- Home
- Illustrator
- Discussions
- Re: Essential graphics template for Illustator? (...
- Re: Essential graphics template for Illustator? (...
Essential graphics template for Illustator? [add product dimensions]
Copy link to clipboard
Copied
Morning all,
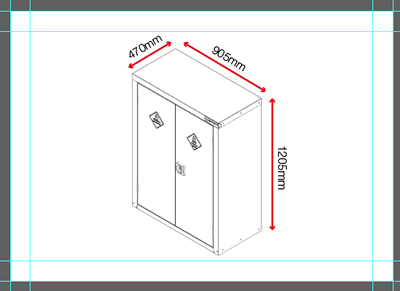
I'm doing some work in illustator where I'm having to add graphics to product photos to demonstrate product dimensions. Like so:
Problem is, there's a lot of images with lots of dims! So I'd like to create some kind of tool to help make this easier. If Illustrator had the Essential graphics panel that is in Premiere Pro / After FX, I know exactly how I would do it. I'd make a template that you could add where you simply define start point and end point and add the dimension in. Then code the rest using After FX expressions, it would automatically draw the line, add the text on the right side, make sure it's the right distance away and so on.
So in the absence of Essential graphics,what's my best route? I haven't used actions much in Illy and never scripted, but I know Javascript and have also done plenty of expression scripting in After FX. Should I make a script? or a plugin? or an action? or will none of these do what I want and therefore just keep doing it manually?
My first thought was sit down and read up on the scripting guide for Illustrator but then I thought there's no point spending a week learning the nuances of Illy if it's not the right thing anyway. Just want to make sure I'm going down the route as this could be a big timesaver if it works, so any advice gladly appreciated!
Regards, aTomician
Explore related tutorials & articles
Copy link to clipboard
Copied
There are JavaScripts available, there are also plugins.
So you can use either the existing ones or adjust the scripts to your needs or do your own.
Copy link to clipboard
Copied
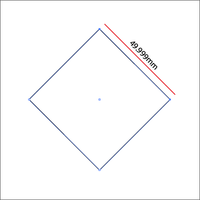
This is a basic idea. The line and text are steered to the top. Select two anchor points with the white arrow tool (Direct Selection Tool or A) and run.
// select two anchor points with the white arrow tool
var gap = 10;
var dirX = dirY = 1;
var doc = app.activeDocument;
var sel = doc.selection[0];
var Ps = [];
for (var i = 0; i < sel.pathPoints.length; i++) {
if (sel.pathPoints[i].selected ==
"PathPointSelection.ANCHORPOINT") {
Ps.push(sel.pathPoints[i].anchor);
}
}
var x1 = Ps[0][0], y1 = Ps[0][1];
var x2 = Ps[1][0], y2 = Ps[1][1];
if (x2 > x1 && y2 > y1) {
var dirX = -1;
} else if (x2 <= x1 && y2 > y1) {
var tempX = x2;
x2 = x1;
x1 = tempX;
var tempY = y2;
y2 = y1;
y1 = tempY;
} else if (x2 <= x1 && y2 <= y1) {
var tempX = x2;
x2 = x1;
x1 = tempX;
var tempY = y2;
y2 = y1;
y1 = tempY;
var dirX = -1;
}
var angle = Math.atan(Math.abs(x2 - x1) / Math.abs(y2 - y1));
var dx = gap * Math.cos(angle);
var dy = gap * Math.sin(angle);
var path1 = doc.pathItems.add();
path1.setEntirePath(
[[x1 + (dirX * dx), y1 + (dirY * dy)],
[x2 + (dirX * dx), y2 + (dirY * dy)]]
);
path1.strokeColor = doc.swatches["CMYK Red"].color;
path2 = path1.duplicate();
var text1 = doc.textFrames.pathText(path2)
var l = Math.sqrt(Math.pow(x2 - x1, 2) + Math.pow(y2 - y1, 2));
text1.contents = (l * 0.352778).toFixed(3) + "mm";
var paraAttrib = text1.textRange.paragraphAttributes;
paraAttrib.justification = Justification.CENTER;
var charAttrib = text1.textRange.characterAttributes;
charAttrib.baselineShift = 5;
var group = doc.groupItems.add();
path1.moveToEnd(group);
text1.moveToEnd(group);Copy link to clipboard
Copied
Looks interesting, thank you for posting. I'm going to give it a go but haven't had a chance yet.
