Changing a circle to a hexagon
Copy link to clipboard
Copied
I have a circular image that I want to change into a hexagon without cropping the image. For lack of a better term, I want to "squish" the image into a regular hexagon, without trimming any of the edges off. Illustrator seems like the most likely way to do this, but I haven't find any method yet. Does anyone have any ideas, in Illustrator or another program? TIA!
Explore related tutorials & articles
Copy link to clipboard
Copied
You could start by drawing a polygon on top of your circular image. The polygon must be on top.

Select both the image and the polygon.
Choose Object > Clipping Mask > Make.

Copy link to clipboard
Copied
ley,
If squish means that you wish to distort the entire circular artwork so it fits into a hexagon (including that the sections of the curved outer edges are changed into straight edges), then you may use something like Object>Envelope Distort>Make with Top Object (the hexagon which has to be above the artwork in the (Layers) stacking order) or Make with Mesh.
I doubt whether it will be pretty, not least the way it (fails to) follow(s) the edges of the hexagon.
Copy link to clipboard
Copied
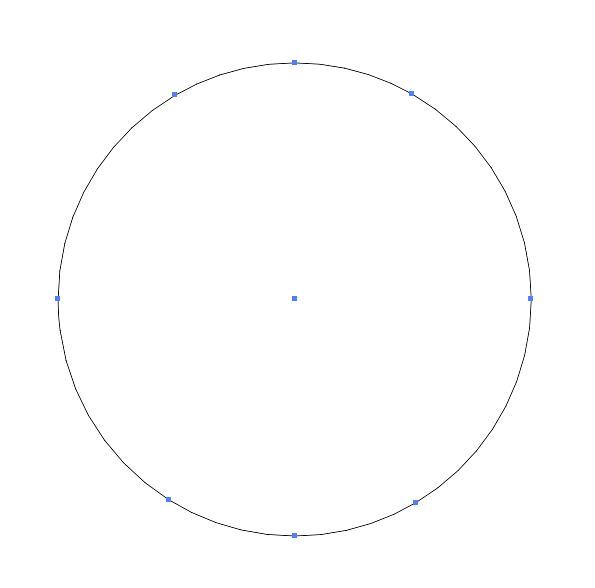
sub divide the line with the right amount of points (equidistant) and click the vertices with the 'anchor point' tool to make the beziers rigid/straight... it should not look like a hexagon


Copy link to clipboard
Copied
The best way to do this will greatly depend on the image is... can you post a screenshot ?
Copy link to clipboard
Copied
Please know that the circle image will need cropped. It's a square peg/round hole situation.
Try to draw your polygon so the each edge touches the edge of your circular image, then mask them together.

Copy link to clipboard
Copied
After messing around with this for more time than I probably should have, I'm starting to think that what I want isn't actually possibly, though Jacob's suggestion with envelope distortion definitely came closest. Unfortunately, I can't quite get the image to distort the way I need it to. But thanks for your suggestions, everyone!
Who knew that graphing a nonsymmetrical pattern in a circular image to a hexagon so I could knit it circularly (instead of hexagonally) could be so complicated? ![]()
Copy link to clipboard
Copied
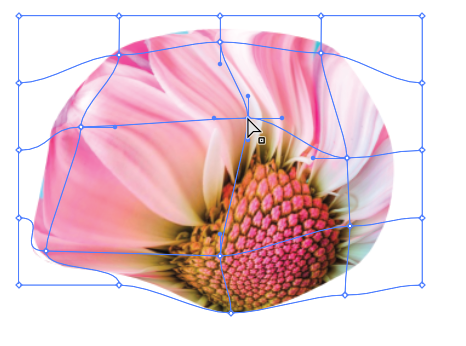
You could select the image and choose Object > Distort > Make with Mesh. That will allow you to move individual points and lines around in the mesh using the Direct Selection tool. The mesh will give you more control than Envelope Distort.

