- Home
- Illustrator
- Discussions
- Flip / Mirror / Reflect whole Artboard
- Flip / Mirror / Reflect whole Artboard
Copy link to clipboard
Copied
Good day!
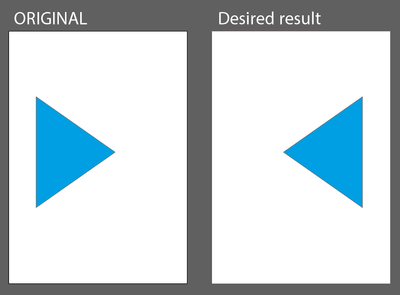
I was looking for a way to mirror everything in an artboard, keeping the artboard dimensions. In the past I used PlacedItem and did a .resize(-100,100) to mirror my placed item. My workflow changed and i wanted to mirror the Artboard before i export it as PDF. I looked around, but most solutions only mirror one selected element. Even if I group everything and try to mirror the GroupItem it will mirror according to the GroupItem dimensions and not according to the artboard. I will attach a Image of the original and the desired result. Thanks in advance!
 2 Correct answers
2 Correct answers
This is a basic idea:
var doc = app.activeDocument;
var temp = doc.pathItems.rectangle(0, 0, doc.width, doc.height);
app.executeMenuCommand("selectall");
app.executeMenuCommand("group");
app.selection[0].resize(-100,100);
app.executeMenuCommand("ungroup");
temp.remove();Resize has an option to specify a reference point for the transformation called scaleAbout.
Transformation.DOCUMENTORIGIN to this, you can move the reference point to virtually any position in the document.
var doc = app.documents[0] ;
// calculate reference point for resize
var bounds = doc.artboards[doc.artboards.getActiveArtboardIndex()].artboardRect ;
var artboardCenter = [(bounds[0] + bounds[2]) / 2, (bounds[1] + bounds[3]) / 2] ;
try {
// store original DOCUMENTORIGIN
var originalDocuExplore related tutorials & articles
Copy link to clipboard
Copied
This is a basic idea:
var doc = app.activeDocument;
var temp = doc.pathItems.rectangle(0, 0, doc.width, doc.height);
app.executeMenuCommand("selectall");
app.executeMenuCommand("group");
app.selection[0].resize(-100,100);
app.executeMenuCommand("ungroup");
temp.remove();Copy link to clipboard
Copied
nailed it. simple. elegant.
Copy link to clipboard
Copied
@Disposition_Dev Thanks. A problem is that the "group" and "ungroup" menu commands move all items to one layer.
Copy link to clipboard
Copied
That works! Thank you, havent thought about solving it with a temp object
Copy link to clipboard
Copied
Resize has an option to specify a reference point for the transformation called scaleAbout.
Transformation.DOCUMENTORIGIN to this, you can move the reference point to virtually any position in the document.
var doc = app.documents[0] ;
// calculate reference point for resize
var bounds = doc.artboards[doc.artboards.getActiveArtboardIndex()].artboardRect ;
var artboardCenter = [(bounds[0] + bounds[2]) / 2, (bounds[1] + bounds[3]) / 2] ;
try {
// store original DOCUMENTORIGIN
var originalDocumentOrigin = doc.rulerOrigin ;
// set DOCUMENTORIGIN to artboard center
doc.rulerOrigin = artboardCenter ;
// resize items with Transformation.DOCUMENTORIGIN as reference point
var targetItems = doc.selection ;
for(var i = 0, len = targetItems.length ; i < len ; i++) {
targetItems[i].resize(-100, 100, true, true, true, true, false, Transformation.DOCUMENTORIGIN) ;
}
} catch(e) {
alert(e) ;
} finally {
doc.rulerOrigin = originalDocumentOrigin ;
}Copy link to clipboard
Copied
That's an interesting idea. I think we could add automatic selection of artboard content.
// resize items with Transformation.DOCUMENTORIGIN as reference point
doc.selectObjectsOnActiveArtboard();
var targetItems = doc.selection;
Copy link to clipboard
Copied
Thank you, it works fine! In my case i can group the selection before flipping to avoid a for statement and make it a little faster.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more