Known Participant
March 22, 2021
Answered
Creating a relative shape/path around a group of irregular objects
- March 22, 2021
- 5 replies
- 3429 views
Hi all,
I'm trying to find a method for automatically creating a single path around a group of objects.
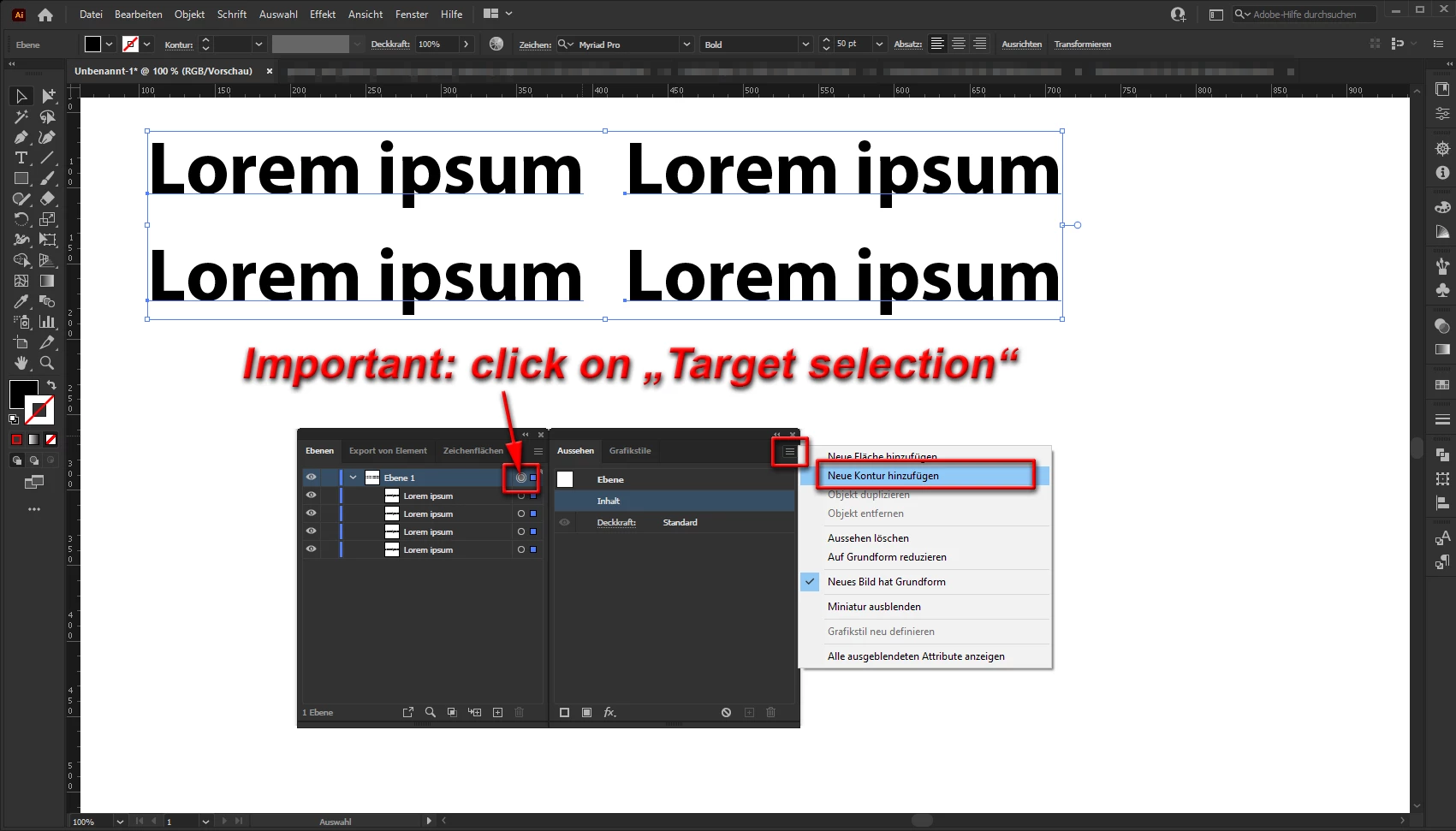
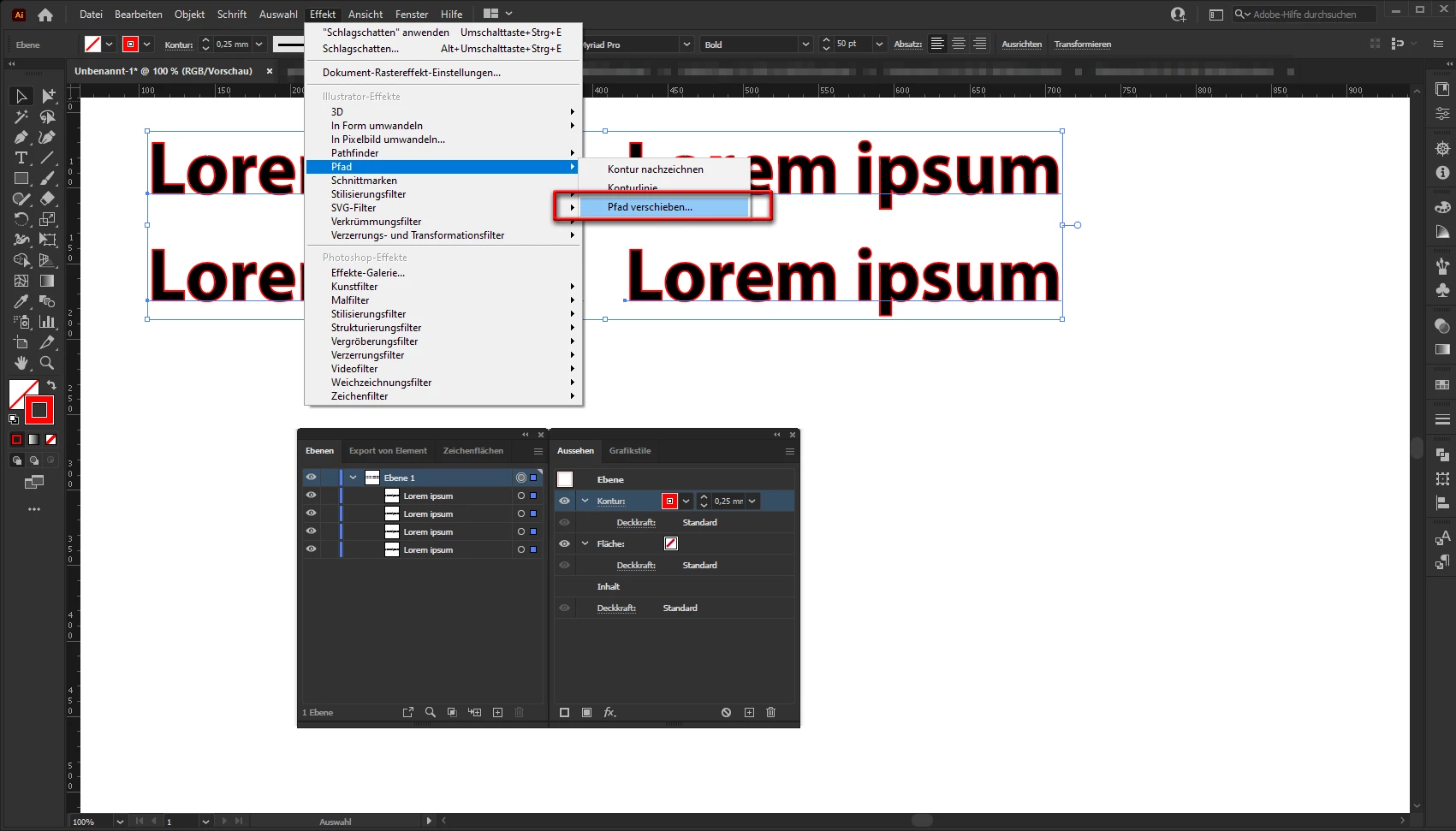
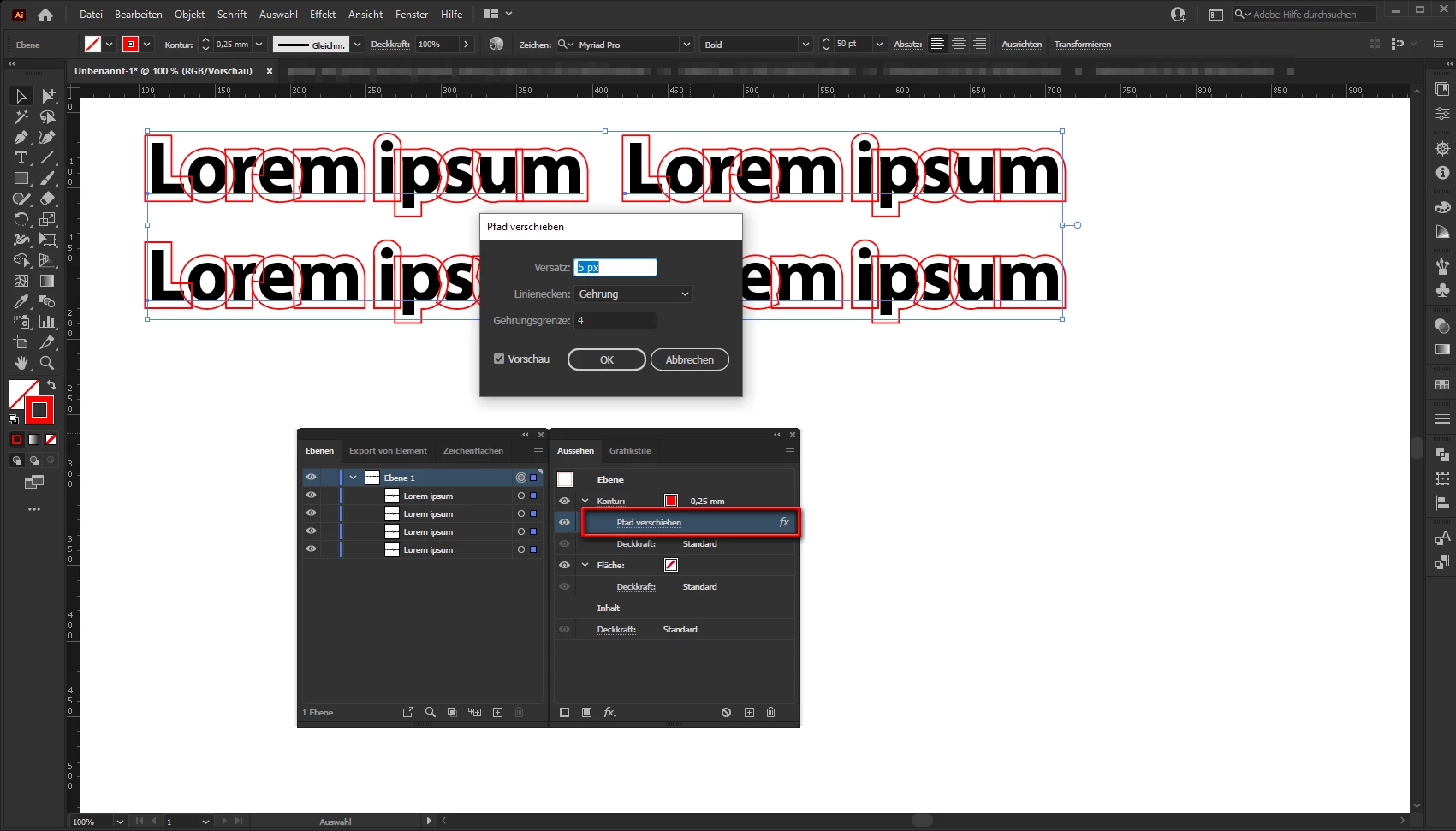
