Copy link to clipboard
Copied
I haven't been able to find anything on this. Please point me to a link if I missed it somewhere. How can I divide a line into equal segments in Illustrator? This is computer software, right? Shouldn't a computer be able to figure how to segment an arbitrary line? I tried turning the line into a sliced object and dividing that, but it didn't seem to work. Pathfinder only works on two or more objects. What have I missed? Am I just being really dense? (don't answer that)
Ideas?
 1 Correct answer
1 Correct answer
Try :
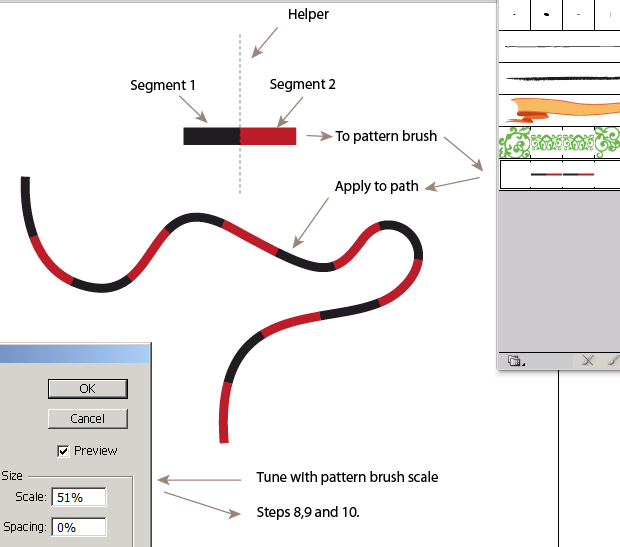
- Draw path to divide.
- Draw a black line to use as a division (a small horizontal line).
- Copy black line and stroke to other color to contrast with black.
- Align the two so that two ends meet without changing length. (use vertical line as a helper to align)
- Use these two segments as a pattern brush.
- Apply pattern to path to divide.
- Tune with pattern brush scale to vary divisions' length and, therefore, the number of divisions (This is where the contrasting colors of the segments allow you to see the
Explore related tutorials & articles
Copy link to clipboard
Copied
noldo,
Presuming you are talking about an arbitrary subdivision of a straight line, you may:
1) Select the target line and set the Reference Point in the Transform palette to a suitable border and write down the X or Y value;
2) Click the Rectangular Grid Tool, set the height/width to the same value as shown in the Transform palette, and set the horizontal or vertical division to the number of subdivision minus one;
3) Insert the X or Y value from 1);
4) Ungroup the grid;
5) With the Scissors Tool cut at the corners of the outer frame of the grid and delete the lines not crossing your target line;
6) Select both target line and gridlines and Pathfinder>Trim and reset the stroke;
7) Delete the cut parts of gridlines.
That should give you an equal division of the target line into short lines. If you want it as one line with equidistant Anchor Points, you may DirectSelect the coinciding end points and Ctrl/Cmd+J to rejoin them.
Not just a click with a tool.
As I am sure you know, you may halve any path repeatedly with Object>Path>Add Anchor Points.
Copy link to clipboard
Copied
It all depends on whether the path is straight or not and what you call "equal" sections. Equal along a vertical, horizontal or angled axis, or equal along the path.
Object>Path>Add Anchor Points will only halve straight paths. If you're working with curves it will give you unequal results depending on the length of vector handles.
If you want to divide a curve into equal sections it becomes a bit complicated. Dashed strokes with carefully adjusted increments might get you part of the way. But as soon as you expand a dashed stroke its thickness comes into play.
Using Pathfinder on this kind of thing will certainly divide your path into horizontally equal sections, but the steeper the slope of the curve the longer the sections along the line. Please try to define your problem better.

Copy link to clipboard
Copied
Oh, you guys and your thinking....
I would just use the script here: http://park12.wakwak.com/~shp/lc/et/en_aics_script.html#divide
(lotsa good scripts there - none of them mine.)
Copy link to clipboard
Copied
All good suggestions.
Jacob, thanks for pointing out the grid tool. That little bugger was hidden to me. Very nice.
Harron, your suggestion works very well though it recreates the line as a segment. Still, it gives me a quick division for a straight line. And it lets the machine do the calculation. I'll be playing with that.
And Jesseham, thanks for that link. I found that too, but was wary of using it for Mac. Have you tried any of those scripts with AICS4/Mac?
Thanks for the help guys!
Copy link to clipboard
Copied
Have you tried any of those scripts with AICS4/Mac?
I can't vouch for AI 14 (CS4), but I can tell you that this particular script works fine on AI 12 (CS2) Mac. This usually bodes well for CS4. Just to make sure, use the .jsx version, which Hiroyuki now includes in his downloadable. (Look for the 'jsx_lf.zip' file within the downloaded .zip file.)
Note that his script creates evenly spaced anchor points along a line or curve segment. You will have to use the scissors tool to separate the segments, if that's what you want.
Copy link to clipboard
Copied
Those scripts are all working great for me on CS3 on 10.4, so I imagine they should work on CS4. It's not going to start any fires or anything like that so it can't hurt to try. 😉
Copy link to clipboard
Copied
Noldo, you still haven't answered the questions of those who are trying to help you. Are you talking about a single straight segment (like a path drawn with the Line Tool) or not?
If so, just invoke Filter>Distort>ZigZag. (I'm not using CS4. In that, it would be an Effect.)
Size: 0
Ridges Per Segment: as desired
Points: Corner
JET

