 Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Color change when copy Illustrator CS6 artwork int...
- Color change when copy Illustrator CS6 artwork int...
Copy link to clipboard
Copied
When I copy artwork from an Illustrator CS6 RGB file and paste it as a smart object into Photoshop CS6 the colors are changing slightly. Here's an example:
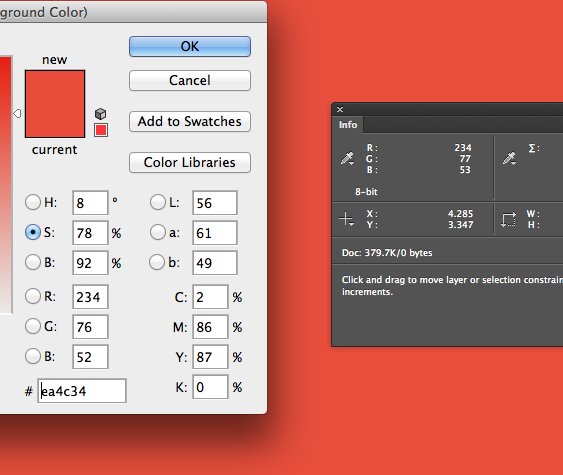
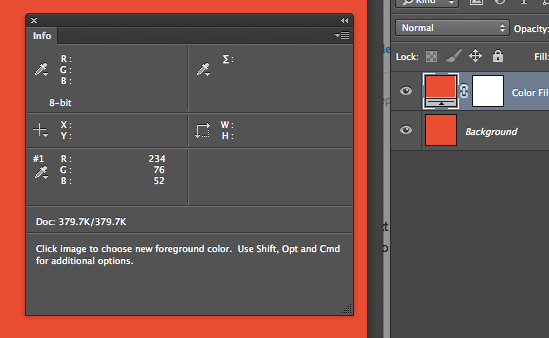
RGB 234, 76, 52 (original color in Illustrator artwork)
RGB 233, 75, 52 (color of smart object pasted into Photoshop)
Any idea why the color is changing? I need the color to be an exact match.
I have CS6 Creative Suite and the applications are synchronized using the same color settings (North America General Purpose 2). I've tried using both proccessed and spot colors in Illustrator but have the same issue with both.
Thanks to anyone who can help.
 1 Correct answer
1 Correct answer
Thanks Mike. Your solution worked - kind of...
I set Illustrator color settings to Emulate Illustrator 6.0.
If I create a new Photoshop document and copy/paste the Illustrator artwork into Photoshop as a smart object the colors are a perfect match. However, if I copy/paste the Illustrator artwork into the existing Photoshop document I've been working with the colors are still off.
Do I have to create a new Photoshop document for the color setting change in Illustrator to take effect? I don't see wh
...Explore related tutorials & articles
Copy link to clipboard
Copied
I agree the way you are doing this having both Photoshop and Illustrator in the same color settings, is what logically sounds as the correct way to work. Unfortunately the Adobe color management is so convoluted, that even the worlds experts have difficulty getting this to work.
You need to turn off color management in Illustrator, set to emulate Illustrator 6.
Copy link to clipboard
Copied
Thanks Mike. Your solution worked - kind of...
I set Illustrator color settings to Emulate Illustrator 6.0.
If I create a new Photoshop document and copy/paste the Illustrator artwork into Photoshop as a smart object the colors are a perfect match. However, if I copy/paste the Illustrator artwork into the existing Photoshop document I've been working with the colors are still off.
Do I have to create a new Photoshop document for the color setting change in Illustrator to take effect? I don't see why that would be.
Copy link to clipboard
Copied
emulating Illustrator 6 gets the correct values but turns the color management of the display off. The values in the file will be the same as the values sent to the monitor. I'm using a wide gamut monitor and the colors are displayed completely differently than intended. One solution is to turn it off only for copying and pasting and then back in order to see what I'm doing.
Copy link to clipboard
Copied
You should not have to create a new photoshop document, the fix is always in Illustrator.
If you ever find your smart object is not matching
- double click smart object to open in illustrator
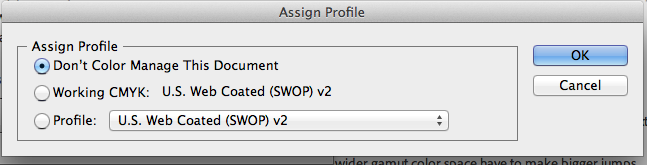
- edit >> assign profile > don't color manage this document
- save and close illustrator

