 Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Re: BIG Problem about save selection!
- Re: BIG Problem about save selection!
Copy link to clipboard
Copied
Hi,everybody!
I an new about js. A few day ago, I wrote a "saveSelection dialog.jsx". It can work in "Dialog" windows type. BUT it can't work immediately while I change "Dialog" to "Palette", because I want to the palette stay the screen so as to I can use when I need.
Could you help ME!
Forgive me poor english, thanks in advance for your help
below is code:
// JavaScript Document
//(function () {
var doc=app.activeDocument,u,array=new Array();;
var w=new Window("palette"),//dialog is work
listPnl=w.add("panel");
//listPnl.size=
entry = listPnl.add ("edittext", u," Type the first letter"); //请输入首字进行查找
entry.graphics.font = ScriptUI.newFont ("Arial", "", 16);
entry.size=[200,30];
entry.active = true;
G_Slist=listPnl.add('group');
G_Slist.orientation='row';
Slist=G_Slist.add('listbox');//,u,u,{multiselect: true}
Slist.alignment='left';
Slist.size=[140,100];
Slist.scrolling=true;
orderG=G_Slist.add('group');
orderG.orientation='column';
orderPnl=orderG.add('panel');
orderPnl.margins=2;
orderPnl.size=[50,100];
orderPnl.alignChildren=['fill','center'];
var select=orderPnl.add("button", undefined, "SEL");
select.size=[40,20];
var up =orderPnl.add ("button", undefined, "Up");//Up
up.size=[40,20];
var down = orderPnl.add ("button", undefined, "Down");
down.size=[40,20];
addSel=listPnl.add('button{text:"+ add 增加选择到清单"}');
addSel.size=[200,20];
deleteSel=listPnl.add('button{text:"- delete 从清单中删除"}');
deleteSel.size=[200,20];
updateItems ();
function updateItems() {
if (doc.pageItems.length>0) {
for (var i=0;i<doc.pageItems.length;i++) {
if (doc.pageItems.note !='') {
if (!(Slist.find(doc.pageItems.note))) list=Slist.add('item',doc.pageItems.note);
}
}
}
}
addSel.onClick=function() {
var p = prompt("Save Selection","Name the Selection");//存储所选对象请输入名称
if (doc.selection.length>0 && p!=null){
var list=Slist.add('item',p);
for (var i=0;i<doc.selection.length ;i++ ){
doc.selection.note=p
}
app.redraw()
}
//删除空项 delete null items
for (var j=0;j<Slist.items.length;j++){
var replice=true;
var temp=Slist.items
.text; for (var k=0;k<doc.pageItems.length ;k++ ){
if (temp==doc.pageItems
.note) replice=false; }
if (replice) Slist.remove(temp);
}
updateItems ()
}
var temp;
Slist.onDoubleClick=function(){
doc.selection=null;
var temp=Slist.selection.text;
for (var i=0;i<doc.pageItems.length;i++) {
if (doc.pageItems.note ==temp) {
doc.pageItems.selected=true;
}
}
app.redraw()
}
deleteSel.onClick=function(){
if (Slist.selection.length!=0) {
var temp=Slist.selection.text;
Slist.remove(temp);
for (var i=0;i<doc.pageItems.length;i++) {
if (doc.pageItems.note ==temp) {
doc.pageItems.note='';
}
}
}
app.redraw();
updateItems ();
}
select.onClick=function(){
doc.selection=null;
var temp=Slist.selection.text;
for (var i=0;i<doc.pageItems.length;i++) {
if (doc.pageItems.note ==temp) {
doc.pageItems.selected=true;
}
}
app.redraw()
}
up.onClick = function (){
var n = Slist.selection.index;
if (n > 0){
swap (Slist.items [n-1], Slist.items
); Slist.selection = n-1;
}
}
down.onClick = function (){
var n = Slist.selection.index;
if (n < Slist.items.length-1){
swap (Slist.items
, Slist.items [n+1]); Slist.selection = n+1;
}
}
function swap (x, y){
var temp = x.text;
x.text = y.text;
y.text = temp;
}
var array=new Array();
for (var n=0;n<Slist.items.length;n++) {
array.push(Slist.items
.text) }
entry.onChanging = function (){
var tmp = this.text;
tmp=tmp.toString();
Slist.removeAll ();
//if (tmp!='') {
for (var m = 0; array
; m++) { if (array
.indexOf (tmp) == 0) list=Slist.add ('item', array ); if (Slist.items.length > 0) Slist.selection = 0;
}
}
w.onClick=w.onMove=function () {
entry.text='';
entry.active=true;
}
/*
entry.onChange = function () {
var array1=new Array();
for (var n=0;n<Slist.items.length;n++) {
array1.push(Slist.items
.text) }
for (var m1 = 0; array1[m1]; m1++) {
list=Slist.add ('item', array1[m1]);
}
}*/
/*
function ShiftList (){
if (this.selection != null) {
var idx = this.selection.pop().index;
if (idx < this.items.length) this.revealItem (idx);
}
}
*/
w.show()
//}
//)()
 1 Correct answer
1 Correct answer
Add quotes around string:
btMsg(a.toString()+"\n a('"+Slist.text+"');")
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi zjbook, you know who am i, right?
Why not have a look at my "变量巫术师" script in CPC?
In short, with "palette" panel, whenever your code function dealing with Illustrator DOM, your should use BridgeTalk. Only ScriptUI callback function without Illustrator DOM commands do not need BridgeTalk.
Copy link to clipboard
Copied
Hi,moluapple!
I am glad to meet you at here.I found your "变量巫术师" script, but this script is so complex that I can't understand completely.
Could you help me improve my script again. Thanks in advanced!
Help me to get my script work, please
Copy link to clipboard
Copied
So, is this one not such complex? http://pastebin.com/3jZ0PjKk
Copy link to clipboard
Copied
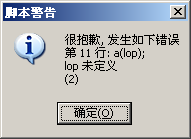
I re-wrote my script, added "btMsg(a) " function, but when I execute the script, pop-up the following warning windows:

the code is :
btMsg(a.toString()+"\n a("+Slist.text+");")
type number is OK. but with letter gets error.
Copy link to clipboard
Copied
Add quotes around string:
btMsg(a.toString()+"\n a('"+Slist.text+"');")
Copy link to clipboard
Copied
GENIUS!
GOOD,it works. A huge amount of thanks.
It's why? I checked your script, NO found!