- Home
- Illustrator
- Discussions
- Can a gradient have more than one dimension
- Can a gradient have more than one dimension
Copy link to clipboard
Copied
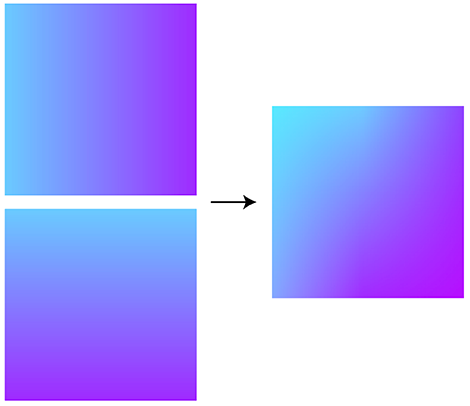
How can I make a linear gradient that has more than one dimension? I want a rectangle that transitions from blue to purple from left to right, and it also transitions from light to dark from top to bottom.
 2 Correct answers
2 Correct answers
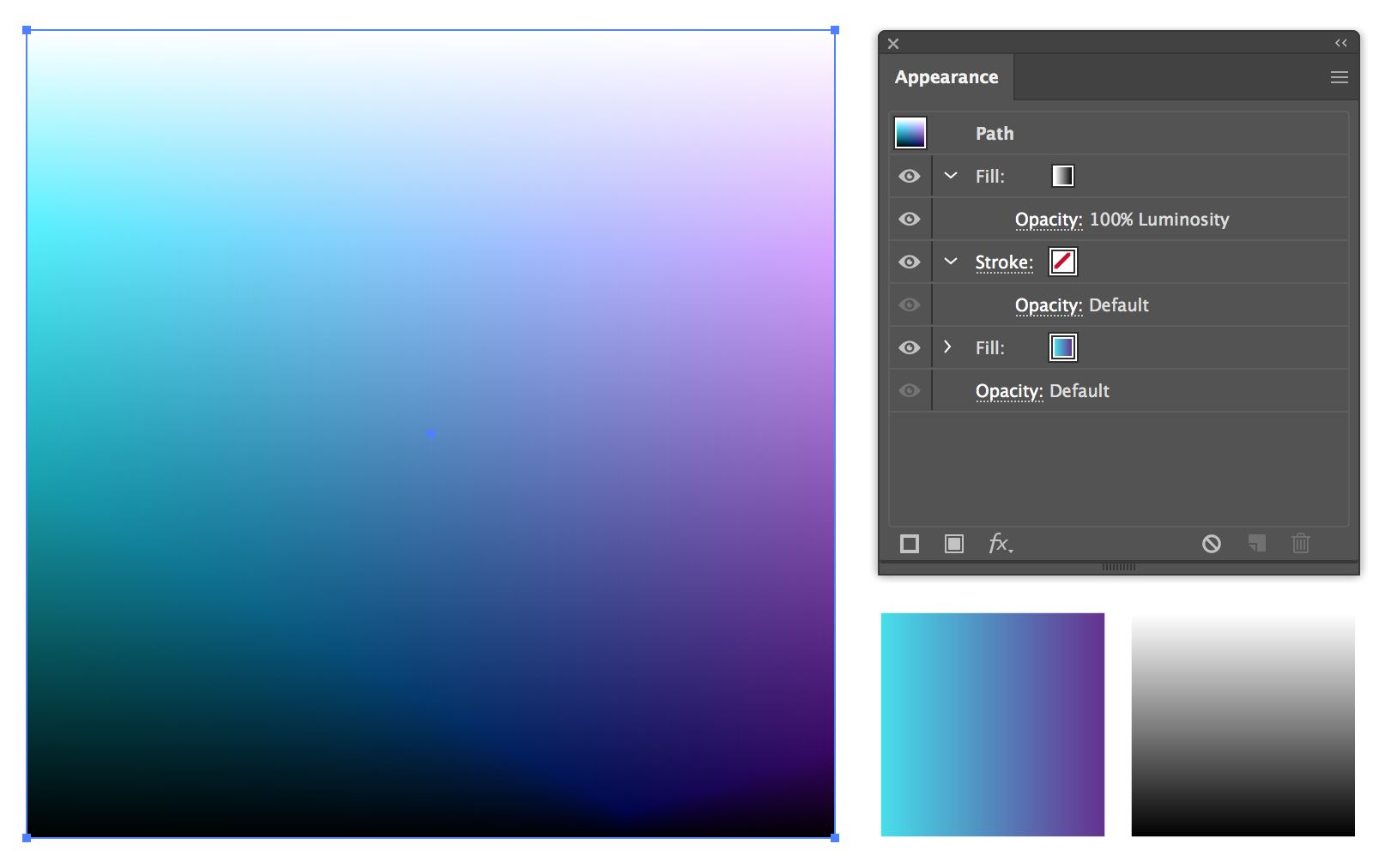
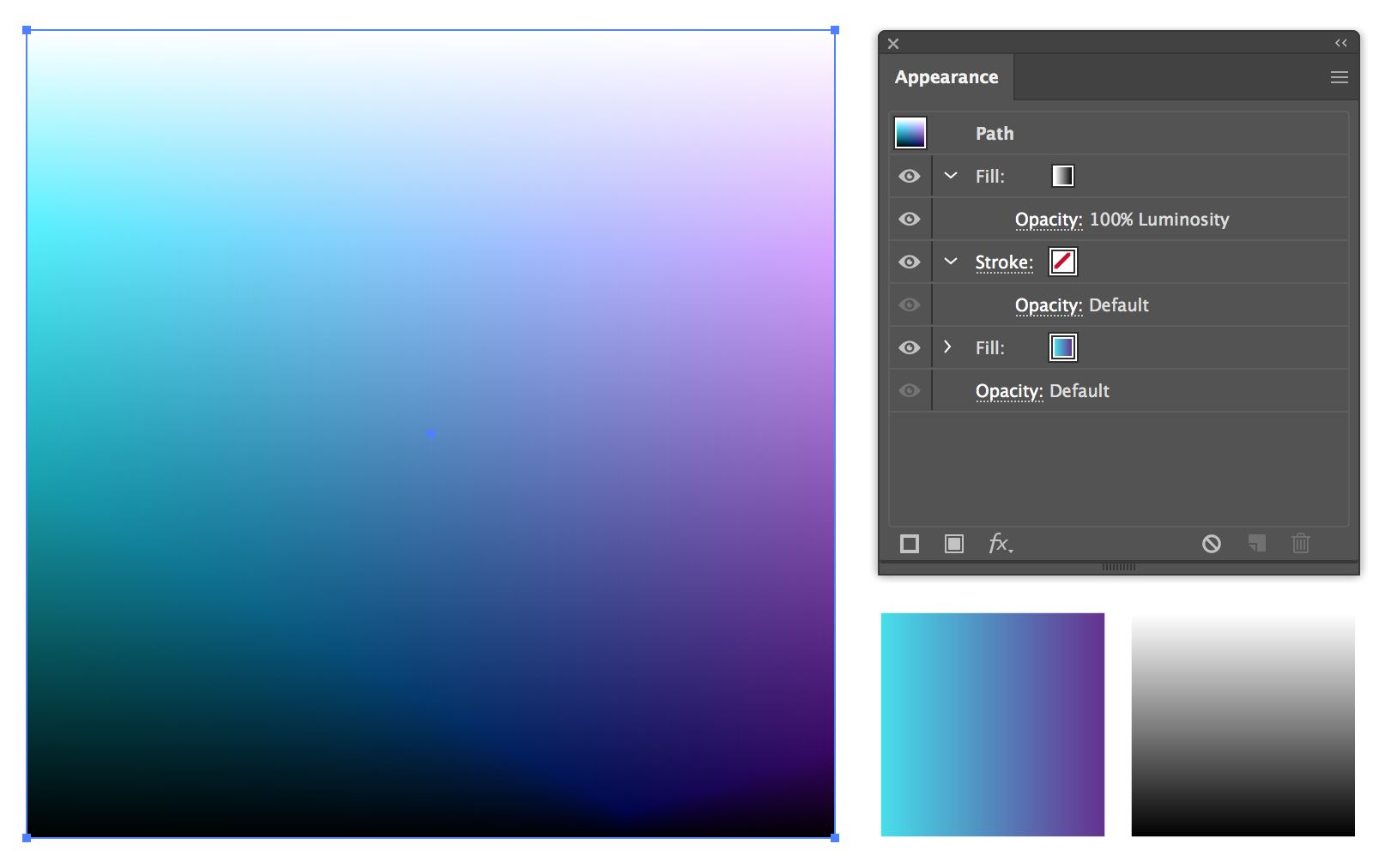
The 2 gradients on top of each other with a blending mode applied is a good idea.
But you don't need to copy the object, just give the object 2 different gradient fills in the Appearance panel.
Here the top one is a gradient from white to black and Luminosity blend mode applied.

You want to do this in InDesign, not Illustrator?
Just use the gradient panel. https://helpx.adobe.com/indesign/using/gradients.html
Explore related tutorials & articles
Copy link to clipboard
Copied
It's not possible to have multiple directions with a linear gradient. You may want to take advantage of blending modes via the Transparency panel. Create your left-to-right gradient then duplicate the shape, paste in directly over the original using Edit > Paste in Front, change the direction of the gradient on that and then apply a blending mode to the top rectangle.
This, more or less, results in an angled looking gradient or something that could be achieved with the Mesh tool or freeform gradients though. Not sure what your intent is.

Copy link to clipboard
Copied
The 2 gradients on top of each other with a blending mode applied is a good idea.
But you don't need to copy the object, just give the object 2 different gradient fills in the Appearance panel.
Here the top one is a gradient from white to black and Luminosity blend mode applied.

Copy link to clipboard
Copied
I want to make aa box in InDesign and fill it dark to light.top to bottom ..I did it once;
now I cannot remember how I did it...
Copy link to clipboard
Copied
You want to do this in InDesign, not Illustrator?
Just use the gradient panel. https://helpx.adobe.com/indesign/using/gradients.html
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more
