- Home
- Illustrator
- Discussions
- Re: How do I get rid of this invisible box?
- Re: How do I get rid of this invisible box?
How do I get rid of this invisible box?
Copy link to clipboard
Copied
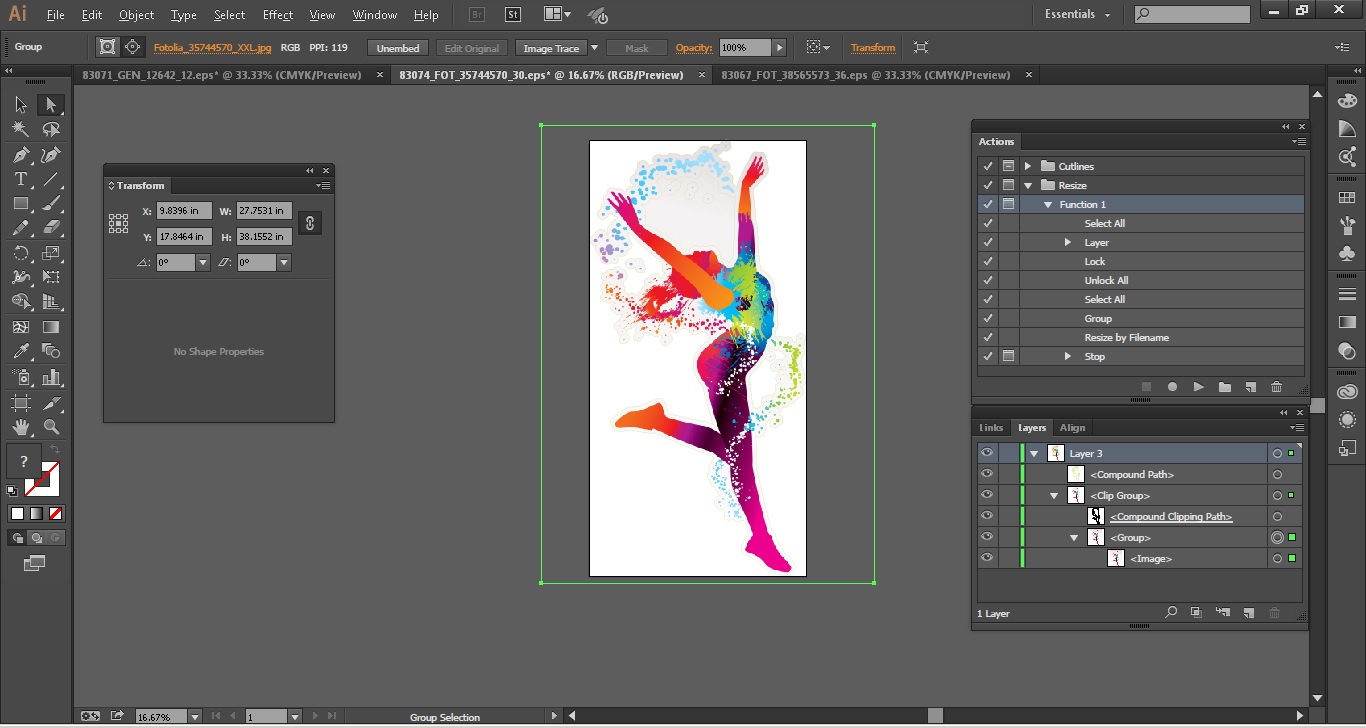
When I use the "direct selection tool" (not the regular selection tool) to select the image, this box randomly shows up around it... It is making the script I wrote freak out. Basically, what I need to do is resize the image to a specific dimension by inches (constrained as well), but this random box around it is not helping....
For some images, I can ungroup and group again, then run my script and it will work, but overall I need something that will work for every file. I need to be able to write this in a script, so please let me know how to do this manually... without creating a whole new file. I left the "layers" box open, so you can see how the image is (terribly) organized. The problem is EVERY image is going to be different...so I need to figure out a way to just nuke that box. I've tried deleting certain objects, I just don't understand what it is.


