- Home
- Illustrator
- Discussions
- Re: Best Illustrator method to make a logo backgro...
- Re: Best Illustrator method to make a logo backgro...
Best Illustrator method to make a logo background "transparent..."
Copy link to clipboard
Copied
I have seen that there are several posts regarding "transparent backgrounds," but but they're difficult to follow. I apologize if this is old territory. If there is a solution somewhere already, I'd appreciate your pointing me towards it.
I'm using AI within CS5.5 but new to it. I am importing/converting a JPG file to vector format. The image is a logo with a large black circle boundry and a white opaque background. The background elements inside the boundry circle are also opaque white, and I wish to leave that as is. The edges of the circle touch the boundries of the JPG file tangentially by about 100px or so on each side when the JPG is viewed at original size.
My objective is to make everything outside the boundry circle a "transparent" background. What would be the best/easiest way to do this within AI? Is there, for example, a tool that will draw a circle that I can expand to get on the edge of the black boundry circle, and then make everything outside it transparent?
Thanks very much.
Regards,
Arnold
Explore related tutorials & articles
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Thanks much, I'll give it a try.
Regards,
Arnold.
Copy link to clipboard
Copied
Arnold,
I am importing/converting a JPG file to vector format. The image is a logo with a large black circle boundry and a white opaque background.
The cleanest/best way to vectorize the black circle, and most likely the other shapes, is to recreate, using the appropriate tools, thereby replacing the original raster parts.
You may use the raster image as a locked template, maybe on its own lower layer.
In that case there will be no outlying parts to get rid of.
But f you just wish to get rid of the outlying part, you may create a circle (with the Ellipse Tool) following the outer rim of the black circle, select that and the image, and Object>Clipping mask>Make.
Copy link to clipboard
Copied
Jacob Bugge wrote:
Arnold,
I am importing/converting a JPG file to vector format. The image is a logo with a large black circle boundry and a white opaque background.The cleanest/best way to vectorize the black circle, and most likely the other shapes, is to recreate, using the appropriate tools, thereby replacing the original raster parts.
You may use the raster image as a locked template, maybe on its own lower layer.
In that case there will be no outlying parts to get rid of.
But f you just wish to get rid of the outlying part, you may create a circle (with the Ellipse Tool) following the outer rim of the black circle, select that and the image, and Object>Clipping mask>Make.
OK, a quick progress report...
I am now back at my main desk and in front of my instance of AI. I am attempting to implement the above suggestion of using the clipping mask. First, a bit more background.
The object I'm trying to edit is a JPEG file with a logo design... a black circle with a flat b/w design inside on an opaque white background. There is only one (1) layer, and AI reports the background as being "locked." When I open the JPEG file in AI, it appears as 100%, RGB raster (file is 2341x2344px original size). When I hover over the design with the "select" tool, I see a blue square outline (I assume this is the JPEG file boundry). The edges of the circle circumfrence touch each edge the blue square outline.
I see how to invoke the elipse tool, and how to make a clipping mask (I have to remember to select more than one object, or I'll get an error). But what do I do from there? How do I save just the part that remains (after clipping) on a transparent background? Everything I've tried so far seems to save it on the white opaque background.
I'm stuck at this point. All help appreciated.
Regards,
Arnold.
Copy link to clipboard
Copied
Other than actually redrawing it so it *is* vector, JPG cannot have transparency. So if you want transparency in a bitmap format, you need to export to PNG 24-bit format and make sure the transparency checkbox is checked.
take care, Mike
Copy link to clipboard
Copied
Arnold,
What Mike said. PNG is the best raster format for that (GIF being more limited).
You should align the Artboard to the artwork, then export to PNG or Save for Web & Devices as PNG with transparency ticked, and make sure to set the right total size in pixels by pixels; you should also tick Anti-Alias (hidden away in the Image Size window).
Copy link to clipboard
Copied
Jacob Bugge wrote:
Arnold,
What Mike said. PNG is the best raster format for that (GIF being more limited).