Regards, aTomician
Copy link to clipboard
Copied
Thanks again for your help and the inital script, it works really well overall. I've had to do some tweaking, and I do need a little hand on a couple more points if anyone can help?
Please see below where I've got to, these are the things I'd like to add:
- How can I format the text to a certain font?
- How can I add an arrowhead onto the end of the path?
// select two anchor points with the white arrow tool
var gap = 10;
var dirX = dirY = 1;
var doc = app.activeDocument;
var lyr = app.activeDocument.activeLayer; // need to add items to currently active layer, sometimes fails otherwise.
var colorRed, colorBlack
if (doc.documentColorSpace == "DocumentColorSpace.CMYK") { // add in an if statement as the color needs to match the document profile.
colorRed = new cmykColor(); // create new colors rather then rely on swatches as swatches don't always exist
colorRed.cyan = 0;
colorRed.magenta = 100;
colorRed.yellow = 100;
colorBlack.black = 0;
colorBlack = new cmykColor();
colorBlack.cyan = 40;
colorBlack.magenta = 20;
colorBlack.yellow = 20;
colorBlack.black = 100;
} else {
colorRed = new RGBColor();
colorRed.red = 227;
colorRed.green = 6;
colorRed.blue = 19;
colorBlack = new RGBColor();
colorBlack.red = 0;
colorBlack.green = 0;
colorBlack.blue = 0;
}
var sel = doc.selection;
var Ps = [];
for (var ii = 0; ii < sel.length; ii++) { // had to loop through the document selection. Original script only looped through first selected object.
for (var i = 0; i < sel[ii].pathPoints.length; i++) {
if (sel[ii].pathPoints[i].selected ==
"PathPointSelection.ANCHORPOINT") {
Ps.push(sel[ii].pathPoints[i].anchor);
}
}
}
var x1 = Ps[0][0], y1 = Ps[0][1];
var x2 = Ps[1][0], y2 = Ps[1][1];
if (x2 > x1 && y2 > y1) {
var dirX = -1;
} else if (x2 <= x1 && y2 > y1) {
var tempX = x2;
x2 = x1;
x1 = tempX;
var tempY = y2;
y2 = y1;
y1 = tempY;
} else if (x2 <= x1 && y2 <= y1) {
var tempX = x2;
x2 = x1;
x1 = tempX;
var tempY = y2;
y2 = y1;
y1 = tempY;
var dirX = -1;
}
var angle = Math.atan(Math.abs(x2 - x1) / Math.abs(y2 - y1));
var dx = gap * Math.cos(angle);
var dy = gap * Math.sin(angle);
var path1 = lyr.pathItems.add();
path1.setEntirePath(
[[x1 + (dirX * dx), y1 + (dirY * dy)],
[x2 + (dirX * dx), y2 + (dirY * dy)]]
);
//path1.strokeColor = doc.swatches["RGB Red"].color;
path1.strokeColor = colorRed;
path2 = path1.duplicate();
var text1 = lyr.textFrames.pathText(path2)
var l = Math.sqrt(Math.pow(x2 - x1, 2) + Math.pow(y2 - y1, 2));
text1.contents = (l * 0.352778).toFixed(3) + "mm";
var paraAttrib = text1.textRange.paragraphAttributes;
paraAttrib.justification = Justification.CENTER;
var charAttrib = text1.textRange.characterAttributes;
charAttrib.baselineShift = 5;
var group = lyr.groupItems.add();
path1.moveToEnd(group);
text1.moveToEnd(group);
Regards, aTomician