- Home
- Illustrator
- Discussions
- Change the color of the fill (without affecting th...
- Change the color of the fill (without affecting th...
Copy link to clipboard
Copied
Hello, everyone. I got the code on Community and modified it. The code changes the fillColor, but it also fills the stroke with color (even though the stroke doesn't need it). I searched for the code on Community, but still don't know how to fix.
1. only change those real fillcolor, ignoring the state of the stroke.
2, Is it possible to change the code so that it can also change the of strokecolor and ignore the state of the fillcolor?
3, The code doesn't seem to work when the target layer is off display
//定义变量
var document = app .活动文档;
var allLayers = app 。活动。层;
var darkGreyCMYK = new CMYKColor ( ) ;
深灰尘CMYK 。青色= 0 ;
深灰尘CMYK 。洋红色= 100 ;
深灰尘CMYK 。黄色= 100 ;
深灰尘CMYK 。黑色= 0 ;
//基本功能
//~避免因为不存在的层名称而导致的失败。
function getLayer ( layerName ) {
try {
return document . layer.getByName ( layerName ) ;
}捕捉(错误){
返回空值;
}
}
//收集任何子路径项组,她们的父项是/复合路径
函数 getAllPathItems ( parent ) {
var list = [ ] ;
为(VAR我= 0 ;我<母体。 pageItems 。长度;我+ +){
VAR项=母体。pageItems [ i ] ;
if ( item . pageItems && item . pageItems . length )
list = [ ] .concat ( list , getAllPathItems (项) ) ;
否则,如果(/路/我。测试(项。类型名)&& !/复合/ I 。测试(项。类型名))
列表。推(项目);
}
返回列表;
}
//~change okeCap 和 StrJoin
var targetLayers = [ "a" , "D-14-热塑性填充" ] ;
//定义lineFormat
函数 restyleAllPathItemsWithin ( color , layers ) {
app .选择=空;
for ( var i = 0 ; i <层。长度; i ++ ) {
var layer = getLayer ( layers [ i ] ) ;
继续;
别的{
VAR列表= getAllPathItems(层);
为(VAR索引= 0 ;索引<列表。长度;索引++){
VAR pathItem =列表[指数] ;
路径项。fillColor = color
//pathItem.StrokeColor = color
//pathItem.strokeCap = StrokeCap.BUTTENDCAP; //ROUNDENDCAP, PROJECTINGENDCAP
//pathItem.strokeJoin = StrokeJoin.ROUNDENDJOIN; //BEVELENDJOIN, MITERENDJOIN
}
}
}
}
//使用函数
restyleAllPathItemsWithin ( darkGreyCMYK , targetLayers ) ;
 3 Correct answers
3 Correct answers
Hi,
If you just want to change the fill color of alreday filled items then you need to you use the following statement
if (changeFill && pathItem.filled) {instead of
if (changeFill) {
So, updated version of your latest script will be
//Define Variables
var document = app.activeDocument;
var allLayers = app.activeDocument.layers;
//
var darkGreyRGB = new RGBColor();
darkGreyRGB.red = 50;
darkGreyRGB.green = 50;
darkGreyRGB.blue = 50;
//BASE Function
//~avoid failures due to non-existent layHi,
You can try the following snippet where balck and white are skip based on your document
//Define Variables
var document = app.activeDocument;
var allLayers = app.activeDocument.layers;
//
var darkGreyRGB = new RGBColor();
darkGreyRGB.red = 50;
darkGreyRGB.green = 50;
darkGreyRGB.blue = 50;
//BASE Function
//~avoid failures due to non-existent layer names.
function getLayer(layerName) {
try {
return document.layers.getByName(layerName);
} catch (err) {
return null;
Here is the full script. It can changes the color of text boxes and path items in layers at the same time (ignoring black and color)
Thank you Charu Rajput for your help
Best regards
#target illustrator
//~Define Variables
var document = app.activeDocument;
var allLayers = app.activeDocument.layers;
//~~
var black = new RGBColor();
black.red = 0;
black.green = 0;
black.blue = 0;
var darkGrey = new RGBColor();
darkGrey.red = 85;
darkExplore related tutorials & articles
Copy link to clipboard
Copied
Hi,
Could you please share the link from where you get this code? Because this code is not formatted correctly. Getting the orginal url of the code will help us to to help you.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Hi,
Try the following snippet
var document = app.activeDocument;
var allLayers = app.activeDocument.layers;
var testLayers = ["Test", "Test1"];
var color = new CMYKColor();
color.cyan = 57;
color.magenta = 46;
color.yellow = 40;
color.black = 25;
// Why do this? Because if we query a layer name that doesn't exist, it causes silent failure.
