- Home
- Illustrator
- Discussions
- Re: Border around text box in Illustrator
- Re: Border around text box in Illustrator
Copy link to clipboard
Copied
How do I add stroke (line width) and change color to text box frame? I am trying to add a border to the text box without having to add another rectangle behind the text box.
 2 Correct answers
2 Correct answers
Neils,
As I (mis)understand it, including your using plain Type (neither Type on a Path nor Area Type), also called point type, you may:
1) Select the live Type with the Selection Tool and in the Appearance palette flyout click Add New Stroke;
2) In the Stroke palette set the Stroke Weight and (kind of) Join as desired, and set the colour as desired (Color palette or Swatch or whatever);
3) Effect>Convert to Shape>Rectangle, setting the Relative Extra Width/Extra Height as desired.
This wi
...The easiest way is working with White Arrow (A) - Direct Selection Tool.
Just Select ONLY rectangle (not text and rectangle) and add stroke (F10) or/and fill
That's it
Pawel
Explore related tutorials & articles
Copy link to clipboard
Copied
Area text or point text?
Copy link to clipboard
Copied
I am using the Type tool (T)
Copy link to clipboard
Copied
And what kind of text object is it?
You might want to have a look at the documentation: How to create text in Illustrator
In order to answer the question. It's crucial because the proceeding is different.
Copy link to clipboard
Copied
I am trying to add borders to the labels to a line art drawing. The amount of text causes the blocks change size. I can place the text as desired but want a simple box around the text that will adjust as the text block changes size. I also want to be able to change color of the border to identify different parts of the drawing.
Copy link to clipboard
Copied
Neils,
As I (mis)understand it, including your using plain Type (neither Type on a Path nor Area Type), also called point type, you may:
1) Select the live Type with the Selection Tool and in the Appearance palette flyout click Add New Stroke;
2) In the Stroke palette set the Stroke Weight and (kind of) Join as desired, and set the colour as desired (Color palette or Swatch or whatever);
3) Effect>Convert to Shape>Rectangle, setting the Relative Extra Width/Extra Height as desired.
This will give you the box as a live effect that adapts to the Type.
You may switch the order of 2) and 3). It is important that (ony) the Stroke is selected (highlighted) in the Appearance palette until you are done.
Copy link to clipboard
Copied
Thanks for this, Jacob! Found it incredibly helpful on my current templating project.
Related question to this... do you know if it's possible to apply a minimum width to a live effect rectangle stroke/fill in Illustrator? My goal is that none of the text box outlines are narrower than 1".
Thanks for any wisdom!
Copy link to clipboard
Copied
You are welcome, newcat.
I believe it may be worth asking for a script in the scripting forum, unless Carlos or Theunis happen(s) to see this.
Carlos, Theunis?
Copy link to clipboard
Copied
Thanks for the tip; very helpful. To take it a step further, I'd like the container to adjust with the length of the text within. Possible?
Copy link to clipboard
Copied
See post #5 for instructions.
Copy link to clipboard
Copied
I followed the steps and set width/height to relative. Container still doesn't adjust to fit. Could be an issue with my AI install...
Copy link to clipboard
Copied
Use point type, not area type.
Peter
Copy link to clipboard
Copied
I know it's been 7 years since you posted this, but you saved me. That's exactly what I was looking for ahhahaha.
Copy link to clipboard
Copied
You are welcome, Luis.
Copy link to clipboard
Copied
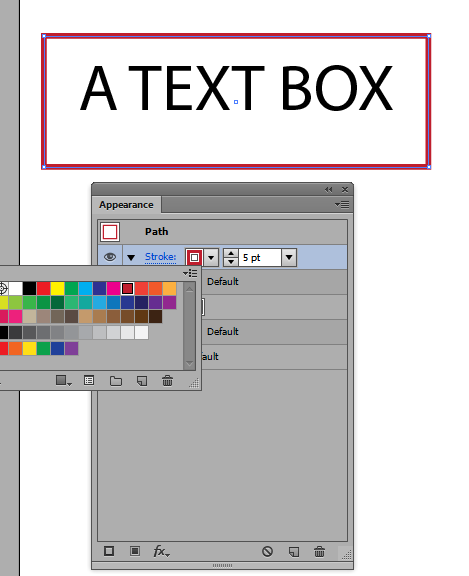
The easiest way is working with White Arrow (A) - Direct Selection Tool.
