- Home
- Illustrator
- Discussions
- Controlling horizontal scale of characters in one ...
- Controlling horizontal scale of characters in one ...
Copy link to clipboard
Copied
Hi all,
I have a script for Ai which will set the horizontal scale of text in a text frame to 100% when the text frame is selected.
What I'd like to achieve is to only set the horizontal scale of one particular font in this text frame when there are several fonts included in the frame.
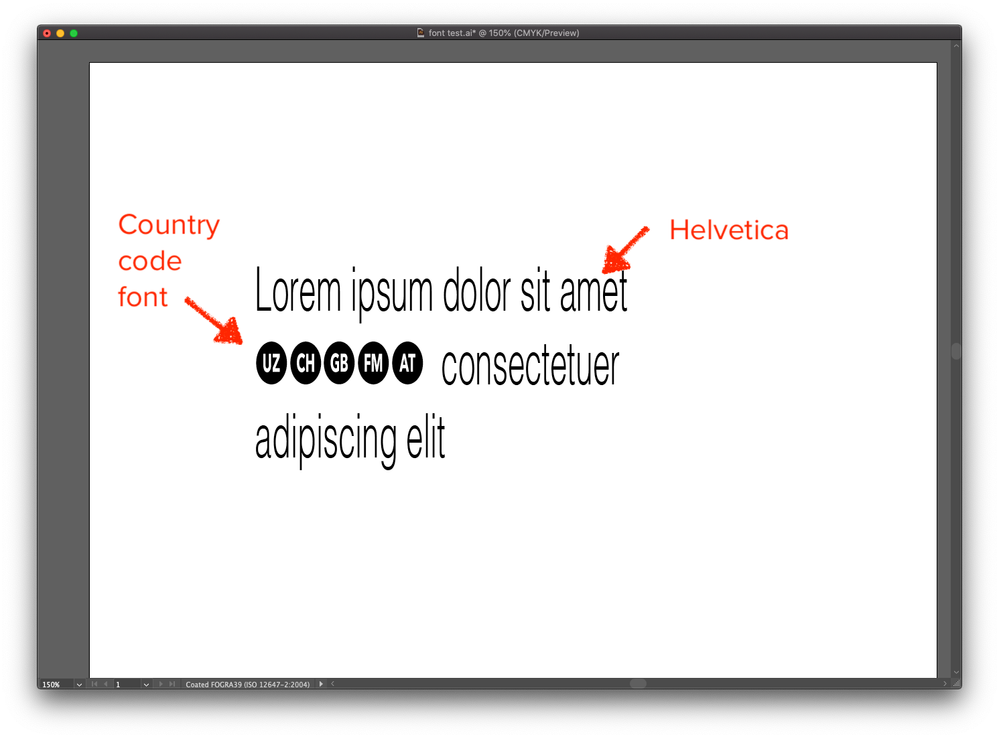
For example, the following image shows characters in Helvetica at 50% as well as a country codes font also at 50% scaling. I'd like the oval country codes to be at 100% scaling.
My script will set the whole frame to 100%.
Image below and this is the script:
function main () {
var idoc = app.activeDocument;
var itext = idoc.selection[0];
var itextInfo = itext.textRange.characterAttributes;
if(itextInfo.textFont.name = "myfontname") {
itextInfo.horizontalScale = 100;
}
}
main();Thanks in advance.
 1 Correct answer
1 Correct answer
You have a typo in the code which uses an assignment equals operator (=) rather than the comparison operator (==).
Here is a working version:
#target illustrator
function test(){
var doc = app.activeDocument;
var t = doc.textFrames[0];
var range = t.textRange;
var thisChar;
for (var i = 0; i < range.length; i++) {
thisChar = range.characters[i];
if (thisChar.textFont.name == "BrauerNeue-Bold") {
thisChar.horizontalScale = 200;
}
}
}
test();Explore related tutorials & articles
Copy link to clipboard
Copied
You have a typo in the code which uses an assignment equals operator (=) rather than the comparison operator (==).
Here is a working version:
#target illustrator
function test(){
var doc = app.activeDocument;
var t = doc.textFrames[0];
var range = t.textRange;
var thisChar;
for (var i = 0; i < range.length; i++) {
thisChar = range.characters[i];
if (thisChar.textFont.name == "BrauerNeue-Bold") {
thisChar.horizontalScale = 200;
}
}
}
test();Copy link to clipboard
Copied
Thank you @Silly-V, absolute legend. You've saved me lots of pain.
Copy link to clipboard
Copied
Hi guys,
So this works perfectly with my test document of one layer and one text frame. However, if I wanted it to work for a multi layer document across several text frames, what would I need to do?
If @Silly-V or anyone else can point me in that direction it would be fantastic.
Thanks very much!
Copy link to clipboard
Copied
It's all about referencing pieces of art as you wish.
The textboxes can be located in
- Document: (doc.textFrames) - gets all the text frames in every layer and group.
- Layer: (doc.layers[0].textFrames) - gets all text frames in one particular layer but not its contained sub-layers or groups.
- Group: (doc.groupItems[0].textFrames or doc.layers[0].groupItems[0].textFrames) - gets all text frames inside of a group, but not its nested groups.
Once you choose your strategy for isolating the text frame then you can use loops to perform your action. If you don't regularly build functions, this is the perfect opportunity to do so because your widening function is perfect to be applied the same way inside any of those loops.
Here let's say we have several target text frames: several are direct children in the 1st layer and another one is in a 2nd layer but also in a group called "MyGroup".
We can actually 'harvest' the disparate textboxes into one collection by using loops to prepare one single array to be processed by a final loop.
// establish an empty array:
var myBoxes = [];
// Loop over a first place of interest to collect the items:
var txt;
for (var i = 0; i < doc.layers[0].textFrames.length; i++){
txt = doc.layers[0].textFrames[i];
myBoxes.push(txt); // this text box is collected.
}
// Next, add the other textbox from requirements: first textframe in group MyGroup in Layer 2
myBoxes.push(doc.layers[1].groupItems.getByName("MyGroup").textFrames[0];
// And now you can do a final loop to do the actual processing:
var thisBox; // setting iterated items as variables helps to read and cuts down on the cumbersome syntax "items[0][1]"
for (var i = 0; i < myBoxes.length; i++){
thisBox = myBoxes[i];
myFunc(thisBox); // your function processes the desired objects.
}
Find more inspiration, events, and resources on the new Adobe Community
Explore Now