function getLayer(layerName) {
try {
return document.layers.getByName(layerName);
} catch (err) {
return null;
}
}
function restyleAllPathItemsWithin(layers, changeStroke, changeFill) {
app.selection = null;
// Iterate through our layer list:
for (var i = 0; i < layers.length; i++) {
// Get our target layer:
var layer = getLayer(layers[i]);
// If a layer wasn't found or there are no items to restyle, continue looping:
if (!layer || !layer.pathItems.length) continue;
else {
var _layerStatus = layer.visible;
layer.visible = true;
for (var index = 0; index < layer.pathItems.length; index++) {
var pathItem = layer.pathItems[index];
if (changeStroke) { // Change stroke only when changeStrokevalue is true
pathItem.stroked = true;
pathItem.strokeColor = color;
}
if (changeFill) {
pathItem.filled = true;
pathItem.fillColor = color;
}
}
layer.visible = _layerStatus;
}
}
}
restyleAllPathItemsWithin(testLayers, false, true);
1. To change only fillColor, send third parameter of restyleAllPathItemsWithin to true. (In above code it is true)
2. To change only strokeColor, send second parameter of restyleAllPathItemsWithin to true. (In above code it is false.)
3. Above snippet also, change fill or stroke color of the items even if the layer display is off (its, visibility is off).
Copy link to clipboard
Copied
Thanks, this works for common cases. But the dwg opened with AI also seems to need to get the objects in the group(as shown in the code in the previous link)
Copy link to clipboard
Copied
Another problem is that this code still gives the wrong fill color
Copy link to clipboard
Copied
You need to create the separate color for the fillColor. For this you need to create a new varibale like color = new CMYK() with different CMYK values and assgn that to fillColor
Copy link to clipboard
Copied
Below is the updated version, please compare the difference in the new and old script to understand how it works.
var document = app.activeDocument;
var allLayers = app.activeDocument.layers;
var testLayers = ["Test", "Test1"];
var _strokeColor = new CMYKColor();
_strokeColor.cyan = 57;
_strokeColor.magenta = 46;
_strokeColor.yellow = 40;
_strokeColor.black = 25;
var _fillColor = new CMYKColor();
_fillColor.cyan = 0;
_fillColor.magenta = 100;
_fillColor.yellow = 100;
_fillColor.black = 0;
// Why do this? Because if we query a layer name that doesn't exist, it causes silent failure.
function getLayer(layerName) {
try {
return document.layers.getByName(layerName);
} catch (err) {
return null;
}
}
function restyleAllPathItemsWithin(layers, changeStroke, changeFill) {
app.selection = null;
// Iterate through our layer list:
for (var i = 0; i < layers.length; i++) {
// Get our target layer:
var layer = getLayer(layers[i]);
// If a layer wasn't found or there are no items to restyle, continue looping:
if (!layer || !layer.pathItems.length) continue;
else {
var _layerStatus = layer.visible;
layer.visible = true;
for (var index = 0; index < layer.pathItems.length; index++) {
var pathItem = layer.pathItems[index];
if (changeStroke) { // Change stroke only when changeStrokevalue is true
pathItem.stroked = true;
pathItem.strokeColor = _strokeColor;
}
if (changeFill) {
pathItem.filled = true;
pathItem.fillColor = _fillColor;
}
}
layer.visible = _layerStatus;
}
}
}
restyleAllPathItemsWithin(testLayers, false, true);Copy link to clipboard
Copied
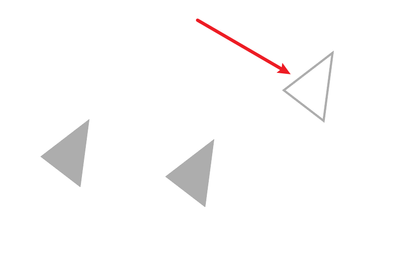
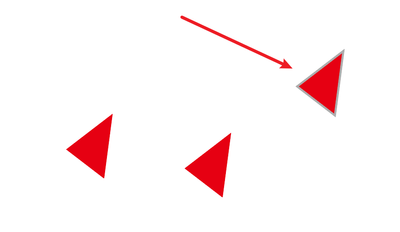
Thanks for the reply, but I think you misunderstood what the image was trying to say. What I meant was that before the code was executed, the part pointed by the arrow did not have a fill color, but we still added a color to it.
Copy link to clipboard
Copied
By this you mean, you want to change the fillColor of the some items and not for all?
Copy link to clipboard
Copied
No, no, no, I mean is that if the project doesn't have a fill from the beginning, you shouldn't add the fill first and then change the color of the fill. It should stay as it is.