To clean up the edges, you may still need to draw a hexagon and make a clipping path as I described in post #1.
Copy link to clipboard
Copied
ashleyv82868780 wrote
Jacob's suggestion with envelope distortion definitely came closest.
Since Jacob's idea in Post #2 to use Object>Envelope Distort>Make with Top Object came closest, can you show what you have? We might be able to better assist if we see it.
~ Jane
Copy link to clipboard
Copied
ashleyv82868780 wrote
though Jacob's suggestion with envelope distortion definitely came closest.
Hi Ashley,
You said the Jacob’s suggestion came the closest. Is this solved for you now or do you still have questions?
Do you want to keep this thread open or do you want to close it by marking one answer correct (if there is one) and others helpful (if they are)?
Let us know,
Jane
Copy link to clipboard
Copied
i think if its an image it would be best done in PS. Using a shape as a reference and the liquify tool to have better control. Once again, depending on the image...


Copy link to clipboard
Copied
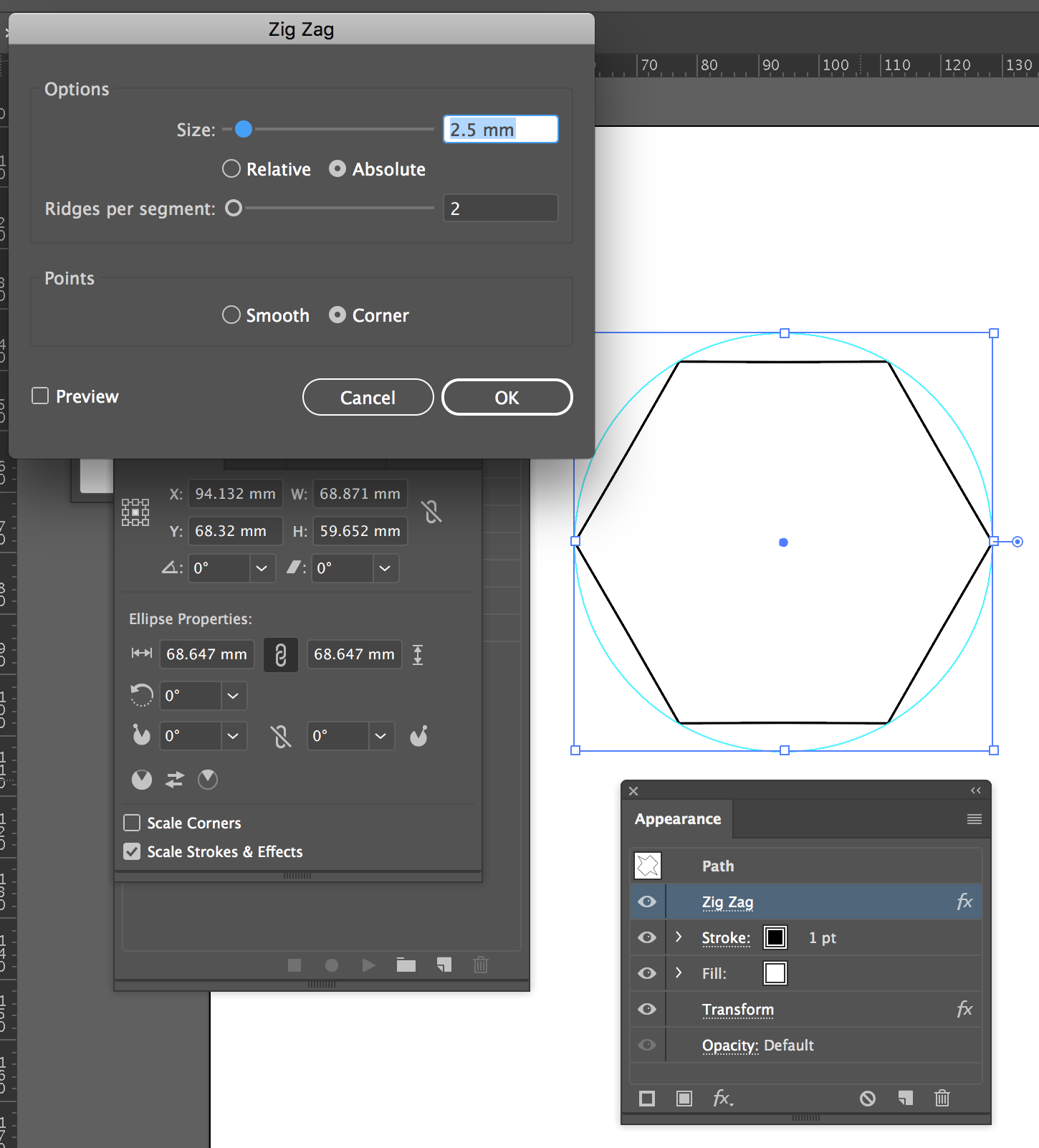
Illustrator is great for transforming vectors, here is a zig zag and scale effect on a vector circle:

However, if you are indeed talking about an image, this would not be suitable.
Copy link to clipboard
Copied
Try to draw the Hexagon Shape above your Artwork.
- Select the shape and the Artwork.
- Go to Object>> Envelope Distort>> Make with top object.
Copy link to clipboard
Copied
~Ley wrote
I have a circular image that I want to change into a hexagon without cropping the image. ... Does anyone have any ideas, in Illustrator or another program?
Hi Ley,
These are from InDesign, which allows you to change the shape of the image in Object > Convert Shape. Note that even the circle that you are starting with crops the image because all images are rectangles, always.
A hexagon has six equal sides. Six unequal sides will show more of the image. Adding more sides to the polygon will show more of the image.
The only way to show the entire image in a hexagon is to distort it or to use a rectangle. If you show your artwork, we can better assist.
[Image from the National Gallery of Art open access images: National Gallery of Art | NGA Images ]

Copy link to clipboard
Copied
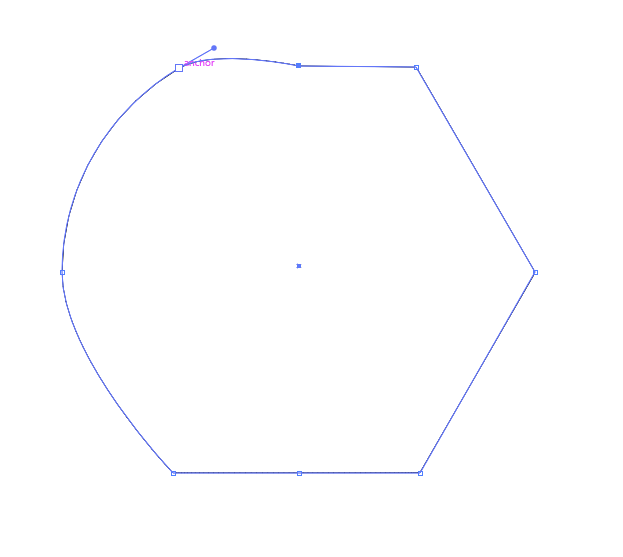
Converting shapes in InDesign will only rarely bring you exact geometric shapes. You can clearly see that in the hexagon, which is distorted.
Copy link to clipboard
Copied
An equilateral hexagon (I've just learned) has, in Adobe CS polygon tool orientation, a height that is .866 times its width! So you can create a hexagon of those dimensions and then transform dimensions with constrained proportions, or you can do the math within the polygon tool text boxes (e.g. 15 width and 15*.866 height).
Copy link to clipboard
Copied
4 year old thread and "Adobe CS" is also not quite the latest version ...
Copy link to clipboard
Copied
a) Thanks for shaming me for making a typo! I'm sorry I can't see a way to edit my comment to meet your standards!
b) I searched for a solution to the equilateral hexagon problem, and I found this thread before finding a way make it happen, and I was trying to make the info that Google served me -- this 4 year old thread -- a little more helpful. I'm sorry that isn't okay with you!
c) If your first response to an irrelevant-at-worst comment is to respond this way, maybe you should revisit whether you want to be described as a "community expert"!
Copy link to clipboard
Copied
In Illustrator you define polygons by their radius - just like a circle. And you can change the number of edges later on (that was different in Illustrator CS - so your typo actually makes a huge difference).
But this thread is about distorting images.
Copy link to clipboard
Copied
For anyone who cares to, I give my full permission to delete my incorrect comments above, now that a community expert has shamed me for a lack of knowledge and a typing error that these forums don't allow me to edit myself.
Copy link to clipboard
Copied
Just sayin'...
Find more inspiration, events, and resources on the new Adobe Community
Explore Now