You should align the Artboard to the artwork, then export to PNG or Save for Web & Devices as PNG with transparency ticked, and make sure to set the right total size in pixels by pixels; you should also tick Anti-Alias (hidden away in the Image Size window).
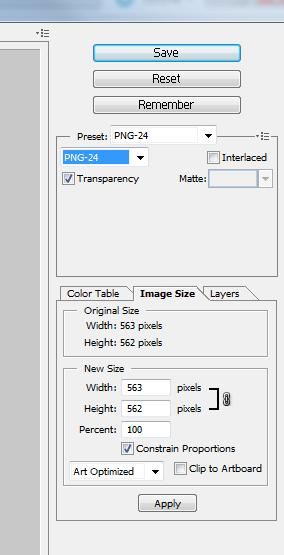
OK, I just tried this. Either I'm doing something wrong, or it's just not working. I tried both "exporting" and "Save for Web." When I "Save for Web," the window opens up and I see the logo image (i.e. the result of the clip mask) against a "checkered" background (which I assume means "transparent" as it does elsewhere). The window settings are as follows:

There is no setting for "Anti-Alias" on this window that I can find (there is one when "exporting"). The "Color Table" tab is totally blank. The "layers" tab shows only 1 layer.
When I either save or export the image using these settings (similar for export), a .png file is saved, but when I view it within my JPEG viewer and my browser, the opaque white background is present.
I wish it were possible, simply, to crop everything outside the clip mask, but I don't see how to do that.
If what I'm seeking to do is not possible, then I guess I will have to consider re-drawing the logo from scratch, but I don't have the original source work for it. I "inherited" this project, and the only source image available is the one I've been trying to work with... (single layer JPEG raster).
Thanks much.
Regards,
Arnold.
Copy link to clipboard
Copied
> when I view it within my JPEG viewer and my browser, the opaque white background is present...
Perhaps the white background is drawn by your browser / JPEG viewer? Not all software draws a chequered background.
Open your exported image with Photoshop to make sure, or perhaps place the image on top of a known background (not "solid white") and see if that shows through.
Copy link to clipboard
Copied
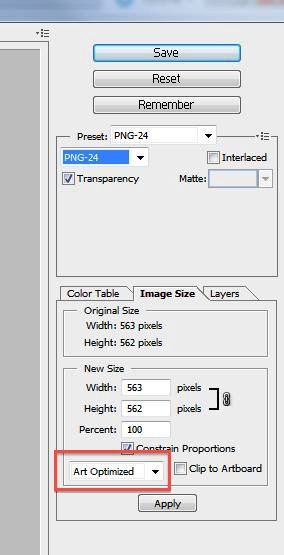
The Anti-Alias setting is here

Copy link to clipboard
Copied
Arnold,
As Theunis says, it may be the viewing application. You can also File>Place the PNG in a new document in Illy.
And as Larry says, Anti-Alias in Save for Web & Devices is renamed so you should use Art Optimized. I apologize for my forgetfulness.
Copy link to clipboard
Copied
Jacob Bugge wrote:
Arnold,
As Theunis says, it may be the viewing application. You can also File>Place the PNG in a new document in Illy.
And as Larry says, Anti-Alias in Save for Web & Devices is renamed so you should use Art Optimized. I apologize for my forgetfulness.
SUCCESS! When I "Saved for Web" the last time, I also "generated" the HTML to view it. I simply changed the "bgcolor" to something non-white, and it worked!
Thanks all! Issue resolved.
Copy link to clipboard
Copied
As mentioned above, you can also just place the PNG in Illy and put a colored rectangle behind it if you need to check transparency.
Glad you got it!
Mike
Copy link to clipboard
Copied
You are welcome, Arnold.
Us.
Copy link to clipboard
Copied
By Vectorizing it you mena you perform a Live Trace on the art?
if so then the wehn you expand the trace you can choose to expand and make a live paint group and fill the areas outside the boundaries you refer to with a fill of none.
If you mean by Vectorize you manualy traced that elements in the jpeg with the pen tool then the areas outside the boundary are transparent. Illustrator has a transparent canvas.