Copy link to clipboard
Copied
//Define Variables
var document = app.activeDocument;
var allLayers = app.activeDocument.layers;
//
var darkGreyRGB = new RGBColor();
darkGreyRGB.red = 50;
darkGreyRGB.green = 50;
darkGreyRGB.blue = 50;
//BASE Function
//~avoid failures due to non-existent layer names.
function getLayer(layerName) {
try {
return document.layers.getByName(layerName);
} catch(err) {
return null;
}
}
//DefineVariables
var darkGreyFillLayers = ["a"];
var darkGreyStrokeLayers = ["b", "c"];
//Gather any children pathItems in case their parent is a Group/Compound Path
function getAllPathItems(parent) {
var list = [];
for (var i = 0; i < parent.pageItems.length; i++) {
var item = parent.pageItems[i];
if (item.pageItems && item.pageItems.length)
list = [].concat(list, getAllPathItems(item));
else if (/path/i.test(item.typename) && !/compound/i.test(item.typename))
list.push(item);
}
return list;
}
//DefineFunction
function restyleAllPathItemsWithin(layers, color, changeFill, changeStroke) {
app.selection = null;
// Iterate through our layer list:
for (var i = 0; i < layers.length; i++) {
// Get our target layer:
var layer = getLayer(layers[i]);
// If a layer wasn't found or there are no items to restyle, continue looping:
//if (!layer || !layer.pathItems.length) continue;
if (!layer) continue;
else {
var _layerStatus = layer.visible;
layer.visible = true;
var list = getAllPathItems(layer);
for (var index = 0; index < list.length; index++) {
var pathItem = list[index];
if (changeStroke) { // Change stroke only when changeStrokevalue is true
pathItem.stroked = true;
pathItem.strokeColor = color;
}
if (changeFill) {
pathItem.filled = true;
pathItem.fillColor = color;
}
}
layer.visible = _layerStatus;
}
}
}
//UsingFunction
//just changeFill
restyleAllPathItemsWithin(darkGreyFillLayers, darkGreyRGB, true, false);
//just changeStroke
restyleAllPathItemsWithin(darkGreyStrokeLayers, darkGreyRGB, false, true);Copy link to clipboard
Copied
Hi,
If you just want to change the fill color of alreday filled items then you need to you use the following statement
if (changeFill && pathItem.filled) {instead of
if (changeFill) {
So, updated version of your latest script will be
//Define Variables
var document = app.activeDocument;
var allLayers = app.activeDocument.layers;
//
var darkGreyRGB = new RGBColor();
darkGreyRGB.red = 50;
darkGreyRGB.green = 50;
darkGreyRGB.blue = 50;
//BASE Function
//~avoid failures due to non-existent layer names.
function getLayer(layerName) {
try {
return document.layers.getByName(layerName);
} catch (err) {
return null;
}
}
//DefineVariables
var darkGreyFillLayers = ["a"];
var darkGreyStrokeLayers = ["b", "c"];
//Gather any children pathItems in case their parent is a Group/Compound Path
function getAllPathItems(parent) {
var list = [];
for (var i = 0; i < parent.pageItems.length; i++) {
var item = parent.pageItems[i];
if (item.pageItems && item.pageItems.length)
list = [].concat(list, getAllPathItems(item));
else if (/path/i.test(item.typename) && !/compound/i.test(item.typename))
list.push(item);
}
return list;
}
//DefineFunction
function restyleAllPathItemsWithin(layers, color, changeFill, changeStroke) {
app.selection = null;
// Iterate through our layer list:
for (var i = 0; i < layers.length; i++) {
// Get our target layer:
var layer = getLayer(layers[i]);
// If a layer wasn't found or there are no items to restyle, continue looping:
//if (!layer || !layer.pathItems.length) continue;
if (!layer) continue;
else {
var _layerStatus = layer.visible;
layer.visible = true;
var list = getAllPathItems(layer);
for (var index = 0; index < list.length; index++) {
var pathItem = list[index];
if (changeStroke) { // Change stroke only when changeStrokevalue is true
pathItem.stroked = true;
pathItem.strokeColor = color;
}
if (changeFill && pathItem.filled) {
pathItem.filled = true;
pathItem.fillColor = color;
}
}
layer.visible = _layerStatus;
}
}
}
//UsingFunction
//just changeFill
restyleAllPathItemsWithin(darkGreyFillLayers, darkGreyRGB, true, false);
//just changeStroke
restyleAllPathItemsWithin(darkGreyStrokeLayers, darkGreyRGB, false, true);
Similary, for the stroke if you just want to change the stroke if only exists then use
if (changeStroke && pathItem.stroked) {instead of
if (changeStroke) {
I hope it resolves your problem.
Copy link to clipboard
Copied
Thank you very much! This is soooo cool!
