- Home
- Illustrator
- Discussions
- Re: How do I create a realistic looking heatmap in...
- Re: How do I create a realistic looking heatmap in...
How do I create a realistic looking heatmap in illustrator?
Copy link to clipboard
Copied
How do I create a realistic looking heatmap in illustrator?
Explore related tutorials & articles
Copy link to clipboard
Copied
James,
You can use Blends,
https://helpx.adobe.com/illustrator/using/blending-objects.html
Obviously, the wavy transitions in your image require suitably positioned Anchor Points; you can add one or more intermediary paths to obtain different transitions; and you can use matching numbers of Anchor Points to (further) control the transition(s).
Copy link to clipboard
Copied
Hi, thanks for mentioning about the blend tool can you elaborate more about what you mean by positioned Anchor Points?
Copy link to clipboard
Copied
Most probably Jacob is referring to these techniques: https://youtu.be/B6qWm7CApxA
Copy link to clipboard
Copied
James,
Long delayed by urgencies, the images below show quickly made crude samples of Blends made as follows:
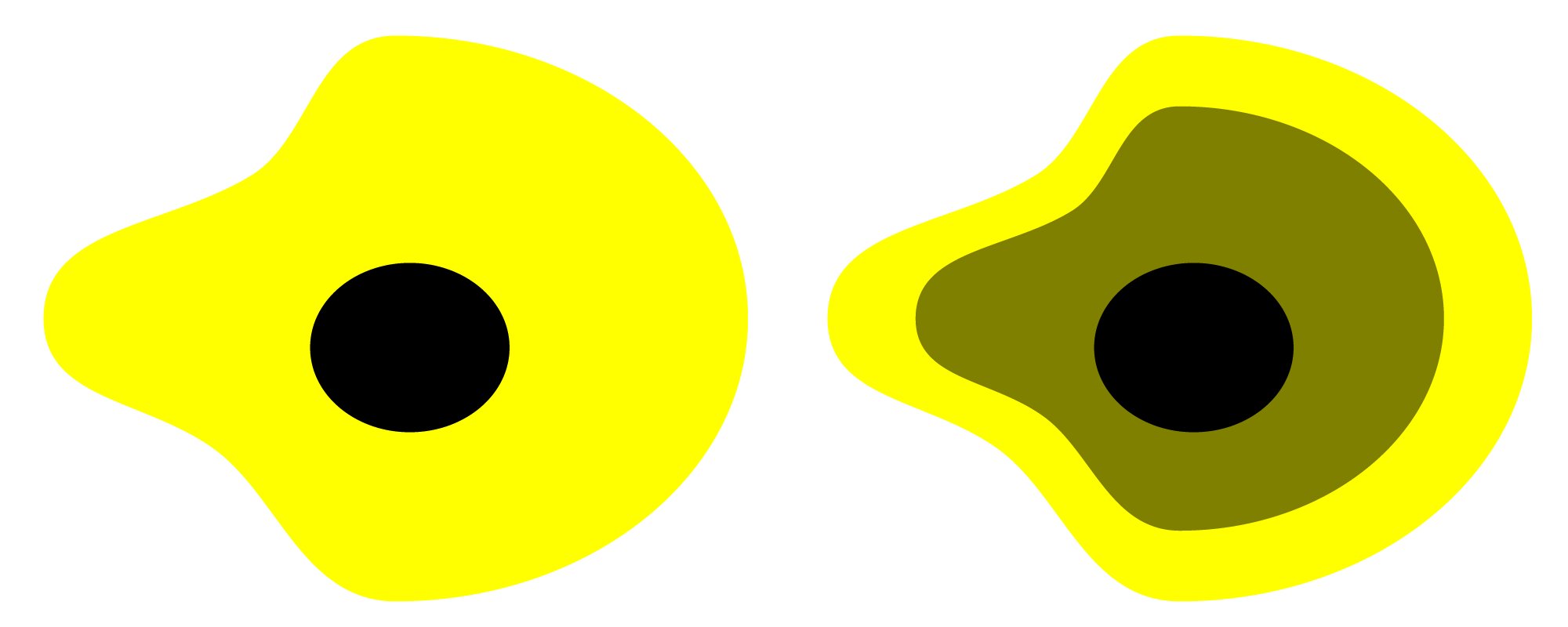
The basic image to the left shows the 2 paths used for the Blend, a simple inner ellipse with just 4 Anchor Points and an outer ellipse with 2 extra Anchor Points moved the the right and up/down to form the beginning of the wavy transitions.