Explore related tutorials & articles
Copy link to clipboard
Copied
that "invisible box" is the bounds of the image inside of your clipping mask.
Illustrator is somewhat moronic insofar as it ignores the presence of a clipping mask when calculating it's visible bounds. (ie, in the image of the dancer, the visible bounds are quite clearly smaller than the bounding box you see when you direct select. Illustrator's visible bounds (goes the same for 'left' and 'top' properties) always include the entire artwork contained in the clipping mask.
In other words, the invisible box you're seeing isn't an invisible box. It's the edges of the actual images you have placed in the document. I have not found any way around this. You'll have to get the bounds of the clipping path, calculate a scale percentage based on it's current width and the desired width, then scale the entire group by that scale percentage using group.resize(scale,scale,true,true,true,true);
Copy link to clipboard
Copied
unfortunately, i can't use .resize because in need to concert to inches so my code is a bit complicating.... this clipping mask is killing me
Copy link to clipboard
Copied
you can use resize to get the desired result. you just have to do the math ahead of time.
var objWidth = (clipping mask).width; // let's say the width of this particular object's clipping mask is 600pt.
var desiredWidth = 720; //this is 10 inches in points. you can convert the units into inches if you want, but i think it's more trouble than it's worth. just set your desired width to (integer of inches)*72;
if(objWidth<desiredWidth){//always divide the smaller dimension by the larger to get the correct scaling percentage.
var scale = (desiredWidth/objWidth)*100; // this is (720/600)*100=120%. so if you scale your artwork by 120% proportionately, you'll end up with your desired width.
}
else{
var scale = (objWidth/desiredWidth)*100;
}
obj.resize(scale,scale,true,true,true,true,scale)
ESTK rounds decimals to 10 digits (so that's a margin of 1/1,000,000,000th of a point). so you should still have plenty of accuracy even if your numbers aren't integers. (which is likely).
let me know if you have any questions on this. 😃
Copy link to clipboard
Copied
😃 First off, I want to say I greatly appreciate your help!
I'm not too familiar with Illustrator, I am more on the programming side.
Each clipping mask (I assume) has a different name, does illustrator have a generic way of calling that clipping mask? I am trying to resize each object as well, and ignore the clipping mask (which is what I assume is throwing off all my values)
If I show you the code I already have, would you be able to help me outside of this? It's a tad bit more complicating then just being able to use resize. Previously, when I tried this, my values were just too far off, perhaps I was doing something wrong.
P.S. by using "obj.resize(scale,scale,true,true,true,true,scale)" doesn't that make the height as the width?
Copy link to clipboard
Copied
Will is correct.
here is a simple working example.
you can use Math.abs instead of the if statement,
and you can replace the prompt with an inch value from your code.
var SizeInInches = prompt("Enter the new width required","","resize");
var newSize = SizeInInches*72;
var doc = app.activeDocument;
var sel = doc.selection;
var mySel = sel[0]; //if more then 1 item selected you would need to add a loop here
var totSize = mySel.width;
for(var i=0; i<mySel.pathItems.length; i++){
var item = mySel.pathItems;
if(item.clipping == true){
var clipSize = item.width;
break;
}
}
var scale = Math.abs(newSize/clipSize)*100;
mySel.resize(scale,scale,true,true,true,true,scale);
Copy link to clipboard
Copied
Can you please show an example of Math.abs replacing an if-statement? I have a hard time understanding.
Copy link to clipboard
Copied
your right, my brain went sideways.
no need for math.abs, I was thinking we would get a neg value but that's not correct.
I was getting bad results with the if statement.
the if is not needed at all.
I think this is correct...???
var SizeInInches = prompt("Enter the new width required","","resize");
var newSize = SizeInInches*72;
var doc = app.activeDocument;
var sel = doc.selection;
var mySel = sel[0]; //if more then 1 item selected you would need to add a loop here
var totSize = mySel.width;
for(var i=0; i<mySel.pathItems.length; i++){
var item = mySel.pathItems;
if(item.clipping == true){
var clipSize = item.width;
break;
}
}
var scale = newSize/clipSize*100;
mySel.resize(scale,scale,true,true,true,true,scale);
Copy link to clipboard
Copied
nailed it, Qwerty. This should work perfectly for you, hadonad.