Just Select ONLY rectangle (not text and rectangle) and add stroke (F10) or/and fill
That's it
Pawel
Copy link to clipboard
Copied
This got it. Thanks.
Copy link to clipboard
Copied
Wow, I wish I'd asked how to stroke a bounding box about 20 years ago. I'm using AI Cs6 and F10 strokes the bounding box but when only the bounding box is selected the top toolbar changes -- no stroke or fill. I chose a color from the vertical toolbar but is there a way to choose a stroke width?
Copy link to clipboard
Copied
Oops, I scrolled down a way and found the solution: go to Window, open the Appearance panel! (Well-duh)
Copy link to clipboard
Copied
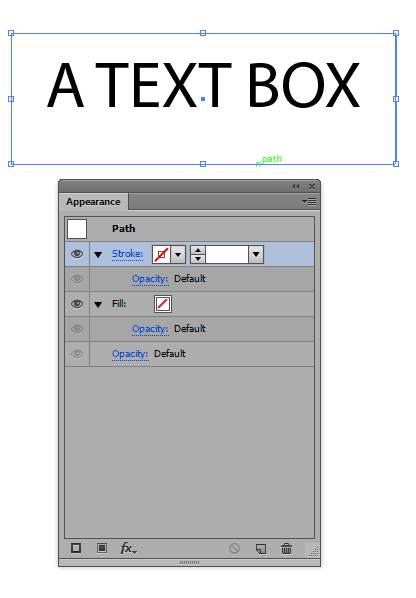
With the Appearance panel open, use the Direct Selection tool to select just the text box path. That will give you fill and stroke options for the path only, independent of the text..


Copy link to clipboard
Copied
Copy link to clipboard
Copied
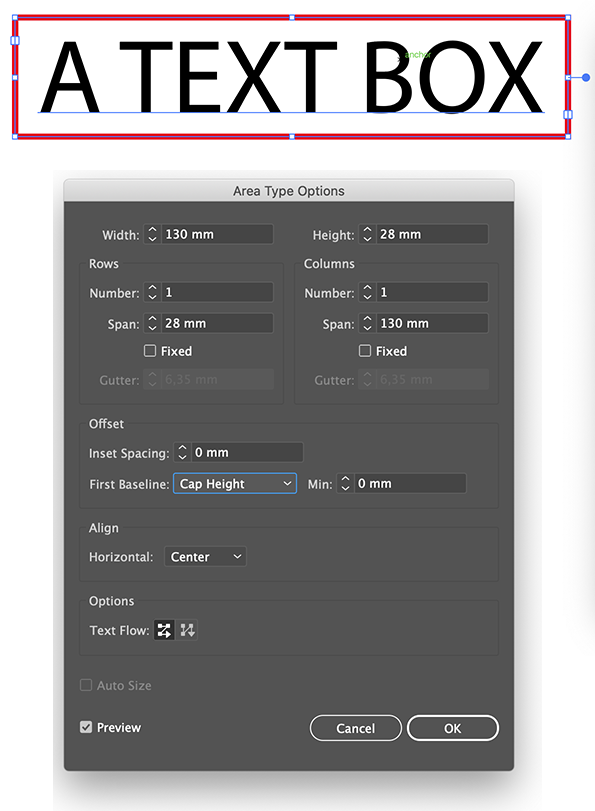
Is there any way to make the text actually vertically centered. i.e. remove the "descender" part of the bounding box?
Copy link to clipboard
Copied
You can change the baseline and align
Find more inspiration, events, and resources on the new Adobe Community
Explore Now