The basic image to the right shows the same 2 paths used for the Blend, with the addition of an intermediary path made by scaling a copy of the outer path to 75% to form the middle of the wavy transitions.
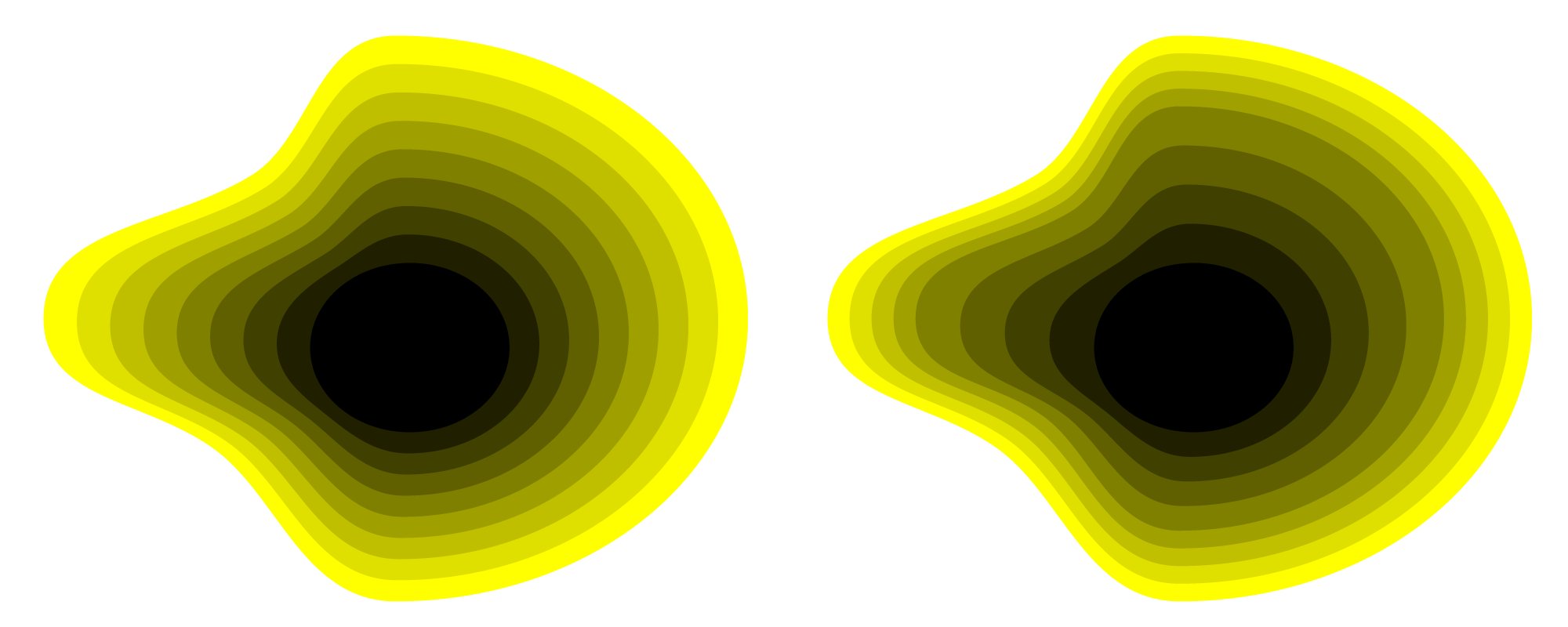
The first set of Blend images show the Blends made from the basic paths.
