Copy link to clipboard
Copied
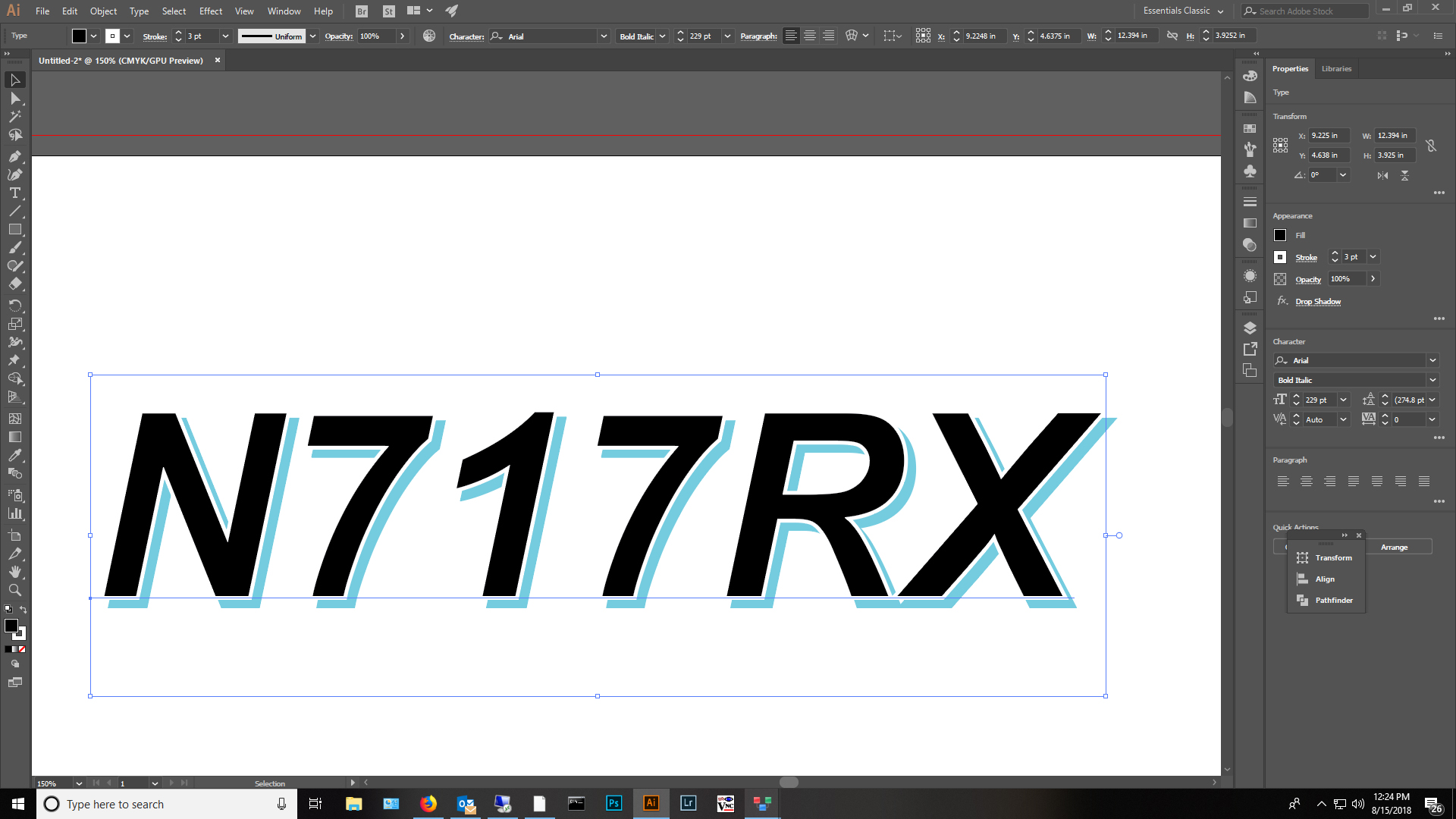
Is it possible to create outlines around a drop shadow? Here's what I'm trying to accomplish...I need to cut out this registration number and it's drop shadow separately for vinyl cutting purposes. The type and the shadow need to be separate paths so I can cut them separately on our vinyl cutter. Can anyone point me in the right direction? Is this fairly simple? Thank you in advance!
 1 Correct answer
1 Correct answer
Create 3 pieces of text and offset them similar to this, with enough space between letters. I used red for the center text to make it stand out, but color is not important.

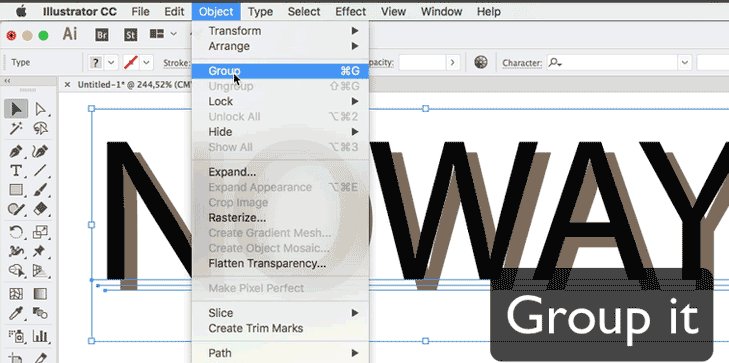
Select all 3 pieces of text with the black Selection tool and choose Type > Create Outlines.
Select just the blue shapes, Object > Ungroup. Then Object > Compound Path > Make.
Repeat for the red shapes, Object > Ungroup, then Object > Compound Path > Make.
Select just the blue and red shapes. Choose Pathfinder > Minus Front.

Explore related tutorials & articles
Copy link to clipboard
Copied
You might use Object > Flatten transparency.
Check "Outline text" and "Outline stroke"
Then delete all the white and/or invsible objects in the result.
Copy link to clipboard
Copied
Create 3 pieces of text and offset them similar to this, with enough space between letters. I used red for the center text to make it stand out, but color is not important.

Select all 3 pieces of text with the black Selection tool and choose Type > Create Outlines.
Select just the blue shapes, Object > Ungroup. Then Object > Compound Path > Make.
Repeat for the red shapes, Object > Ungroup, then Object > Compound Path > Make.
Select just the blue and red shapes. Choose Pathfinder > Minus Front.

Copy link to clipboard
Copied
Easiest way IMO would be to just use an offset duplicate of the text, instead of a drop shadow effect. then just use the method above...
Copy link to clipboard
Copied
That IS the method above.
Copy link to clipboard
Copied
The drop shadow effect will work just fine
I just noticed that I forgot one important step: after flattening transparency use the pathfinder "Merge" on the result (not the effect, but the panel)
Copy link to clipboard
Copied
I agree with Monika on the drop shadow approach. Manually offsetting 3 copies of the text might not create as consistent amount of space around the characters as the outline plus drop shadow which could cause problems when cutting. It would depend on the font selected. To see what I mean, check out the R in Barbara's example.
Copy link to clipboard
Copied
Hi,
To preserve to complete editibility of your text, I can show you a better way. If you combine that trick with the use of symbols, you only have to type one text. Good luck. Patrick

Copy link to clipboard
Copied
thepatje schrieb
Hi,
To preserve to complete editibility of your text, I can show you a better way. If you combine that trick with the use of symbols, you only have to type one text. Good luck. Patrick
You can do this with one text and appearances (including the transparency) and there's no need for symbols. But if you read the initial question:
it's about vinyl cutting.