Anyone from Adobe or nayone else have any insighrt on this??????????????????????
Wish there was a better soluiton than telling people to turn off color management, but has been working for me for over a decade.
Copy link to clipboard
Copied
Yes, this does work for me too Mike, thanks.
At, least with the tests I've made so far. This workaround was definitely not designed for this at all but luckily it works at least in my version. If working properly the colors values should not change at all when using the same color spaces in both programs. When using this workaround, to see the document properly, we should make sure that the working space in the color settings is set to the color space that we cannot use in the document. Otherwise the document may be displayed differently.
Copy link to clipboard
Copied
After double-clicking the smart object in Photoshop to open it in Illustrator, the "Assign Profile" command is not an active option... i.e., I can see it in the menu but can't select it. Any thoughts on why that is?
Another wierd thing - the original Illustrator file is RGB. When I double-click the smart object in Photoshop, in Illustrator under File > Document Color Mode, CMYK is the active color mode.
I'm utterly confused, man.
Copy link to clipboard
Copied
I can't reproduce this. This is a very strange and obviously malfunctioning behavior. Try restarting the programs, and if this doesn't help, reset the Illustrator preferences.
Copy link to clipboard
Copied
I figured out why "Assign Profile" wasn't active. I still had Illustrator set to "emulate Illustrator 6". I changed the color settings back to North American General Purpose 2 and am now able to access "Assign Profile".
But opening the smart object in Illustrator, changing it to "Don't color manage this document", and saving it has no effect on the color in my Photoshop document.
Copy link to clipboard
Copied
Emulate Illustrator 6 means turn off color management so the behavior in this case with graying out the options makes sense.
Don't color manage this document means remove or don't attach color profile to it. My guess is it may not work for everyone because this is not a solution designed for this but a lucky coincidence, at least in my and Mike's version (I'm using CS5 with Windows 7).
The real problem to be solved from Adobe is that Photoshop and Illustrator don't agree that it is the same color space in both programs and should not make any color values conversions.
Copy link to clipboard
Copied
I'm using CS6 on Windows 7.
Hopefully Adobe gets this issue worked out for future releases. It's a major pain.
Thanks for your help.
Copy link to clipboard
Copied
Good job on figuring out why assign profile was greyed out. You really don't need to change to emulate 6, the assign profile is easier to monitor where you are at.
A Photoshop smart object always remembers the original color space of Illustrator file. You need to match the document color mode of Illustrator to RGB to match your Photoshop for this to work. The illustrator color palette also needs to be in RGB mode when entering values, Adobe should not even allow that color palete to mismatch the document color mode as entering colors is useless then ~ insert long color conversion spiel here. You also want to confirm your smart object updates. If you have nested smart objects this can get confusing, soonly nest once if you need to for transform distortions going to the bounding box.
Turning color management off has worked for me on this issue for all Illustrator versions and OS platforms, since the introduction of Adobe color management, should work for you.
Copy link to clipboard
Copied
Hey Mike, I appreciate your help.
My Photoshop and Illustrator just aren't playing nice with each other. The PSD and AI files I'm working with are both in the RGB color space. The smart object is updating in Photoshop after editing it in Illustrator. But the colors in the smart object in Photoshop are not changing.
I have no idea why what works for you isn't working for me. I've checked everything I can but can't figure out what the difference might be on my end.
Brian
Copy link to clipboard
Copied
Update...
Well, I just ran through the process again and it worked. The smart object in my Photoshop file was updated and is now the correct colors. I did everything the same... who knows why it didn't work yesterday and it does today. Anyway, thanks again for your the help.
Copy link to clipboard
Copied
Glad to hear you got this to work, for my part you are welcome.
Am confident you have more success getting this to work seemlessly in the future, now that you have been through the color (mis)management gauntlet.
Copy link to clipboard
Copied
Thanks guys. I'm having the exact same issue with color shift in a color critical situation and am tearing my hair out as I face a deadline. I've tried many of your suggestions to no avail. It seems most time effective to recolor the art in photoshop, since I've only got time to try out half your solutions
After giving Adobe tens of thousands of dollars for software since the 90s I'm stuck depending on gents like you in a forum to TRY to make the frack dig dang software work like it is supposed to, as it used to, and as I expect it to. Color matching across apps should NOT be an issue. In a professional work flow rgb logos created in Illustrator often get placed in photoshop.
Adobe shame on you for not ironing out these issues, for releasing applications that don't play well with each other, and for making PAYING users depend on a forum for the caliber of actual product support you are too cheap to provide.

