- Home
- Illustrator
- Discussions
- Re: check line passes through circle through scrip...
- Re: check line passes through circle through scrip...
Copy link to clipboard
Copied
Hello every one ,
i need your help i want to check line passes through circle or touches the circle points then i have to check this line and circle lies on the same group.

here if you see line passes through circle and line touches the circle so these two lines should be in the same group . i have to check only lying in the same group. can anybody tell me the logic to write in the script. please help me.
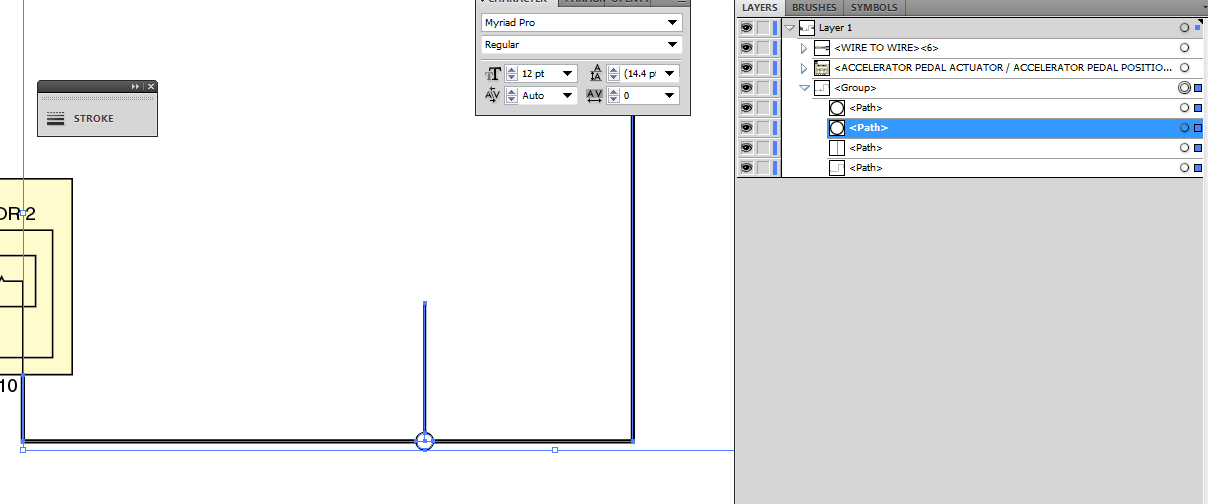
Line stroke weight is 1.417pt
circle stroke weight is 0.567 pt
with regards
yogi
 1 Correct answer
1 Correct answer
Hi, this snippt will group all the blue paths, but without the red paths. For test, you need to ungroup the exists group first.
...(function() {
var d = activeDocument,
p = d.pathItems,
l = p.length,
i,
circle = [],
abs = [],
base = d.artboards.length;
for (i = 0; i < l; i++) {
if (p.strokeWidth == 0.567) { //make sure that only the circle's stroke width = 0.567
circle.push(p);
abs.push(d.artboards.add(p.geometricBounds));
Explore related tutorials & articles
Copy link to clipboard
Copied
Somewhat difficult to understand question.
Copy link to clipboard
Copied
Thanks for the Prompt reply,
i will explain clearly

i required to check via scripting
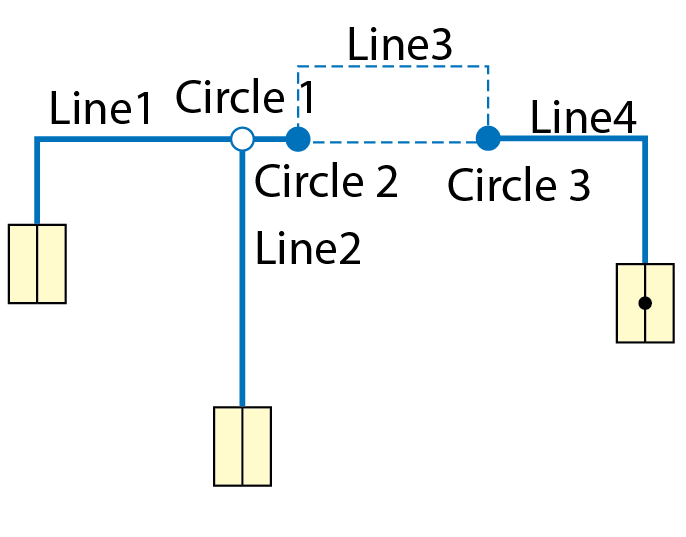
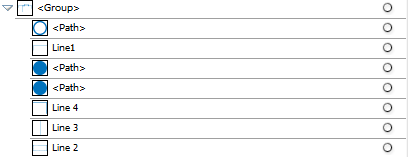
Line1 ,circle1 ,line2 ,circle2, circle 3,line3 and line4 all should be in same group .
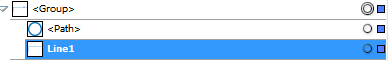
if Line1 and circle1in group .
like this


Then it is wrong


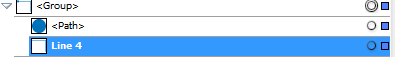
this also wrong how it should be


so the main checking is line and circle intersecting or touching the circumference of a circle should lie in the same group.
other wise it is wrong i have throw as an error . can anybody help me how to write in the script
with regards,
yogesh.v
Copy link to clipboard
Copied
Hi, this snippt will group all the blue paths, but without the red paths. For test, you need to ungroup the exists group first.
(function() {
var d = activeDocument,
p = d.pathItems,
l = p.length,
i,
circle = [],
abs = [],
base = d.artboards.length;
for (i = 0; i < l; i++) {
if (p.strokeWidth == 0.567) { //make sure that only the circle's stroke width = 0.567
circle.push(p);
abs.push(d.artboards.add(p.geometricBounds)); // create artboards from each circle
}
}
var g = d.groupItems.add();
for (i = abs.length - 1; i >= 0; i--) {
d.artboards.setActiveArtboardIndex(base + i);
d.selectObjectsOnActiveArtboard(); // select all path touches the circle center
d.artboards.remove(base + i);
app.redraw();
if (app.selection.length == 1 && app.selection[0] == circle) {
continue; // only the circle itself selected, so it should not in group
}
if (app.selection.length > 1 && g.pageItems.length && g.selected == false) {
g = d.groupItems.add(); // the selection does not belong the exists group, so add a new one
}
g.selected = false;
for (var s = app.selection, j = s.length - 1; j >= 0; j--) {
s
.moveToBeginning(g); }
}
})()
Copy link to clipboard
Copied
thank you very much sir !!!!