Copy link to clipboard
Copied
As an addendum to James's post, because it is an effect in CS4, you'll have to expand appearance as a last step.
Copy link to clipboard
Copied
All of these are good suggestions, JETalmage, all of them helped me find the answer. All I was trying to do was divide a straight line, whether a path or a line was not important, but, yes, straight, into equal segments of any number (5 segments, 7, 4.35, whatever). This was purely a matter of finding a solution of proportions to work with.
The Zigzag tool is nice but it gives you a zigzag -- not what I wanted.
I think this question has been answered, and I thank you all. I'm glad to see that there are so many solutions -- just as I suspected.
Does anyone know of a "use Illustrator to solve geometrical problems" web page somewhere? Just curious. . .. Can you divide a line into the Golden Section with Illustrator?
Let's call this case closed.
And muchas gracias to all of you. Seriously.

Copy link to clipboard
Copied
The zig-zag tool does not give you a zig-zag as long as you set the 'size' to zero (as James said)
Copy link to clipboard
Copied
James, thank you. I like your method better.
Eddie
Copy link to clipboard
Copied
Very clever, James... as always.
Copy link to clipboard
Copied
The same principle applies to curved paths, so long as you are talking about adding equidistant points per segment. The added points are equidistant (for practical purposes) along the segment, as you can verify by copying individual segments, pasting them, and then checking the length of each in the Document Info Palette.

You can also verify it by applying the Filter to two ellipses that have the same major diameter but different minor diameters. Note that corresponding points do not align vertically between the two ellipses.

This is useful in equidistant segmenting of segments (but not for equal divisions of whole paths with multiple and unequal segments).
Add Points, on the other hand, does abide by the curvature. So, the corresponding points do align vertically. This is important for example, when you need to find radial angles of an ellipse as when you need an elliptical protractor to use in construction of an illustration. It's also useful for plotting positions for frame-by-frame "orbit" animations, because the orbiting object then "speeds up" as it approaches the minor diameter, and "slows down" as it approaches the major diameter, which is more convincing of a uniform orbital motion.

Unfortunately, Illustrator's rather lame Add Anchor Points command doesn’t provide an option for how many points to add per segment. It only adds points to bisect segments. You have to apply it repeatedly. That rules out odd-numbers of new segments. (Another example of how an Illustrator feature falls far short of completion, compared to other programs.)
So how do you, for example, find the 12 hour posiitions of a circle? You need 2 added points per original segment. Add Anchor Points can’t, but Zig-Zag Filter can. Note that the hour points of a circle, of course, demark each 15 degrees. Certainly a useful increment.

But what about our elliptical protractor? Certainly, for example, an isometric protractor with tick marks every, say, 10 degrees would be a very useful thing. That would require 8 added points per segment. Add Anchor Points can’t do that. Zig-Zag Filter can, but the points would be equidistant--not suitable for use as an elliptical protractor. What to do?
Use Zig-Zag Filter on a circle...

...then scale the circle vertically by 58% (sine of the isometric angle, 35’16”).

Such machinations can be the keys to building isometric elliptical and spherical protractors (and dimetric and trimetric protractors, for that matter)--essential tools for correct construction of simple and compound rotations about the drawing axes.

