- Home
- Illustrator
- Discussions
- Betreff: Can't seem to vectorize some text I creat...
- Betreff: Can't seem to vectorize some text I creat...
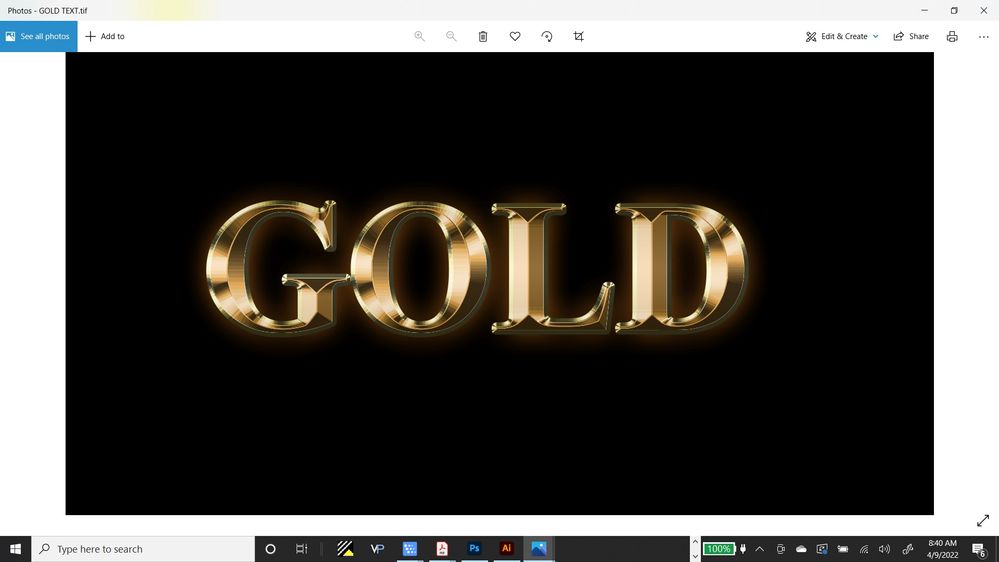
Can't seem to vectorize some text I created in Photoshop.
Copy link to clipboard
Copied
Explore related tutorials & articles
Copy link to clipboard
Copied
And you have tried exactly what?
This cannot be done automatically. So you can forget about Image Trace with this.
You can only draw this manually and then apply gradients in Illustrator.
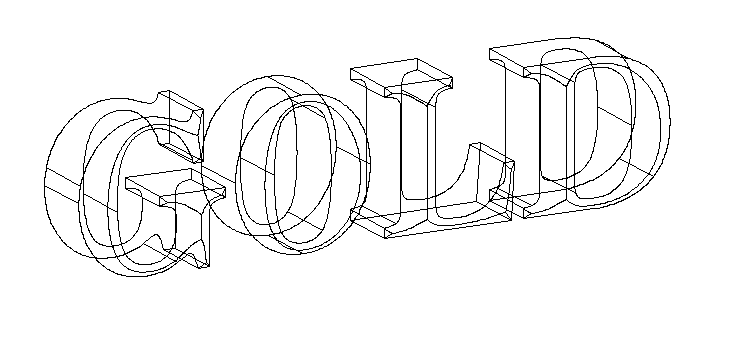
You can try and use the 3D and materials to build the base artwork with a bevel, expand it to get shapes you can then fill and then apply the gradients.
Copy link to clipboard
Copied
Yes, I did try image trace. But in reading your answer, would tracing with the pen tool, then expanding it and then applying gradients be the steps to take?
Also, why doesn't this work with image trace? What does an image require to use Illustrator's vectorizing function....what it should and should not consist of?
Copy link to clipboard
Copied
You would have to trace the outlines and then also the edges of the bevelling.
The tracing works best with simple artwork. Cartoony, black and white silhouettes etc. Photos might work if they don't have smooth gradients. The feature can't create a gradient. It will always create shapes that have a solid fill.
It can create stroked paths, but it is not intellegent enough to make lines that make sense. It will connect whichever lines are near to each other.
Please check out this: https://helpx.adobe.com/in/illustrator/using/image-trace-results-optimization.html
Copy link to clipboard
Copied
Thanks so much for your help.
Copy link to clipboard
Copied
Hi,
Another question about the GOLD photoshop text I have....I have watched videos on adding a beveled effect to text, but none that have the center bevel as the example here. Would I have to draw a path down the center of each letter to get that effect, or is there another way? Thanks in advance.
Copy link to clipboard
Copied
You would have to apply a bevel in the 3D effects. And then in the Raytracing options turn on the option "Render as Vector"
Then expand appearance