Copy link to clipboard
Copied
Hello to everyone !
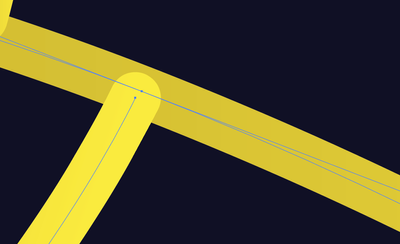
I can't join two point. One is not an ending point and I need to join this two point absolutely....
Do you know a way to join that ?
Thank you in advance !
 1 Correct answer
1 Correct answer
pleymo,
As I (mis)understand it, you have a few easy options with the colour transition shown, after snapping the end Anchor Point(s) into place.
One is to Group all the paths and make them black, then create a background rectangle (or whatever) with the desired gradient and Ctrl/Cmd+X+B to bring it to the back, then select everything and in the Transparency palette (flyout click Make (Opacity) Mask with both Clip and Invert Mask ticked (in the main Transparency palette).
Another, rather c
...Explore related tutorials & articles
Copy link to clipboard
Copied
No. You can only join endpoints.
Copy link to clipboard
Copied
Any anchor point can only be connected to 2 other points. It is already so joined, so you can't do so here, there are no 3 point joints in Illustrator.
Copy link to clipboard
Copied
What is the purpose of your request?
Perhaps there are alternative approaches to do what you want to do.
Copy link to clipboard
Copied
Thanks to everyone 😄
I have made this shape and I want to add a color gradient effect but if there is lines which are not joined, the color gradient effect will not be global to the whole shape.
How will you do that ?
Copy link to clipboard
Copied
Thanks to everyone !
I have made this shape and I want to add a color gradient effect but if there is lines which are not joined, the color gradient effect will not be global to the whole shape.
How will you do that ?
Copy link to clipboard
Copied
pleymo,
As I (mis)understand it, you have a few easy options with the colour transition shown, after snapping the end Anchor Point(s) into place.
One is to Group all the paths and make them black, then create a background rectangle (or whatever) with the desired gradient and Ctrl/Cmd+X+B to bring it to the back, then select everything and in the Transparency palette (flyout click Make (Opacity) Mask with both Clip and Invert Mask ticked (in the main Transparency palette).
Another, rather crude one, is to copy everything and keep the original safe and hidden, then select the whole copy set and Object>Path>Outline Stroke, then Pathfinder>Unite, then apply the gradient as above; there are only few steps back to start over if you wish to edit.
Or select all the paths and then Ctrl/Cmd+8 to turn them into one Compound Path, then apply the gradient.
Copy link to clipboard
Copied
Thank you for your reply !
But i dont understand the end of your answer : "Transparency palette (flyout click Make (Opacity) Mask with both Clip and Invert Mask ticked (in the main Transparency palette)."
Can you explain to me a little more ? Sorry I'm a beginner with Illustrator 🙂
Copy link to clipboard
Copied
Thank you !
I have tried the last option and it's working great ! 🙂
Copy link to clipboard
Copied
pleymo,
There was an incomplete bracket to make it even more unintelligible, sorry.
Here is a hopefully clearer explanation:
1) Select all the paths and Ctrl/Cmd+G to Group them and set their Stroke to black;
2) Create a background rectangle (or whatever) with the desired gradient and Ctrl/Cmd+X+B to bring it to the back, so it is behing the paths from 1);
3) Select everything and in the Transparency palette (flyout) click Make (Opacity) Mask with both Clip and Invert Mask ticked (in the main Transparency palette), see help page and explanation below.
With these settings, the parts of the rectangle behind the paths will show and the rest will be hidden, so it will appear as if the paths have the gradient. This is the way the Opacity Mask works. You can read more about it here:
You can also use the helpx pages as a source for many other things. Here is an empty search page you can Bookmark, and then just fill in the search term:
Copy link to clipboard
Copied
You are welcome, pleymo.
I had to leave for a while when answering your question; and saw that it was unnecessary.
But you may like to use the Opacity Mask way in other cases, so it may be worth reading anyroad.