Catch a subLayer with .getByName(name);
Copy link to clipboard
Copied
Hi, i need (in my extension), to get a subLayers
for example
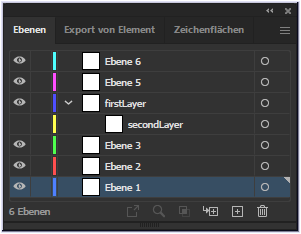
- firstLayer
-- secondLayer
docRef.layers.getByName('firstLayer'); //it's ok
docRef.layers.getByName('secondLayer'); //it's not ok
getByName look only at root level's layers
any suggestion?
Thanks
Explore related tutorials & articles
Copy link to clipboard
Copied
Does that works for you?
app.activeDocument.layers.getByName('firstLayer').layers.getByName('secondLayer').visible = false;
If so
have fun
😉
Copy link to clipboard
Copied
It's shorter and more intuitive (at least for me) to reference names using bracket notation.
var layer2 = app.activeDocument.layers["firstLayer"].layers["secondLayer"];Copy link to clipboard
Copied
Don't both of the above answers cause the script to fail and stop execution if either layer of this name is not found? Only works for a single depth too.
var layer2 = app.activeDocument.layers["firstLayer"].layers["secondLayer"];
// If either "firstLayer" or "secondLayer" don't exist, this alert is never shown:
alert("Test")
Here's a recursive solution that will snatch any layer or sublayer with any property and return the first instance found:
function getLayerByProperty(property, value) {
Array.prototype.find = function(callback) {
for (var i = 0; i < this.length; i++)
if (callback(this[i], i, this)) return this[i];
return null;
};
function get(type, parent) {
if (arguments.length == 1 || !parent) parent = app.activeDocument;
var result = [];
if (!parent[type]) return [];
for (var i = 0; i < parent[type].length; i++) {
result.push(parent[type][i]);
if (parent[type][i][type])
result = [].concat(result, get(type, parent[type][i]));
}
return result || [];
}
return get("layers").find(function(layer) {
return layer[property] == value;
});
}
Might seem like overkill but I like this utility because the script never fails silently and it works for any property or any depth, even if this layer is in a chain 9 parent layers in:
var target = getLayerByProperty("name", "secondLayer");
// Below alert is always shown. If "secondLayer" does not exist, returns as null
alert(target)
Copy link to clipboard
Copied
In CS6, if a named element is not found, I get "Error 1302 : No such element." pointing to the line.
Thanks for the script.