 Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Re: Como criar efeito 3D em imagem com camadas/lin...
- Re: Como criar efeito 3D em imagem com camadas/lin...
Copy link to clipboard
Copied
Olá pessoal, boa noite.
Sou iniciante no Illustrator, e venho tentando achar uma forma mais "profissional" para fazer esse efeito.
Consigo fazê-lo de forma simples, como nessa foto abaixo, mas faço de um modo muito primitivo, desenho a linha, ou o faixa (com rectangle tool/strike) e depois vou com a borracha (scissors tool) cortando nos limites. E faço a correção de um ângulo com rectangle tool, ou outra forma que dê pra ficar bom.


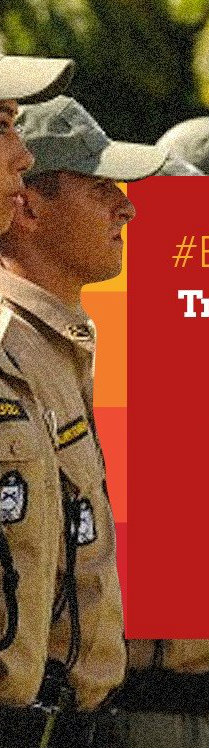
Espero que tenha dado pra entender. Eu gostaria de saber alguma forma pra conseguir fazer algo mais profissional, neste nível da imagem abaixo. Que daria um trabalho gigantesco se eu fosse ficar apagando, ou fazendo a linha acompanhando o contorno do cara, por exemplo. Como foi feito esse trabalho da imagem abaixo? Muito obrigado pelas mensagens!

 1 Correct answer
1 Correct answer
That is more a job for Photoshop; image editing.
Create 2 versions of the image, one with the forground objects only and one original for the background.
Place both in Illustrator and put your objects in between them.
Explore related tutorials & articles
Copy link to clipboard
Copied
That is more a job for Photoshop; image editing.
Create 2 versions of the image, one with the forground objects only and one original for the background.
Place both in Illustrator and put your objects in between them.
Copy link to clipboard
Copied
Thank you Ton.
I'll try this tips.
Cheers
Copy link to clipboard
Copied
Hi Ton,
Can you please explain a little more detailed? I tried to do it and did not get the desired effect.
Thank you very much.
Copy link to clipboard
Copied
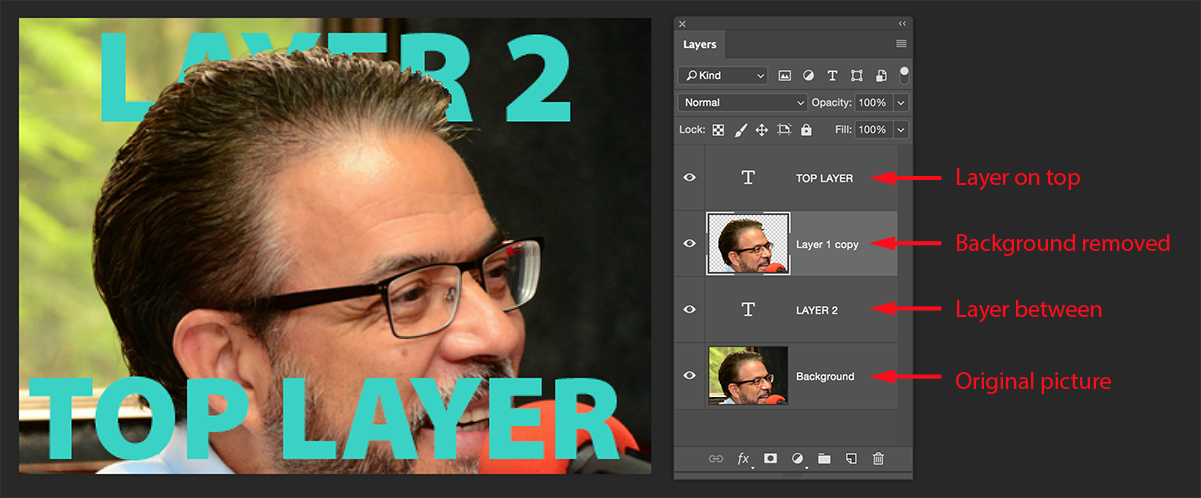
It is a matter of using layers and removing the parts from the background.
You need Photoshop to create a decent layer without the background.
This is an example made in Photoshop, but you can import the two picture layers in Illustrator and put anyting on top or below the top layer.

Copy link to clipboard
Copied
I was insisting on doing it in Illustrator, but now I see that it is much easier in Photoshop.![]()
Thank you!