Copy link to clipboard
Copied
Ty for your response! It is must appreciated! So I put it through a loop.
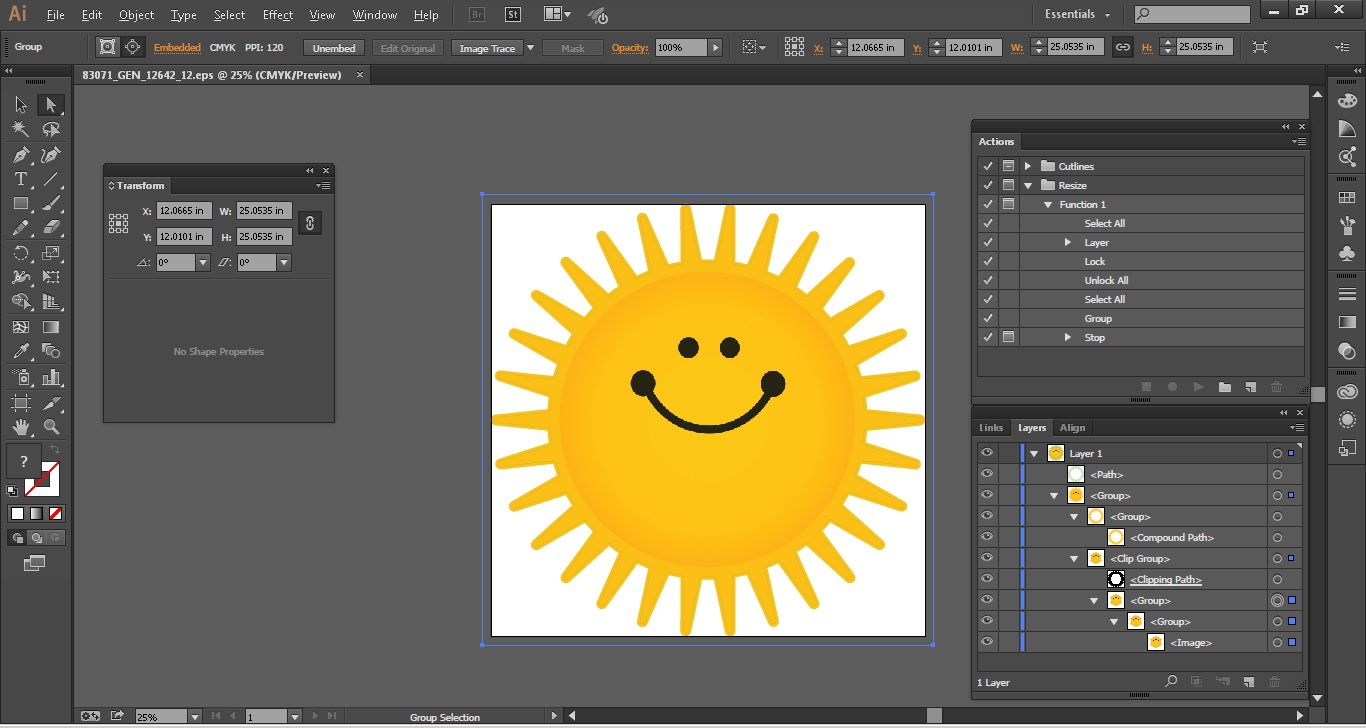
and it says "undefined is not an object" >.< Is there anyway if I send anyone a sample file for them to test the dancer file?
Copy link to clipboard
Copied
post your file to dropbox or other favored cloud and post the link here.
would be happy to take a look
Copy link to clipboard
Copied
williamdowling is right on with his suggestion, even if it's more complicating, it is what you need to do unless you crop every image to the clip masks in a program that can easily crop images, such as Photoshop.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now