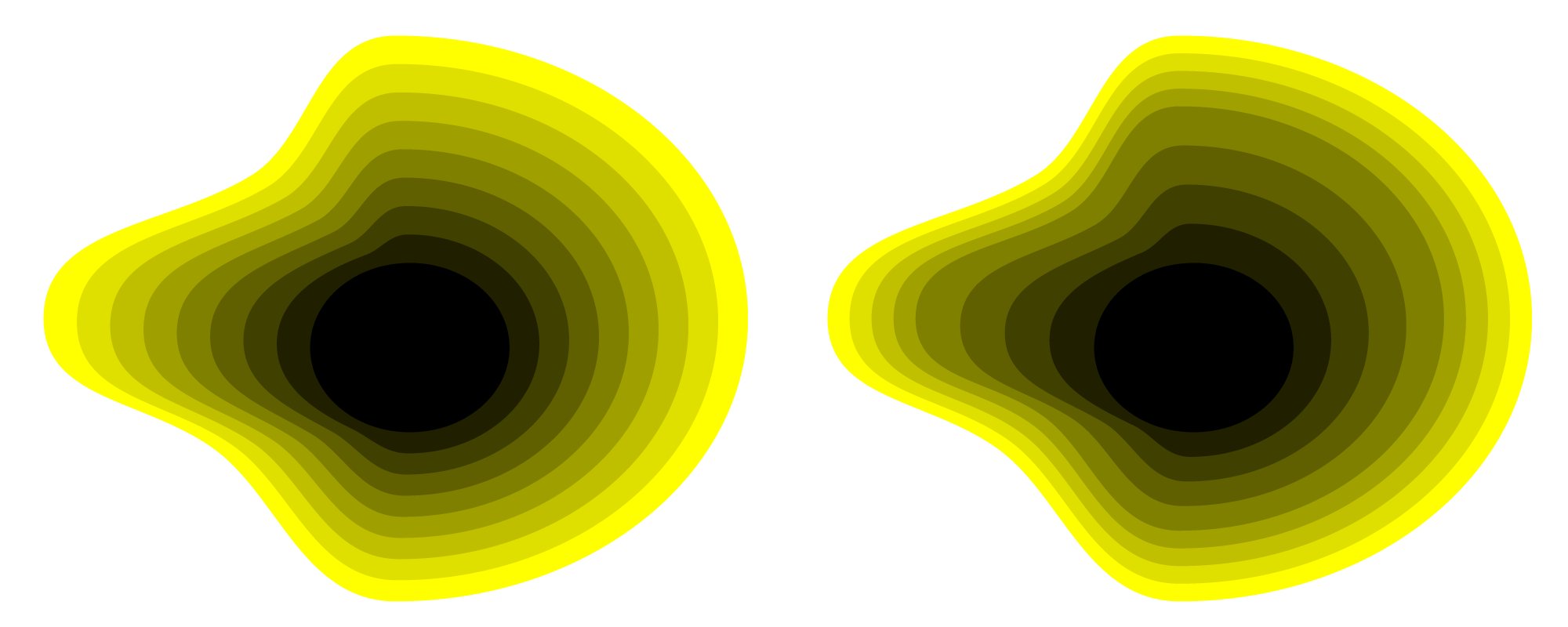
The second set of Blend images show the different Blends made made by adding 2 extra Anchor Points on the inner path a bit to the left of the top/bottom, so it has 6 Anchor Points matching those on the outer path(s).
