drawing apps... In short, I don't think the ability to apply a gradient to a stroke via a simple UI is an unreasonable expectation to have of a sophisticated drawing app like Illustrator.
One might think you might think twice before posting that, especially as a reply to James. We, or at least most of us that know Illy well, are quite aware of her shorcomings.

Copy link to clipboard
Copied
It's very simple and easy
step 1: Draw the path.
step 2: Ensure that the stroke color in tools panel is activated. ( press X to change between stroke and fill )
step3: press ctrl+F9 to open gradient panel
step 4: Select your gradient type and options. ( you can also use a gradient color in your color swatches. )
IMPORTANT: If you apply a gradient to a stroke in Illustrator and save document as eps file extension, corel X6 can't read this correctly.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now