Circle of circles in a circle......
Hi,
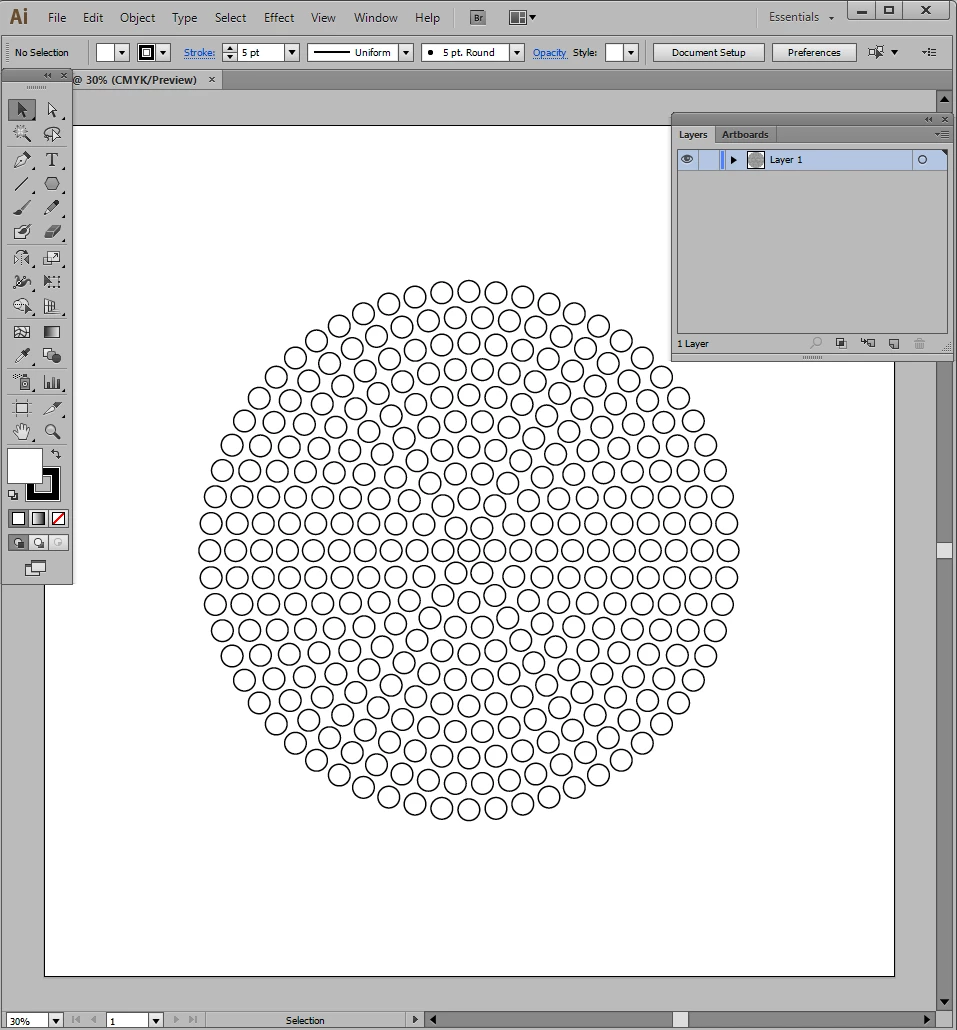
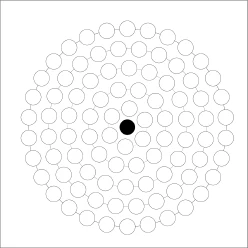
I need to create the diagram below. I'm using Illustrator 26.3.1 (64 bit). I need a circle of 6 circles inside a circle of 12 circles inside a circle of 18 circle insode a circle of 24 circles inside a circle of 30 circles. I've created this using Rotate option but it's not exact. My circles need to be 2.54cm and the spacing needs to be exact and consistent. Can anyone help me with a formula for calculating the sizes of the inner circles and the angle to rotate each inner circle please?

Thank you.