(Now try to tell me that the various features (and unintuitive workarounds) involved above couldn't and shouldn't be integrated into a single, more discoverable tool.)
JET
Copy link to clipboard
Copied
JETaImage,
I'm trying to use your ZigZag Size=0 method to equally subdivide a curved path in CS5.5, but the change to "Effects" vs "Filters" doesn't seem to actually add anchor points and subdivide the path. Am I missing a step?
Thanks,
- Aron
Copy link to clipboard
Copied
Us Object>Expand Appearance to convert to an object which can be manipulated directly.
Copy link to clipboard
Copied
december 2021: the link you mentioned is dead, but the next one works:
https://github.com/Shanfan/Illustrator-Scripts-Archive/blob/master/jsx/Divide%20(length).jsxCopy link to clipboard
Copied
Are you talking about a standalone line segment? How do you want the divided segments arranged?
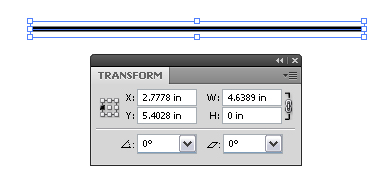
If the answers are 'yes' and 'I don't care,' I would simply append '/n' (without the quotation marks) to the W or H field in the control or transform panel/palette, where n equals the number of segments into which you want the line divided. Hit Enter to apply the transformation. Then, simply copy and paste n-1 times.
Make sure the constrain proportion link between the W and H fields is activated if the line segment is not perfectly vertical or horizontal.
Oh... and make sure you've turned off 'Scale Strokes & Effects' if you want to maintain stroke weight.
Copy link to clipboard
Copied
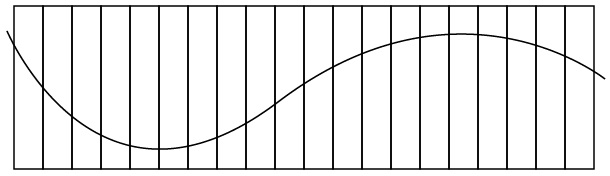
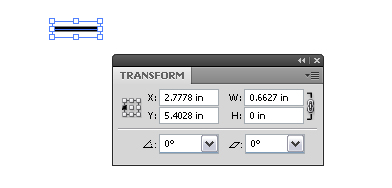
When discussing "technique" with Illustrator, there's at least 101 different ways to draw whatever. In this particular case, Harron's described method of dividing a straight line into equal segments is also my method of choice. The only thing I'd like to add is, that to retain the original position of the line, regardless if it's horizontal, vertical, or angulated, is the Reference Point that you select. Eddie
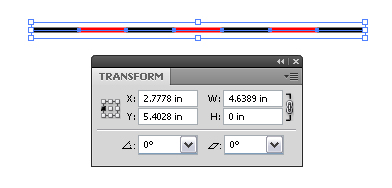
Horizontal Line Draw line. Notice that the Reference Point is at 9 o'clock position.

Horizontal Line With line selected, divide by number of segments that you want. In this case, seven.

Horizontal Line Click "Enter".

Horizontal Line Final result after stringing together multiples.

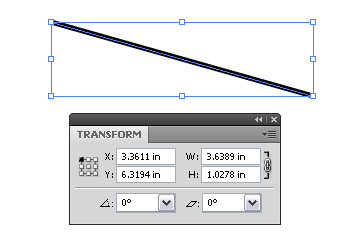
Angled Line Notice that the Reference Point is at 11 o'clock position.

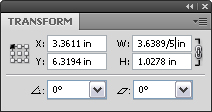
Angled Line Either the W or H may be divided, it does not make a difference.

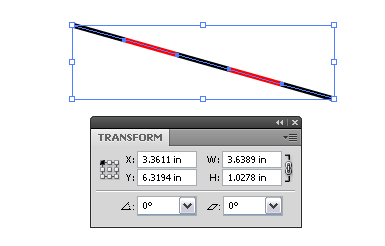
Angled Line Final result after stringing together multiples.

Copy link to clipboard
Copied
Try :
- Draw path to divide.
- Draw a black line to use as a division (a small horizontal line).
- Copy black line and stroke to other color to contrast with black.
- Align the two so that two ends meet without changing length. (use vertical line as a helper to align)
- Use these two segments as a pattern brush.
- Apply pattern to path to divide.
- Tune with pattern brush scale to vary divisions' length and, therefore, the number of divisions (This is where the contrasting colors of the segments allow you to see the variation of pattern scale).
- Expand appearance.
- Delete initial path.
- Join smooth resulting segment's overlapping ends to rebuild continuous path.
I hope it works.

Copy link to clipboard
Copied
You sir are a genius! That's a brilliant way to do it!
Copy link to clipboard
Copied
noldo9 - Please could you decide who has provided the correct answer to your problem and mark all others that are helpful as helpful.
You certainly have enough correct answers to choose from.
As others have pointed out there really are 101 different ways to achieve something.
By marking as helpful or correct allows better indexing so that when others have the same problem they can search on google and find threads like this that may be useful to them.
If you cannot decide on the best correct answer then the fairest method is to do either one of two things:
- Either mark the first correct answer as the correct answer for responding first and all others that were helpful as helpful.
- Or mark the discussion with the "Assumed Answered" option and designate replies that were helpful accordingly.
Many thanks,
EW
Copy link to clipboard
Copied
To divide any path to any equal segments:
1- draw a short vertical line
2- with that vertical line create a pattern brush
3- select a copy of the path u want to divide
4- apply the pattern brush u created
5- open that pattern brush option
6- make sure preview is ticked, and stretch to fit is ticked
7- in the spacing option keep increasing the space
until the line have divided the path into the number of segment desired.
8- done!
Copy link to clipboard
Copied
The easiest and most convenient way is to create a ruler. Just open file, make sure the "ruler" is set to view so you can see it at the top of your page, then using your line tool ( while holding down the shift to to keep the lines you create straight vertical lines) draw lines straight down. Make sure they are equidistant of course. Add numbers for convenience for future use. Then use your marquee tool to select out a section, copy it and paste it. Save the file. You can copy and paste it on a file, then edit and scale it to the length of the line you are working on. Go bak to the layer the line is on and mark off your divisions.
Copy link to clipboard
Copied
Thank you! I'm making a roll and move board game and this was invaluable to create evenly sized spaces. Much appreciated!
-
- 1
- 2
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more
