Copy link to clipboard
Copied
Hello,
In standard JS I can do:
var name = "foo";
window.foo = "blah";
alert(window[name]); // blah
Is there an equivalent syntax in Illustrator scripting?
Thanks!
P.S.,
What version of JavaScript does the latest ExtendScript (cc 2015) use (or, is based on)?
 1 Correct answer
1 Correct answer
The "this" ([Object global]) object is the "window" of ExtendScript, and ExtendScript is based on ES3 , which is all it's ever been, and of course lacks all the modern features!
I thought the "app" object is the equivalent of "window" in Illustrator scripting, but I think it's not accurate 100%..
For example if you alert this.version in a script, it will tell you the version of the app.
But, if you set app.foo = "bar", this.foo is just undefined
This works:
#target illustrator-19
function test(){
z
...Explore related tutorials & articles
Copy link to clipboard
Copied
The "this" ([Object global]) object is the "window" of ExtendScript, and ExtendScript is based on ES3 , which is all it's ever been, and of course lacks all the modern features!
I thought the "app" object is the equivalent of "window" in Illustrator scripting, but I think it's not accurate 100%..
For example if you alert this.version in a script, it will tell you the version of the app.
But, if you set app.foo = "bar", this.foo is just undefined
This works:
#target illustrator-19
function test(){
zup = "abc"; // same as this.zup = "abc"
alert(this["zup"]);
}
test();
I am not even sure how this business works, the 'this global object' in the data browser of the ESTK shows a bunch of stuff both related to the Illustrator app object and other very random things.
Copy link to clipboard
Copied
Wow, interesting! Cool, that really helps a bunch Silly-V! Thanks so much for the clarification. ![]()
My first thought was to (also) use app.foo, but that didn't work (as you pointed out).
Also, thanks for clarification on JS version. It's good to know the limitations I'm working around.
I appreciate the quick reply and help!
Cheers,
Micky
Copy link to clipboard
Copied
Playing with your tips, I think I found a way to work out a namespace setup:
var NS = 'FOO';
this[NS] = (function($ns, $app, undefined) {
....
talk.body = (NS + '.' + $name + '(' + params + ');');
....
}((this[NS] || {}), app));
this[NS].init('Test');
Basically I'm just trying to build a plugin pattern that will work well with BridgeTalk.
Of course, still trying to feel my way through things here, but your tip has definitely helped to shed some light on the situation. ![]()
Thanks again Silly-V!
Copy link to clipboard
Copied
How does this work with bridgetalk, I'm curious about your approach here and wonder if I can play with a working example snippet?
Copy link to clipboard
Copied
For sure!
Keep in mind, I'm just not starting to learn about BridgeTalk ... I just got this example working (other than the palette title returning NaN):
Adobe Illustrator JSX script demo using BridgeTalk to communicate with palette window. · GitHub
Here's an earlier version I made a few days ago:
Adobe Illustrator JSX script demo using BridgeTalk to communicate with palette window. · GitHub
That was based on the post (between you and another member) found here:
More agile way to use BridgeTalk functions
I'm still working on figuring out a good pattern here. I'll be updating my gist as (or, if) I improve things. ![]()
And thanks for your original source of inspiration! That other thread was a real eye opener.
Copy link to clipboard
Copied
Okay, cool!
You may be interested in seeing my first BT experiment which had resulted in that code for full context:
Re: any body knows how to add dimension to a square, circle, (geometric drawings) would you please l...
See my script toward the bottom. It's the 1st and only script I've made which uses a palette in such a way: unfortunately I've never had a need to do anything which required an updated/refreshable floating panel. The only other times I've had to use a bt panel are for script panels (panels which contain buttons to run individual .jsx files), or ones which did not require an onResult function.
Copy link to clipboard
Copied
You may be interested in seeing my first BT experiment which had resulted in that code for full context:
Ooooh, that's awesome! Thanks for sharing! I can't wait to dissect more of your code samples. ![]()
This forum has been such a great help for when it comes to Illy scripting. I really appreciate you sharing all of your code (I'm all about open source).
See my script toward the bottom. It's the 1st and only script I've made which uses a palette in such a way: unfortunately I've never had a need to do anything which required an updated/refreshable floating panel. The only other times I've had to use a bt panel are for script panels (panels which contain buttons to run individual .jsx files), or ones which did not require an onResult function.