Copy link to clipboard
Copied
That just saved my day and a lot of color management horror stories i had to deal with. Thanks Mike !
Copy link to clipboard
Copied
Thanks for this Mike - it's a good workaround.
Of course this issue should be fixed, extremely annoying.
Copy link to clipboard
Copied
Just found this thread yesterday--more than a year later after the original post!!! This copy/paste issue still has not been resolved. I've been going insane with a client's ogo. Was asked to make a minor font change to their logo, because the text was too light weight when it was reduced down to small banner ads. When switching to a heavier font, it caused one of the words to look too heavy in comparison the the rest of the logo elements. So... I proposed some very MINOR color adjustments to compensate for the change without screwing up their branding colors on their website. I definitely needed my RGB values to be EXACT when copying my Illustrator logo to the PSD web banner layouts, so that I could compare their originals to my proposed colors without any debate. Long story short, the ONLY thing that worked for me was to turn off color management in Illustrator AND in Photoshop. So thanks to everyone on this thread for the tips. Glad I'm not the only crazy person.
And speaking of crazy... (not color-related) When pasting an object from illustrator, be sure to click the "maintain aspect ratio" icon, otherwise your art will be screwed up. AND if you have to resize you have to make sure to check it AGAIN. I can't believe that's not a default. I was going nutso wondering why the Shift key wasn't working. This issue proved to be a real PITA with an icon set that I made with each icon (pasted from Illustrator) on its own layer (29 in total). Had to go through each one and check the scaling and fix the ones that were out of proportion. Ughh!!! It's been a frustrating week for me. I think I'm working for free at this point. LOL
Copy link to clipboard
Copied
I pasted a vector object as a smart object from Illustrator (CC 2015) to Photoshop (CC 2015). Both platforms have the same color profile (General purpose 3) and setting (RGB). Still there's a slight difference between both objects.
To fix this I went (in Photoshop) to Edit > Assign Profile… > Don't color manage this document.
Now the hexadecimal color codes are equal for both objects in Illustrator and Photoshop.
When using Photoshops "File > Export > Save for web" to export the image, the color is preserved in the PNG file itself - so that's ok. But when I take a look in a browser (Chrome / Firefox), the colors are different. Again. Regardless of the "Convert to sRGB" option being checked (and no color management involved).
The fix for this is to export using "File > Export > Quick export to PNG" for some reason.
Copy link to clipboard
Copied
This solution didn't work for me. I changed spotted colors to process color in Illustrator and it solved the problem.
🙂

Copy link to clipboard
Copied
hi ,
it worked but there is a slight difference in the color , its like kind of dull in ps
Copy link to clipboard
Copied
I checked that with 234, 76, 52 and got 234, 75, 52 when using the same color space in both programs. Yours is more different with 234 becoming 233. If I save or export a file from Illustrator and open, place, or drag it in Photoshop the numbers stay the same. Also opening the smart object in Illustrator from Photoshop shows the original unmodified numbers.
The thing that must be noted is that both programs render (send to the monitor) the same values from 234, 76, 52 in Illustrator and 234, 75, 52 in Photoshop so, the monitor shows identical colors when using these two different values. I even created the two different colors 234, 76, 52 and 234, 75, 52 next to each other in Illustrator and the monitor renders them the same. To make this test yourself create two colors in illustrator with your different values 234, 76, 52 and 233, 75, 52 next to each other then take a screen capture and paste it in Illustrator or Photoshop then measure the colors with the eyedropper to see if they are the same.
I think the explanation to all this is rounding errors depending on the monitor profile used. 8 bit monitors with wider gamut color space have to make bigger jumps from one band (shade) to another to map one color space to another. 10 bit capable monitors and video card combination which are not available a lot should address this issue better.
Copy link to clipboard
Copied
Emil what are your color management settings? I was getting the same exact result as the original poster and am North American General Purpose 2.
The medium red color the original poster is working with is not even a color that shifts that much. We have seen worse, prior to the fix for deassigning the color profile in Illustrator.
I also get my Photoshop foreground color shifting slightly after applied, and do not like that and can only speculate on the reason.

Interestingly though if I make an adjustment layer of solid color, the color is what I enter.

But for my needs making 3D package renderings, getting the color to match between Illustrator and Photoshop is crucial, so turning off color management in Illustrator works. Systems like Hell, Scitex or Crossfield had many other faults, but alteast color was color that worked and we did not have to look for excuses for why color does not work. Sorry Adobe but got to say your efforts at color management, have created more color mismanagement.
Copy link to clipboard
Copied
I made my tests with the North American General Purpose 2 settings and this is what I use most of the time but sometimes with different modifications depending on the job. I think color values shifting when applying colors within Photoshop is a bug because I've seen the same color values sometimes change and sometimes they stay while no color settings have been changed. Apparently there is another variable factor affecting it but I can't figure it out.
They designed the color management to match as close as possible appearance and not values. So whenever matching values is needed we have to turn the color management off. The problem is that it is always on and turning it off is a convoluted process using workarounds which sometimes may not work because of glitches occurring between various system and programs processes in charge of all this.
-
- 1
- 2