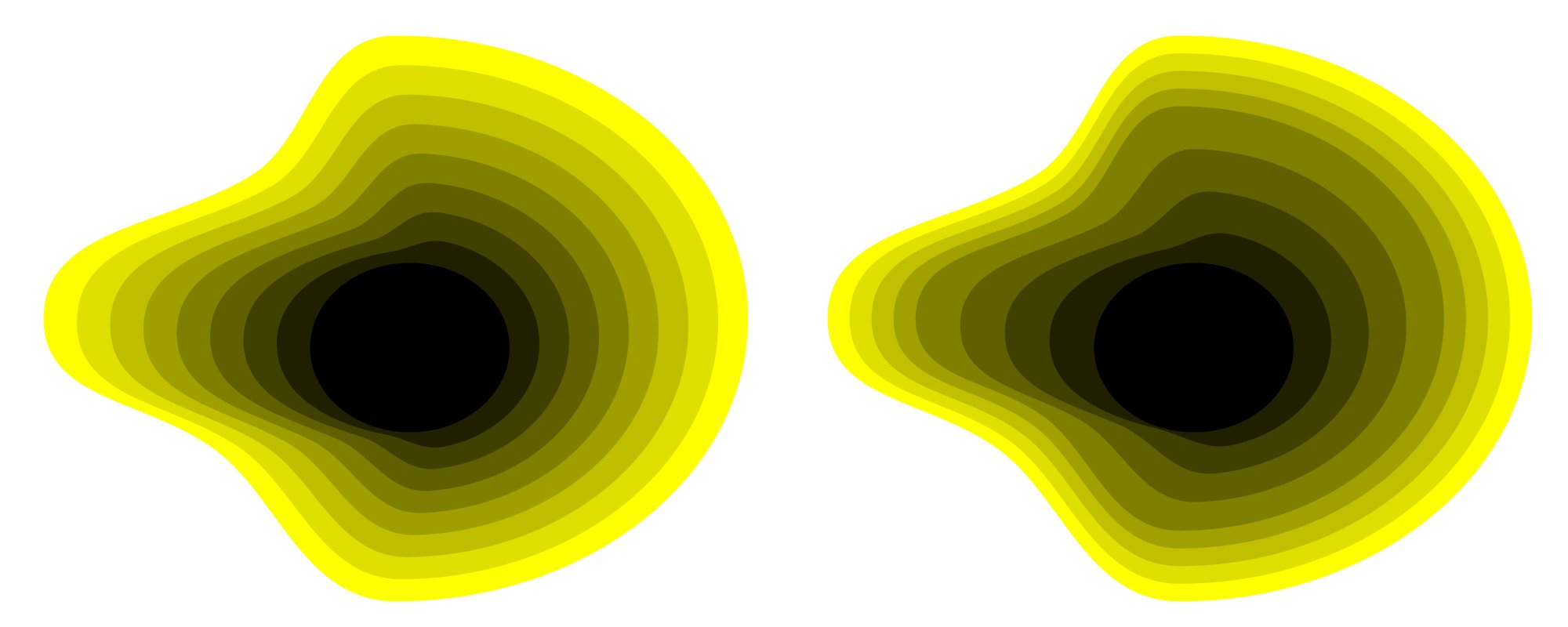
The third set of Blend images corresponds to the second one, only adding the 2 extra Anchor Points on the inner path a bit to the right of the top/bottom, so it also has 6 Anchor Points matching those on the outer path(s) but with the original top Anchor Point matching the extra Anchor Point on the outer/intermediary path.
You can see how the adding of Anchor Points and the positioning of them change the wavy transitions.
It is possible to flexibly use different techniques as needed depending on the case.
The case shown here includes the use of techniques shown in the video by Monika/mentioned in the HelpX page, along with moving added/matching Anchor Points about and inserting intermediary paths to serve the different specific purpose of creating and adjusting wavy transitions similar to those in your heatmap image, and in this case there is neither a need to select pairs/sets of Anchor Points in connexion with the Blend creation nor a need to reverse any path owing to the nature of the paths.
Click to get closer, Click again to get closer still