My first "real" script was a dialog window. While it got the job done, I'm not a fan of not being able to interact with the interface. Until recently, I didn't think it was possible to have a floating window that could "know" about the contents of the Illy file after it had been run; I'm stoked that BridgeTalk does the trick (and that it has nothing to do with the Application Bridge ... I don't get why they have the same name?)
You script panel script sounds awesome! That sounds like a perfect way to save one some time (vs. having to always go to scripts menu). Is that something I could download?
I'm not familiar with onResult? Can you recommend docs or script(s) that would shed some light on how that event handler works?
Thanks a billion Silly-V!
Btw, I'm following you on GitHub. Oh, perhaps the scripts panel script is on there? Looking now. ![]()
Cheers!
M
Copy link to clipboard
Copied
I'm not familiar with onResult? Can you recommend docs or script(s) that would shed some light on how that event handler works?
Ahh, I just realized I need to get return value from BTM; looks like bt.onResult is the answer:
Re: BridgeTalk Messages Inside onClick Function
Cool!
Copy link to clipboard
Copied
Yea, in my SpecWriter experiment, this was my method for the onResult:
refreshBtn.addEventListener('mousedown',function(){ // REFRESH
INFO.unitsRatio=UNITS['_'+unitsDD.selection.text].ratio;
INFO.unitsName=UNITS['_'+unitsDD.selection.text].name;
INFO.procedure=asSourceString(returnRefresh);
INFO.decimals=decimalsDD.selection.text;
sendBTmsg(paletteToAI, INFO, processRefresh,[uiStuff]);
});
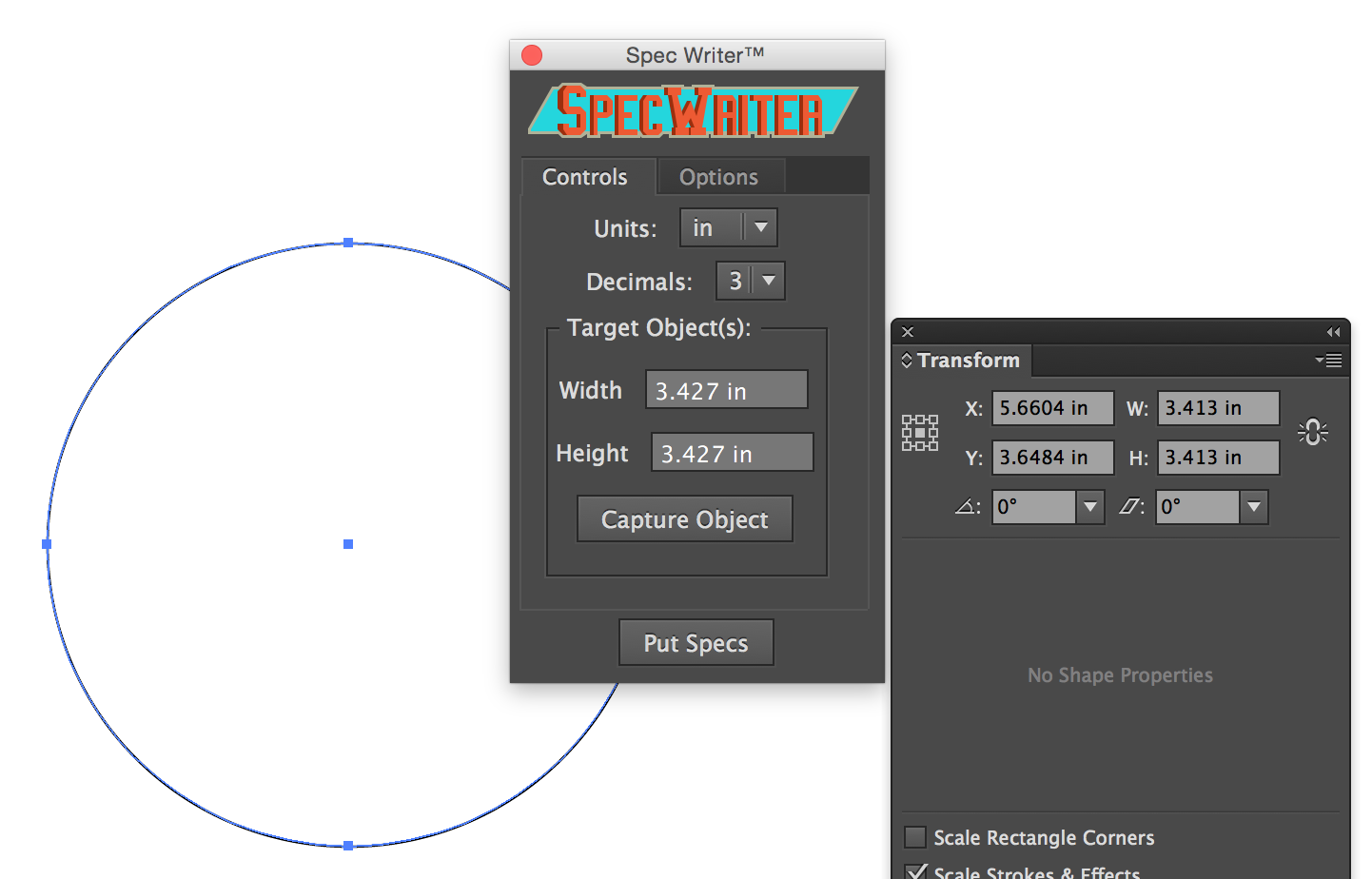
In this case the "refresh" button of the floating panel (I believe it's the "Capture Object" button, oh yes it is, I found it : var refreshBtn=selObjG.add('button',undefined,'Capture Object'); )
First, this function updates my "INFO" object, which is actually the 'data' which will help construct the BT string, with some input values in the UI elements.
