- Home
- Illustrator
- Discussions
- Convert .png to path in Illustrator
- Convert .png to path in Illustrator
Convert .png to path in Illustrator
Copy link to clipboard
Copied
Hi all!
I have an old logo from one of our companies which we need in an illustrator format so we can print a large scale copy off. I have been given the only copy we have of it and its a small scale .png file.
I want to be able to recreate this in Illustrator and was wondering if I can convert this in to a shape/path so its scale-able... is there anyone on here that can help me?
below is an example of the png
Thanks
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi,
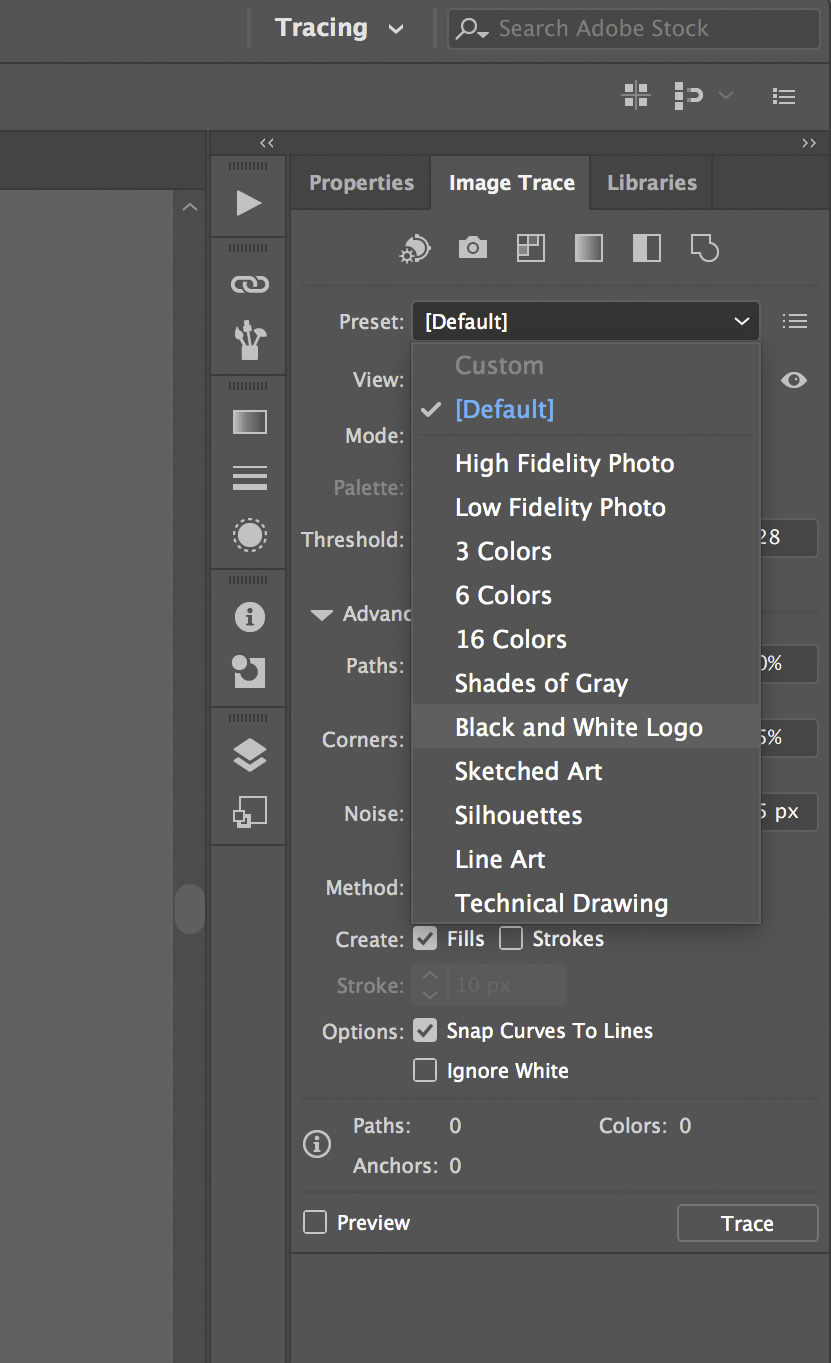
you can use "Image trace". Set Tracing workspace and choose the correct preset (Black and white logo could be fine). Change the advanced options to modify the result.

Copy link to clipboard
Copied
Hi cinziamarotta,
I have tried this and I get a reduction in quality - please see below result:
Thanks
Copy link to clipboard
Copied
If you can't make Image Trace work exactly enough for your pruposes, then you will need to draw this manually.
