- Home
- Illustrator
- Discussions
- Re: EMF file: can click on it to take to a webpage
- Re: EMF file: can click on it to take to a webpage
EMF file: can click on it to take to a webpage
Copy link to clipboard
Copied
Hi all,
weird question, at least for me.
I have a EMF file with the world map. I have to upload to my website.
My boss asked me to edit it so that when the user click on a country, he will be redirected to the relevant page
do you know if it is possible?
thanks!
Explore related tutorials & articles
Copy link to clipboard
Copied
With SVG that's possible.
But you don't want to do it in Illustrator.
You can of course prepare the worldmap in Illustrator. Then save it as an SVG and then apply Javascript to that file.
Copy link to clipboard
Copied
thank you Monika!
great suggestion!
honestly I have to ask you more, please, may you tell me how to apply js to that file?
I know js but I should have to understand how to use it here...
thank you again!
Copy link to clipboard
Copied
one step forward, hope, done
for example, if I have this SVG:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="600" height="600">
<script type="text/ecmascript">
<![CDATA[
// set element onclick event handler
window.onload=function () {
var square = document.getElementById("square");
// onclick event handler, change circle radius
square.onclick = function() {
var color = this.getAttribute("fill");
if (color == "#ff0000") {
this.setAttribute("fill", "#0000ff");
} else {
this.setAttribute("fill","#ff0000");
}
}
}
]]>
</script>
<rect id="square" width="400" height="400" fill="#ff0000" x="10" y="10" />
</svg>
how can I define a restricted area (circle or square) of my image and, if I click on this area, be redirected to the web page 'google.com'?
Copy link to clipboard
Copied
I'm sorry, I can't help you further with that.
It's been on my list of things for a long time to learn how to do interactive SVG. But not there yet. There should be plenty of tutorials, documentation and helpful pages around. Look for stuff by Sara Soueidan.
Copy link to clipboard
Copied
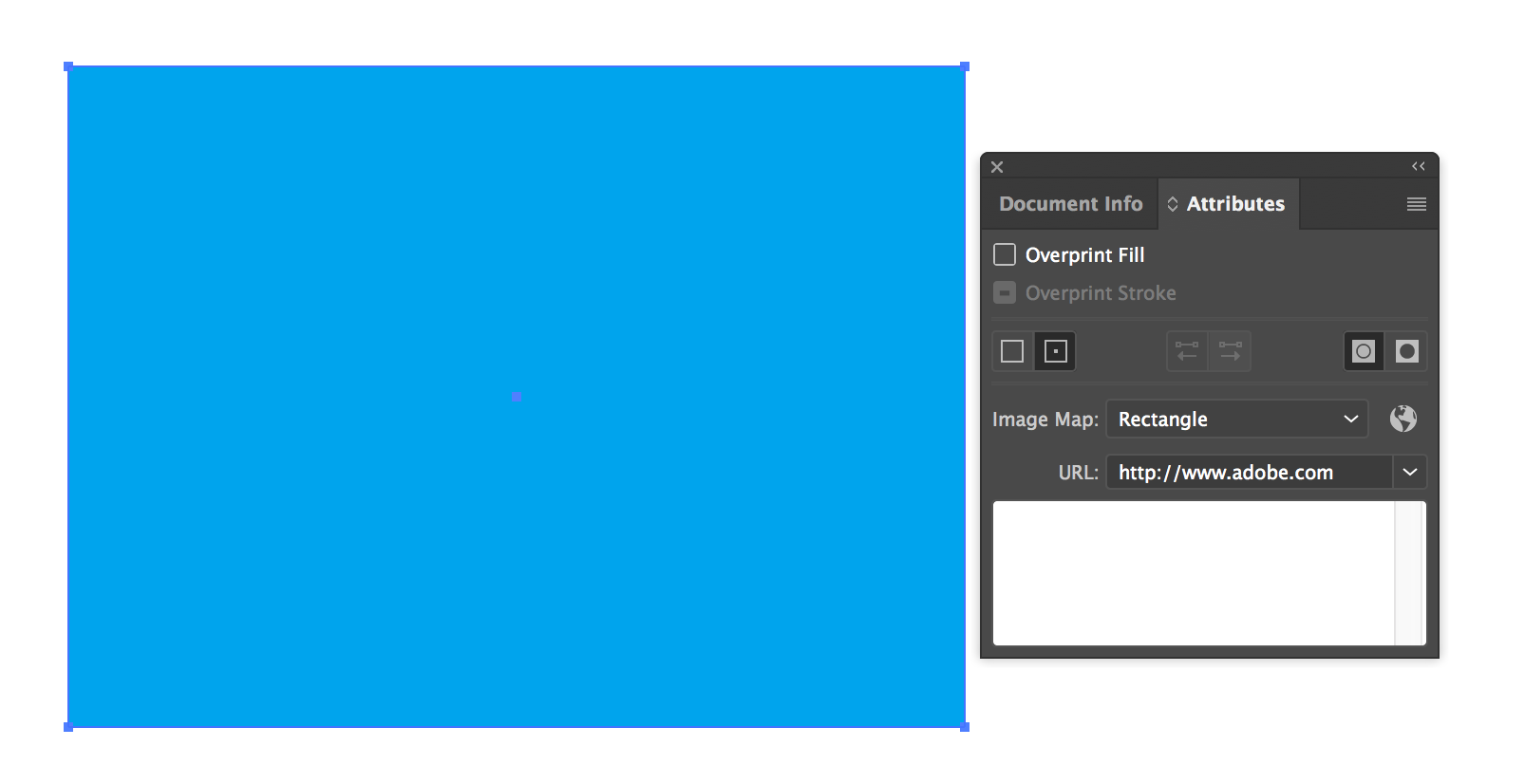
Use the Attributes panel in Illustrator (expand to see all options) when you have an object selected. Type the URL in the address box and this will attach the link you want to the object when you export it.

Copy link to clipboard
Copied
thank you both guys!
finally found a way, looking around, this is:
into the svg file I define an area (rect, circle, polygon or path):
<rect id="square1" width="200" height="200" x="100" y="100"/>
I can make this area clickable adding a script like this.
<script type="text/ecmascript">
<![CDATA[
// set element onclick event handler
window.onload=function () {
var square1 = document.getElementById("square1");
square1.onclick = function() {
window.open('http:\\google.com', '_blank');
}
}
]]>
</script>
IT WORKS!!!
thank you everybody for your time!
Copy link to clipboard
Copied