In the "sendBTmsg", the "processRefresh" function is passed in to be used in the "onResult" portion of the bt message:
function processRefresh(objString, args){
var uiStuff=args[0];
var obj=eval(objString);
uiStuff.wE.text=obj.width+" "+obj.unitsName;
uiStuff.hE.text=obj.height+" "+obj.unitsName;
}
This function apparently was created with some open-ended possibilities of including more than 1 argument for the onResult function, and that's why you see "uiStuff" passed in as an array of a single item.
In the "sendBTmsg" (function sendBTmsg(func, updateObj, resultFunc, resultFuncArgs){), the "resultFunc" gets put together with the "resultFuncArgs" to put the onResult function into the onResult handler.
In this case, it puts the object dimensions into the edittexts of the UI for everyone to view. Notice in the screenshot how the transform panel values are different from this panel's, that's cause whatever gets the dimensions for the panel uses only visibleBounds while transform panel shows geometric bounds by default.

I am excited to try to make a useful cross-application script which uses different applications to achieve some complex goal.
One silly experiment I've done so far was to make a cross-application script which takes a string from Illustrator and uses Indesign to generate a QR Code, which is easily done with Indesign, and copy/pastes it into the AI document into a specified area. It was a fun way to throw away several of life's hours, but I was able to make it happen! Got stuck though on trying to incorporate this into a batch-process, because apparently bt messages don't play well when played by Actions.
Aside:
As for the Script Panel, it's mostly a code collection of items from which someone can truly make a useful script panel that looks & works better.
It works off a hard-coded path to a configuration XML file. However, lately I've been working on a new Script Panel (2) which uses the file path of the script panel .jsx file to determine all other file paths, and uses embedded JSON strings inside comments inside actual script files to hold some properties for them, such as image icons, etc. Finally finished up a big chunk of it today and I'm very happy with my result. One of the best features is that you can have some nested such ScriptPanel_2's which act as individual floating panels for different sets of scripts which someone may prefer to keep in separate panels.
Copy link to clipboard
Copied
Silly-V thanks a ton for all the info! I really appreciate you sharing all of your knowledge and tips!
This function apparently was created with some open-ended possibilities of including more than 1 argument for the onResult function, and that's why you see "uiStuff" passed in as an array of a single item.
I was just working on this!
I ended up realizing that I could pass an array of variables to BT and then convert the array to a comma delimited string of quoted args.
talk.body = (NS + '.' + $name1 + '.apply(null, [' + $params1 + ']);');
Using apply, that allows me to pass unlimited args; unfortunately, it looks like only strings will make it through to the other side? I have yet to figure out if it's possible to pass anything other than strings to the BT function call.
I updated my gist with this new code if you are interested: Adobe Illustrator JSX script demo using BridgeTalk to communicate with palette window. · GitHub
Anyway, I'll keep dissecting your examples to learn more! Thanks again for being so willing to share your code and ideas. ![]()
Spec Writer looks awesome! Aslo, Script Panel (2) sounds super cool!
I see v1 here:
https://github.com/Silly-V/Adobe-Illustrator/blob/master/Script%20Panel/ScriptPanel.jsx
I'm looking forward to checking out the next version. ![]()