Creating opacity gradient along curved shape - opaque centre
Hi commmunity!
I have googled around and seem to find a few ideas of how to achieve (ish) what I want, but I'm trying to find the most comprehensive, best-practice way.
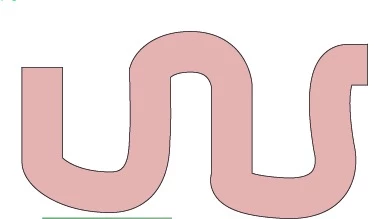
I have a shape similar to this below. It is going to represent a tube (part of a factory tube, to help you envision).

I want to create a very subtle gradient that give the impression of the tube being rounded, so that the outer part is slightly darker and the inner is opaque. The reason I want the centre breadth of the tube to be opaque is because I am going to have text running through the centre at points, so I want the gradient to reveal that.
What is the best way to do this?

Evidently, a gradient across the object doesn't work.
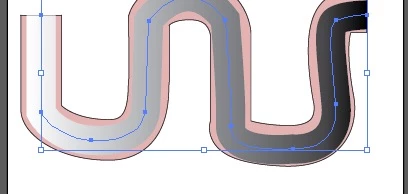
The closest I can find is using a stroke, turning a stroke into outlines, then using the gradient across the stroke and setting the centre to opaque, and the two edges to solid colour:

I'm not then able to manipulate this into the tube curvy shape, however. I've read about gradient masks but this seems complicated...but maybe that is something I could use?
I hope this makes sense, thank you for your time.
Best,
Holly

