Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- How do I extend SVGs with content aware so that no...
- How do I extend SVGs with content aware so that no...
Copy link to clipboard
Copied
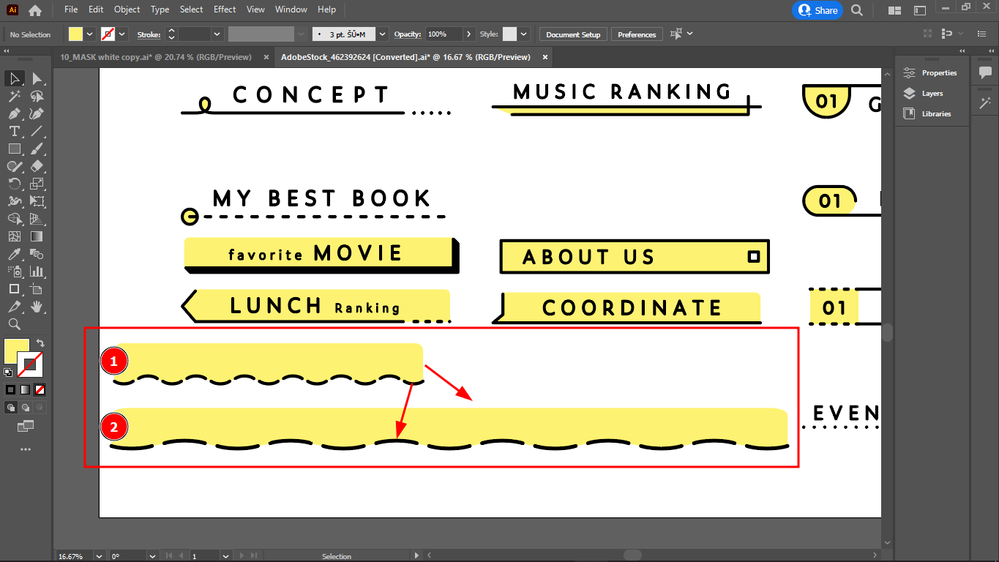
I simply selected shape 1 with the direct selection tool marquee that selected it as a group and I extended the frame horizontally.
But no matter what my scale settings were, the wavy bottom got scaled horizontally into longer waves.
How do I prevent this scaling when doing the content aware extend?
Here is the file.
 1 Correct answer
1 Correct answer
Use a brush: https://shared-assets.adobe.com/link/82028efd-6464-4b80-49a6-2fff0e96cf41
Your workfile needs to be AI. SVG is only for export, because brushes don't survive in an SVG, they will be exapnded when you export. So you always need two files: the workfile with the artwork for editing in Illustrator and then the SVG for placing in whatever you are publishing.
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi @Chris P. Bacon,
Thanks for reaching out. In your workflow, dragging corners will scale/ enlarge the object instead of extending it. In this particular file extending can be quickly done by duplicating the layer & placing it at the point where it can match the end and look seamless. Then you can group them all to act like a single object.
I have recorded a small video demonstrating it and attached the SVG.
I hope it helps!
Regards,
Anshul Saini
Copy link to clipboard
Copied
Hi @Anshul_Saini , thanks, I was aware of that solution,
but the issue is that often the pattern is not possible to be made seamless if extending as you suggested: for example in the case of svg objects with brushed edges.
I decided to hand-brush their edges finally anyway, to gain unique objects.
So Illustrator doesn't have the content aware extend feature for vector data, nor for pixel data?
I know hat Photoshop has it for pixel data, like it can extend a grass field, for example, seamlessly.
Copy link to clipboard
Copied
Thanks for getting back so quickly. I am tagging a couple of our Community Experts. They might have some suggestions for your workflow. @Ton Frederiks @Monika Gause
Regards,
Anshul saini
Copy link to clipboard
Copied
I don't think it is possible without making it very complicated.
You cannot have that behaviour in SVG as far as I know.
You can simulate it in Illustrator by using a pattern fill and setting the transform options to transform object only. But when you want to move the entire object you must first change the option to transform both otherwise you get the result as shown below.
Copy link to clipboard
Copied
Could you tell step by step how did you prolong the shape without stretching the wavy bottom?
You used a different method than @Anshul_Saini , is that right?
Copy link to clipboard
Copied
It is just a pattern fill that is not transformed when the object is scaled. Probably not possible with SVG.
See:
https://shared-assets.adobe.com/link/64c498da-8d83-4e9f-6db0-a2aaead3d00a
Copy link to clipboard
Copied
These are SVG title frames and typographical graphics, so it's essential that they can be horizontally set to custom lenght - without stretching, that's why the content aware extend feature would be great, so they could be extended with the crop tool just by extending the canvas.
Copy link to clipboard
Copied
Probably some CSS trickery. Web developers do some astonishing things with SVG in combination with CSS. But with that you enter the coding area and as Ton already said, it might get complicated.
Copy link to clipboard
Copied
In case of shapes with brushed edges (they are great for text columns in magazines) I decided to hand brush the shapes because then they will be unique, each of them. But for title frames like the file attached, I still insist that content aware extend should be able to extend it without stretching it. It's more complicated than a grass pattern. And Photoshop can extend grass for example seamlessly. Anyway I think it's good idea for Adobe to implement content aware extend for SVGs, just like for pixel data in Photoshop. Then you could extend title frames like in my example file simply with the crop tool, extending the canvas with content aware. Photoshop does the attempt, but fails, even if rasterized. How can then extend the grass pattern?
Copy link to clipboard
Copied
Thanks I will look into the CSS. So far I only used SVG filters for multitone images using fecolormatrix, I posted that earlier somewhere.
Copy link to clipboard
Copied
The CSS will only work on a website or devices that can interpret it.
So I was assuming that you want to apply this on a web site (because you insist in SVG as a file format). Do you?
Or do you want to use this inside Illustrator?
Copy link to clipboard
Copied
This is paperback and ebooks, not for the web.
Copy link to clipboard
Copied
Do you want to make the edits in Illustrator?
Or do you need them to be dynamic on the web (or on a device)?
That is the question.
Copy link to clipboard
Copied
It's paperback and ebooks.
And where I make the edits, that doesn't matter, but preferably Illustrator.
Copy link to clipboard
Copied
Use a brush: https://shared-assets.adobe.com/link/82028efd-6464-4b80-49a6-2fff0e96cf41
Your workfile needs to be AI. SVG is only for export, because brushes don't survive in an SVG, they will be exapnded when you export. So you always need two files: the workfile with the artwork for editing in Illustrator and then the SVG for placing in whatever you are publishing.
Copy link to clipboard
Copied
Great solution. Coud you tell how did you extended it with a brush?
Copy link to clipboard
Copied
That is a pattern brush. The base elements I used in that pattern brush are still in the file.
What's important when building these elements: there needs to be an invisible rectangle in the background, which defines the repeat. You will notice that this rectangle is slightly narrower than the elements. The black stroke overlaps it slightly.
https://helpx.adobe.com/illustrator/using/brushes.html (brushes in Illutrator)
Glad that this helps you.