- Home
- Illustrator
- Discussions
- CS5.5 - Round one corner of a rectangle?
- CS5.5 - Round one corner of a rectangle?
CS5.5 - Round one corner of a rectangle?
Copy link to clipboard
Copied
Hi guys
I saw a vid a little while ago that showed me how to easily round one corner of a rectangle and I can't remember how to do it. Im sure its very simple - could someone enlighten me please??
Ta
Explore related tutorials & articles
Copy link to clipboard
Copied
downcasteyes wrote:
...And whala! You've got your one rounded corner object. 😃
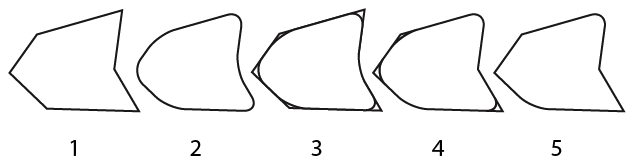
Well, I followed your instructions but I didn't get one object but four, and they don't even look like one object. On the left side are two objects I started with and on the right side it shows what happens when each side is cut in the middle with the scissors.
Copy link to clipboard
Copied
Did anyone ever try this?

1. Draw a shape (rectangle, polygon, whatever).
2. Copy it and round corners. [New versions use effects for rounding corners instead of filters (nuisance), so if you use the effect you will need to expand it.]
3. Place the copy exactly on top of the original.
4. Select both, Pathfinder Divide and delete the bits you don’t want.
5. Pathfinder Unite.
Copy link to clipboard
Copied
I was in a rush when I made that post yesterday. Looking back those steps, they wouldn't work in that order. I apologize. They should have been this.
1. Create your square object.
2. Use the Scissors tool (its hiding behind the Eraser tool) to cut the object in half.
a. If you want opposite corners rounded, you would cut your rectangle in half from upper right corner to lower left corner or upper left corner to lower right corner, depending on which corner you wish to have rounded.
b. If you want bottom or top corners rounded, you would cut your rectangle in half from left to right.
3. Expand the Layers menu, so you can see the paths.
4. With your Selection tool, select path you wish to apply rounded corners to.
5. Choose Effect > Stylize > Rounded Corners and choose the radius at which you want the corner rounded.
6. Select all the paths and go to Object > Expand Appearance, Then on the Pathfinder panel, click Unite.
Copy link to clipboard
Copied
Well, this is basically what Steve suggested and I think this is what most users know and do for the lack of better options which this thread was about. Using the same approach for me the fastest way is to select the anchor points I want rounded, cut them, paste in front, then apply the round corner effect, expand appearance, select all and Join or Pathfinder's Unite. I prefer Join because it comes with a shortcut (Ctrl + J) which works like that in the recent versions.
The problem with all variations of this approach we are using is that the effect is expanded and is no longer live which looses flexibility to change it easily later in the development of the artwork. It also expands the appearance attributes like strokes and fills into multiple objects which requires additional work to put those back. For these reasons I don't use this approach except for the final files sent to the customer. During the development of the artwork, for the lack of better, I use the round corners effect and cope with its limitations in various workarounds. I think for the most part the point of this thread was about improving this in Illustrator. And the best solution I can imagine is the screen shot shown in post #8.
Copy link to clipboard
Copied
Is there any possible way to round some corners and not others as an effect?
I don’t believe so.
Copy link to clipboard
Copied
I agree, Steve.
But you can always fake it, based on three identical paths and a bit of clicking, making it possible to edit the one corner (or whichever number of corners) effect.
Copy link to clipboard
Copied
Steve Fairbairn wrote:
Is there any possible way to round some corners and not others as an effect?
I don’t believe so.
I don't believe this either. It must be a fundamental change in the Illustrator core to include intelligent object primitives.
Copy link to clipboard
Copied
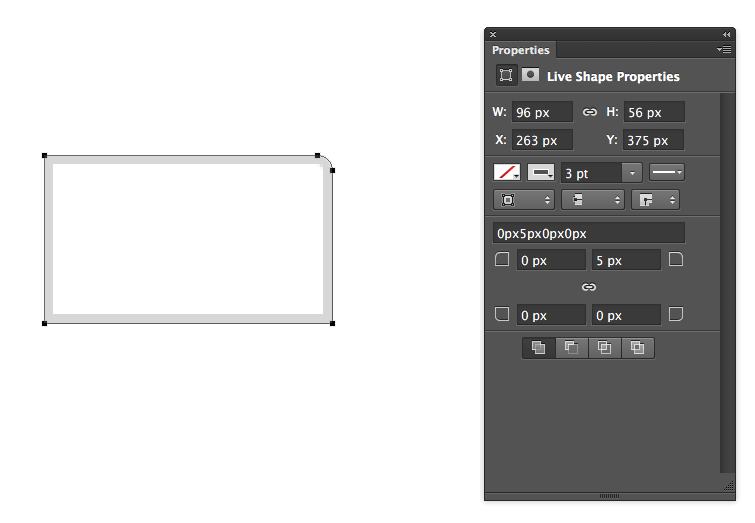
This is easily accomplished in Photoshop CC using the rounded rectangle tool. Go to properties, unlink the corners and give 3 corners a radius of 0px while using the desired radius on your rounded corner.
Seems backwards, but you can save it as an .eps and open it in Illustrator... takes a few seconds.

Copy link to clipboard
Copied
i always find it funny when someone's answer to how to do something in illustrator is 'use another program'
Copy link to clipboard
Copied
I'm a noob to illustrator, so maybe don't understand the question, but I was able to create a rectangle with 1 rounded corner by doing:
1. Create a rounded rectangle
2. Add a non-rounded rectangle over one half, so that it covers two of the corners
3. Add a non-rounded rectangle to cover the other corner I want square
4. Select all 3 shapes
5. Use the pathfinder> Unite
Looks like a rectangle with a rounded corner to me. This was using AI CS6, I'm not sure if the same thing would be possible in older versions.
-
- 1
- 2
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more