Copy link to clipboard
Copied
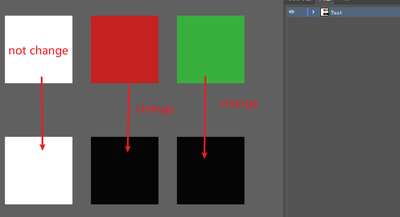
Sorry, I still need your help! can this code exclude a certain color when changing the color? For example, ignore pure white
Copy link to clipboard
Copied
Maybe I need more is uniform coloring through layers. That is, each layer has only one specific color for its content, whether it's a stroke or a fill
Copy link to clipboard
Copied
Hi,
Script can be modified, but you need to clearly mention your requirements what actually you want and share some sample input and output file versions so it will be easy to understand your requirements.
Copy link to clipboard
Copied
Our previous script can unify all objects of a certain layer into one color. But if there is a color in the layer that I don't want to change, then we need to exclude it
For example: if(!pathitemcolor)=color var{chang the color}
Copy link to clipboard
Copied
This can be possible.
1. You need to have list of swatches or colors that you want to skip and after that, we can check if the pathitems contain any color from your exception, then does not change the color.
2. Another way, is something to mark items that you don't want to change color, but that involves some manual task which I don't prefer.
Do you have list of exception colors that you don't want to change for fill or stroke?
Copy link to clipboard
Copied
Sorry I'm late, there are only two. RGB(255, 255, 255)and RGB(0, 0, 0)
Copy link to clipboard
Copied
Are these names of the swatches in your swatch panel, or these are the values of the colors. It will better if you attach your ai document.
Copy link to clipboard
Copied
just the value of the color and here is Document
Best regards
Copy link to clipboard
Copied
Another problem is that this code does not change the fillcolor of the text
Copy link to clipboard
Copied
Hi,
You can try the following snippet where balck and white are skip based on your document
//Define Variables
var document = app.activeDocument;
var allLayers = app.activeDocument.layers;
//
var darkGreyRGB = new RGBColor();
darkGreyRGB.red = 50;
darkGreyRGB.green = 50;
darkGreyRGB.blue = 50;
//BASE Function
//~avoid failures due to non-existent layer names.
function getLayer(layerName) {
try {
return document.layers.getByName(layerName);
} catch (err) {
return null;
}
}
//DefineVariables
var darkGreyFillLayers = ["a"];
var darkGreyStrokeLayers = ["b", "c"];
//Gather any children pathItems in case their parent is a Group/Compound Path
function getAllPathItems(parent) {
var list = [];
for (var i = 0; i < parent.pageItems.length; i++) {
var item = parent.pageItems[i];
if (item.pageItems && item.pageItems.length)
list = [].concat(list, getAllPathItems(item));
else if (/path/i.test(item.typename) && !/compound/i.test(item.typename))
list.push(item);
}
return list;
}
//DefineFunction
function restyleAllPathItemsWithin(layers, color, changeFill, changeStroke) {
app.selection = null;
// Iterate through our layer list:
for (var i = 0; i < layers.length; i++) {
// Get our target layer:
var layer = getLayer(layers[i]);
// If a layer wasn't found or there are no items to restyle, continue looping:
//if (!layer || !layer.pathItems.length) continue;
if (!layer) continue;
else {
var _layerStatus = layer.visible;
layer.visible = true;
var list = getAllPathItems(layer);
for (var index = 0; index < list.length; index++) {
var pathItem = list[index];
if (changeStroke && pathItem.stroked && changeColor(pathItem, true)) { // Change stroke only when changeStrokevalue is true
pathItem.stroked = true;
pathItem.strokeColor = color;
}
if (changeFill && pathItem.filled && changeColor(pathItem, false)) {
pathItem.filled = true;
pathItem.fillColor = color;
}
}
layer.visible = _layerStatus;
}
}
}
function changeColor(item, isStroke){
var isChangeColor = true;
if(isStroke){
var _color = item.strokeColor
}else{
var _color = item.fillColor
}
var _cyan = Math.round(_color.cyan);
var _yellow = Math.round(_color.yellow);
var _magenta = Math.round(_color.magenta);
var _black = Math.round(_color.black);
if((_cyan == 93 &&_magenta == 88 && _yellow == 89 && _black == 80) || (_cyan == 0 &&_magenta == 0 && _yellow == 0 && _black == 0))
isChangeColor = false;
return isChangeColor;
}
//UsingFunction
//just changeFill
restyleAllPathItemsWithin(darkGreyFillLayers, darkGreyRGB, true, false);
//just changeStroke
restyleAllPathItemsWithin(darkGreyStrokeLayers, darkGreyRGB, false, true);
For text, you need to modify the script, to work with the text items, currently it is only working for the pathitems.
Copy link to clipboard
Copied
Thank you very much for the suggestion. anyway, I'm looking for a suitable script in the community (I thought at first that this script contained the text, which I still won't rewrite at the moment)
Best regards
-
- 1
- 2