Copy link to clipboard
Copied
Hi, I have attached the artwork I am working on. I need to "clip" the bottom of the E and D in the bottom line. I tried using a clipping mask but I just end up with the triangle. I tried a compound path, but I end up with a thin green line at the bottom and on the side of the letters. What do I need to do?

<!-- Generator: Adobe Illustrator 21.0.0, SVG Export Plug-In --><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:a="http://ns.adobe.com/AdobeSVGViewerExtensions/3.0/" x="0px" y="0px" width="135.7px" height="30px" viewBox="0 0 135.7 30" style="enable-background:new 0 0 135.7 30;" xml:space="preserve"><style type="text/css"> .st0{fill:#D0C900;} .st1{fill:#FFFFFF;}</style><defs></defs><path class="st0" d="M26.3,4.3h21.7v7H34.7v2.6h12.4V20H34.7v2.8h13.5v7H26.3V4.3z"/><polygon points="48.4,22.6 48.4,29.8 43.5,29.8 "/><g> <path class="st0" d="M49.5,29.9C55.3,19.9,61,10.1,66.8,0c5.8,10.1,11.5,19.9,17.3,29.9C72.5,29.9,61.1,29.9,49.5,29.9z M66.7,9.1 c-0.7,0-1.4,0-2.2,0c-0.9-0.1-1.2,0.2-1.1,1.2c0.3,2.9,0.5,5.8,0.8,8.7c0,0.3,0.6,0.8,0.9,0.8c0.9,0.1,1.9,0,2.9,0.1 c0.9,0,1.2-0.4,1.2-1.2c0.2-2.3,0.4-4.7,0.6-7c0.2-2.9,0.6-2.4-2.3-2.5C67.2,9.1,67,9.1,66.7,9.1z M69.5,24.5c0-1.7-1.3-3-2.9-2.9 c-1.6,0-2.9,1.3-2.9,2.9c0,1.6,1.3,3,2.9,3C68.3,27.5,69.5,26.2,69.5,24.5z"/> <path class="st1" d="M66.7,9.1c0.2,0,0.5,0,0.7,0c2.9,0,2.5-0.4,2.3,2.5c-0.1,2.3-0.4,4.7-0.6,7c-0.1,0.8-0.4,1.2-1.2,1.2 c-1-0.1-1.9,0.1-2.9-0.1c-0.3,0-0.9-0.5-0.9-0.8c-0.3-2.9-0.5-5.8-0.8-8.7c-0.1-0.9,0.3-1.2,1.1-1.2C65.3,9.2,66,9.1,66.7,9.1z"/> <path class="st1" d="M69.5,24.5c0,1.7-1.3,3-2.9,3c-1.6,0-2.9-1.4-2.9-3c0-1.6,1.3-2.9,2.9-2.9C68.2,21.6,69.5,22.9,69.5,24.5z"/></g><path class="st0" d="M0,4.5h12.4c4.5,0,7.4,1.1,9.2,2.9c1.5,1.5,2.3,3.4,2.3,6v0.1c0,3.7-1.9,6.3-5,7.8l5.9,8.7h-9.7l-4.8-7.3H8.5 v7.3H0V4.5z M12.2,16.6c2,0,3.3-0.9,3.3-2.5v-0.1c0-1.6-1.3-2.4-3.2-2.4H8.5v5H12.2z"/><path class="st0" d="M117.6,20.9L108,4.5h9.5l4.4,8.4l4.4-8.4h9.4l-9.6,16.3v9.1h-8.5V20.9z"/><path class="st0" d="M85.2,4.5h9.7c10.1,0,15.2,5,15.2,12.5v0.1c0,7.5-5.2,12.9-15.5,12.9h-9.5V4.5z M95.1,22.5 c3.9,0,6.4-1.6,6.4-5.3v-0.1c0-3.7-2.5-5.3-6.4-5.3h-1.4v10.6H95.1z"/><polygon points="85,23 85,30 89.6,30 "/></svg>
 1 Correct answer
1 Correct answer
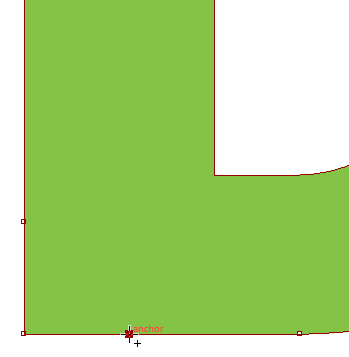
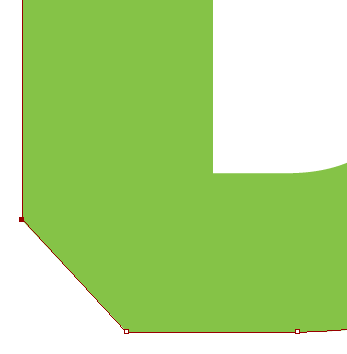
If it's a logo, you shouldn't have a mask in the finished product anyway. Assuming your type is converted to outlines, it's simple editing:
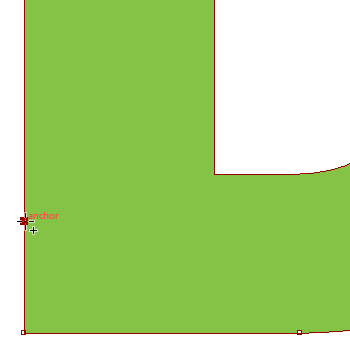
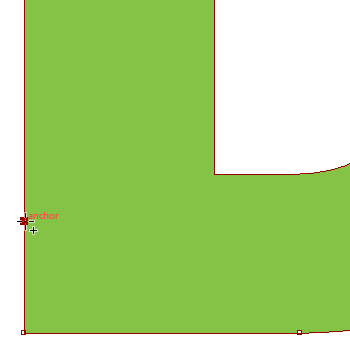
- Tap the Plus key to choose the Add Anchor Point tool
- Click on the left side of the D to add an anchor point

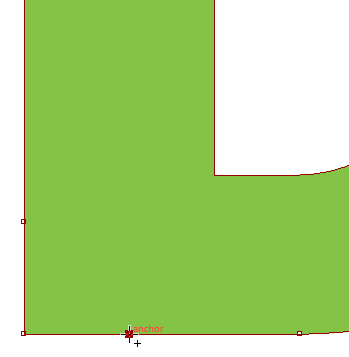
- Repeat along the bottom

- Tap the Minus key to choose the Delete Anchor Point tool

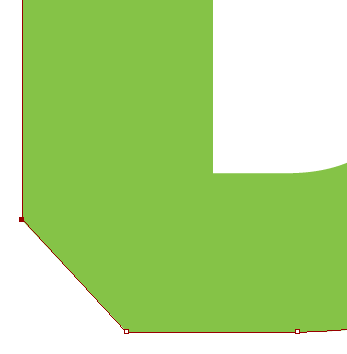
- Click on the corner point to delete it

- Adjust the anchor point positions/angle as desired
Explore related tutorials & articles
Copy link to clipboard
Copied
Turn the text into an outline. Then make your mask. Make sure you make a copy of your text first just in case you need to go back and alter it later.
Copy link to clipboard
Copied
my text has been converted to outline
Copy link to clipboard
Copied
If it's a logo, you shouldn't have a mask in the finished product anyway. Assuming your type is converted to outlines, it's simple editing:
- Tap the Plus key to choose the Add Anchor Point tool
- Click on the left side of the D to add an anchor point

- Repeat along the bottom

- Tap the Minus key to choose the Delete Anchor Point tool

- Click on the corner point to delete it

- Adjust the anchor point positions/angle as desired