Use brushes, variable width strokes and the pen tool.
Copy link to clipboard
Copied
you may be able to get an acceptable level of fidelity with image trace, but if you require it to be more accurate you will have to redraw it.
Copy link to clipboard
Copied
Try to get the more accurately level of fidelity with Image Trace, then fit paths manually
Copy link to clipboard
Copied
Try to use Threshold and Paths sliders to adjust your image
pawel
Copy link to clipboard
Copied
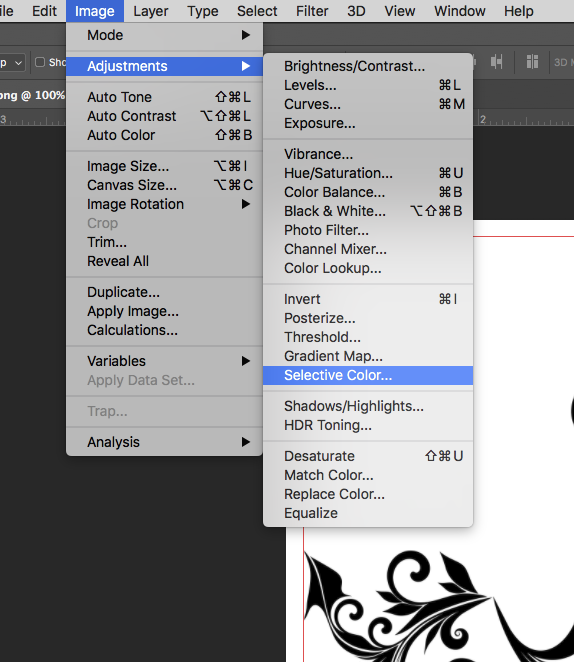
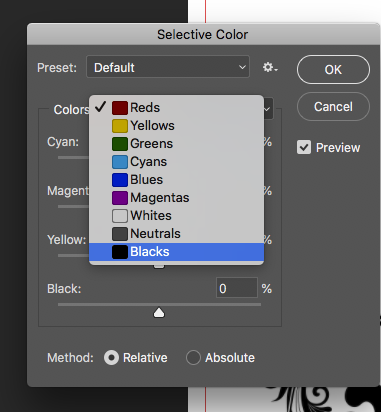
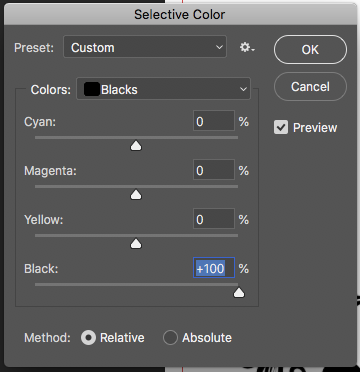
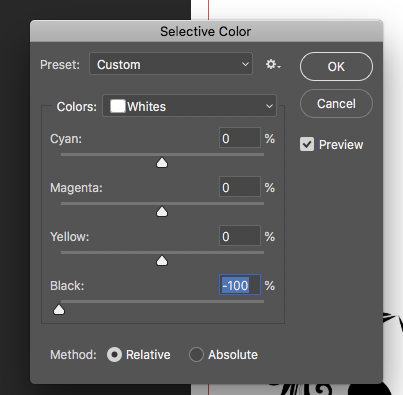
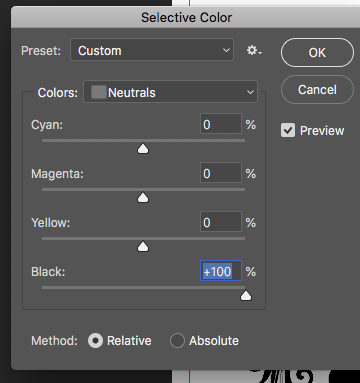
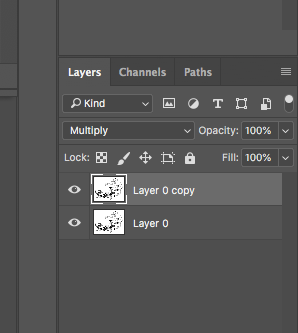
there is a little trick i use to bring graphics like these back to life before i live trace.
I bring them into photoshop, use adjustment>>selective color, and adjust whites, neutrals and blacks. Next i duplicate that layer and add a multiply on the top layer to double the pixels and help me get more out of the pixels for the image trace., see my screenshots below.