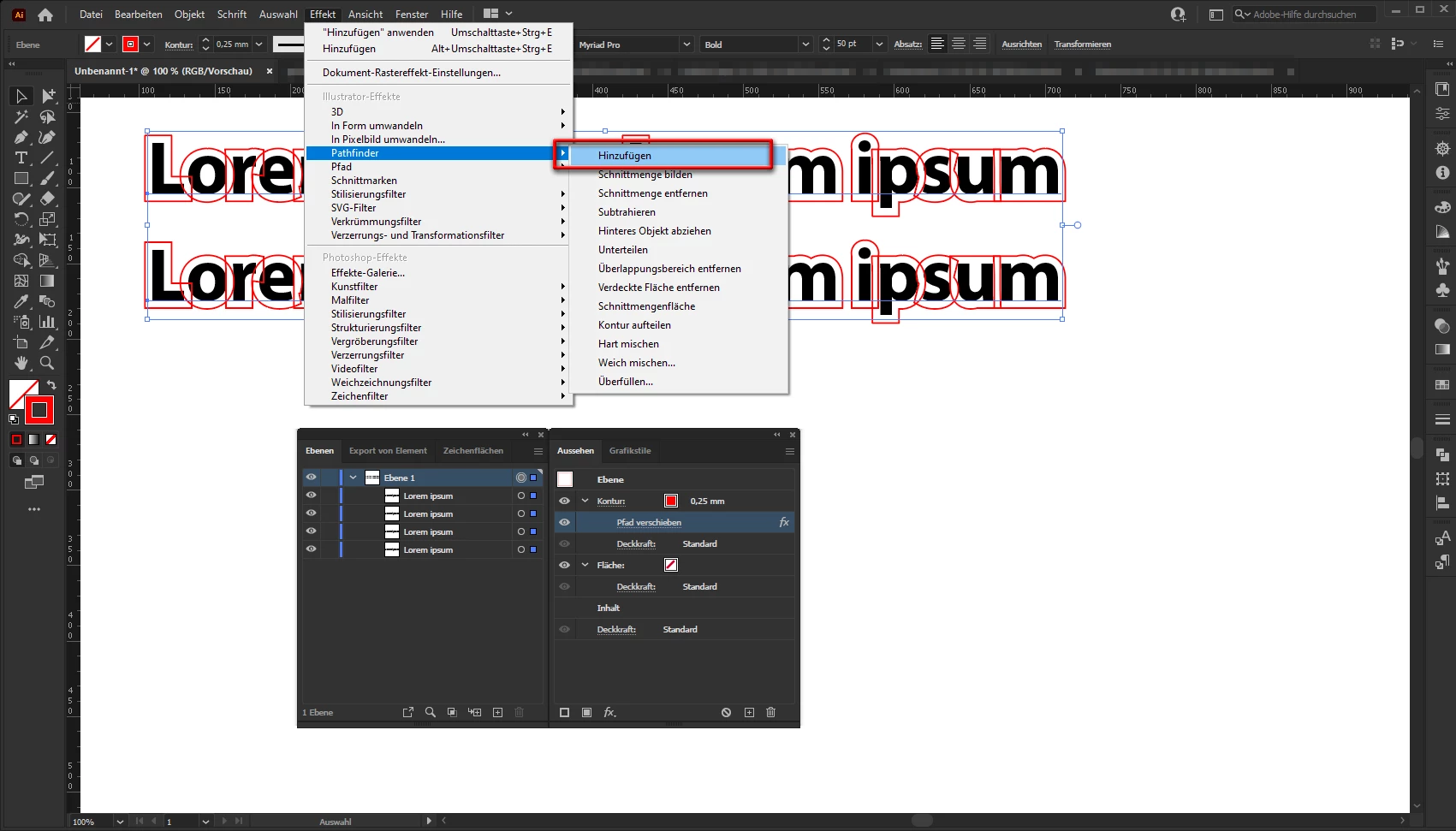
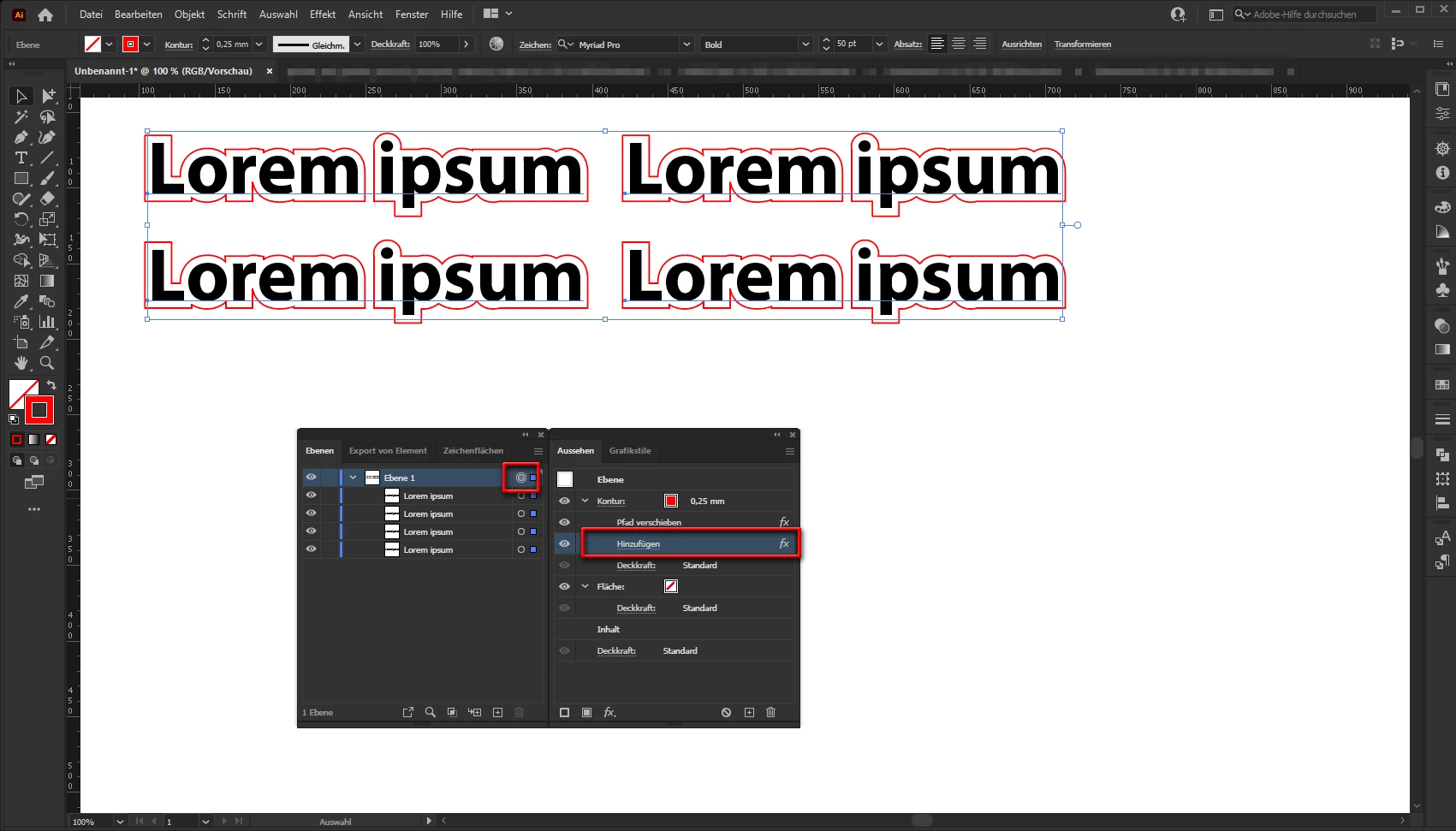
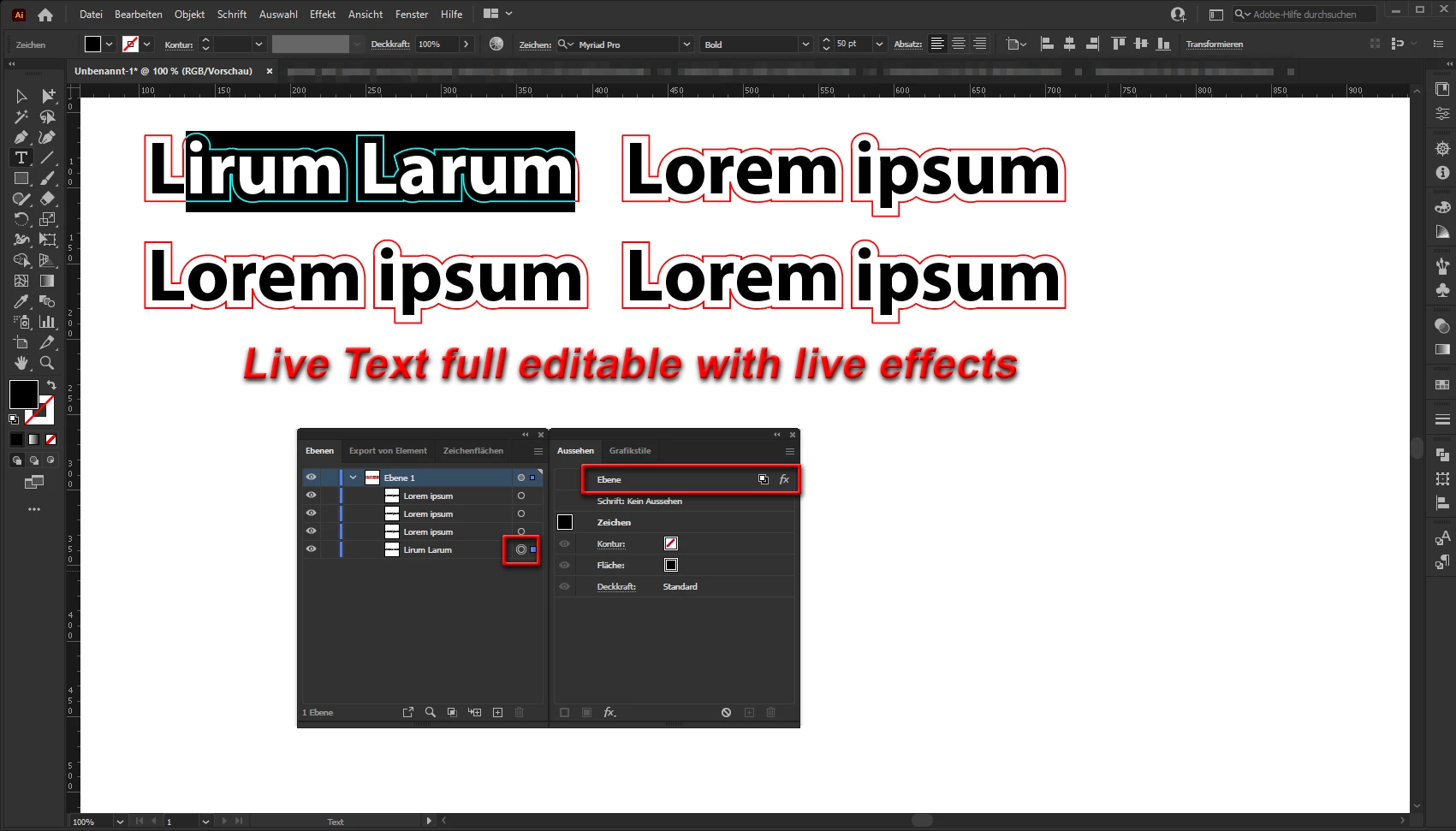
Using Appearance > New Stroke > Convert to Shape I can get a basic path (see attachment 1), but I'm looking for something that stays a little more faithful to the shapes within the group (attachment 2).
Any tips or advice would be hugely appreciated.


Thanks in advance!