- Home
- Illustrator
- Discussions
- Re: How do I make object fit in a screen in Illust...
- Re: How do I make object fit in a screen in Illust...
Copy link to clipboard
Copied
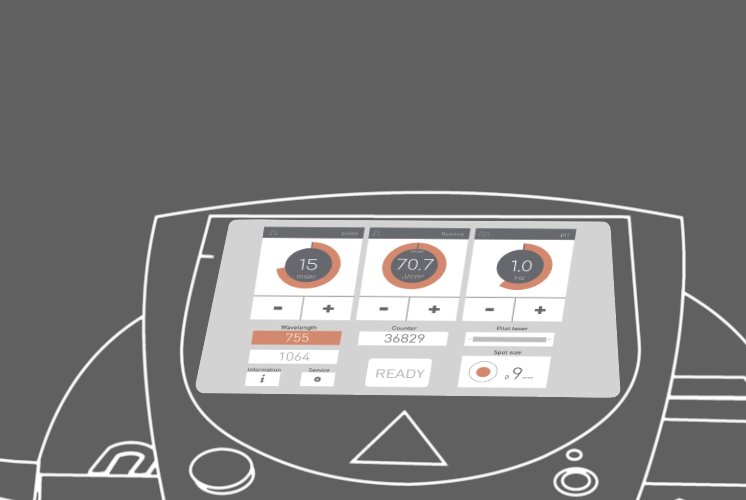
So I want to fit my generated screen into the screen of the machine. How do I do that? I've tried perspective, shear and warp but wasn't getting the expected result. It looks wrong like this. Please help. Thanks ![]()

 1 Correct answer
1 Correct answer
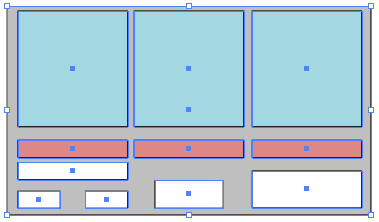
I'd draw it out flat
make a symbol of the screen content
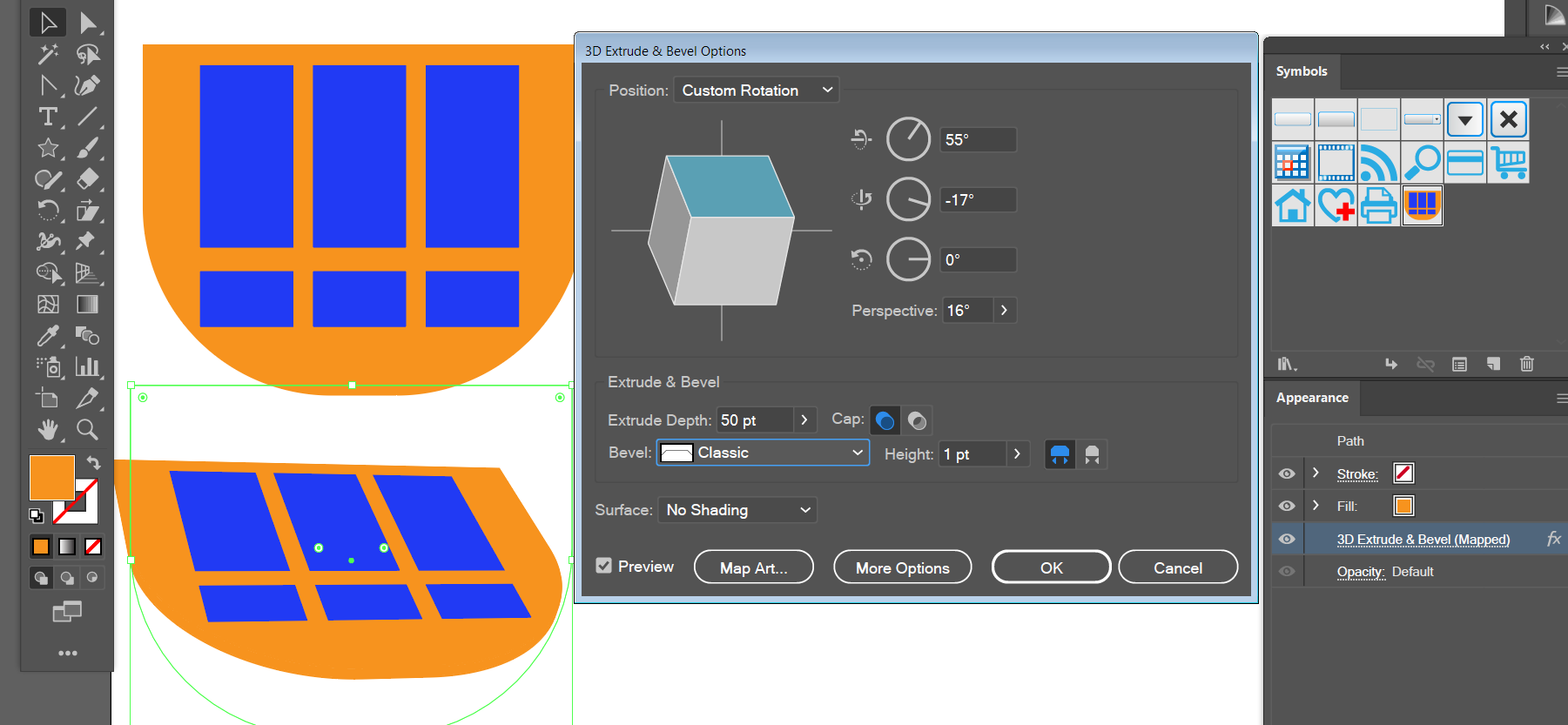
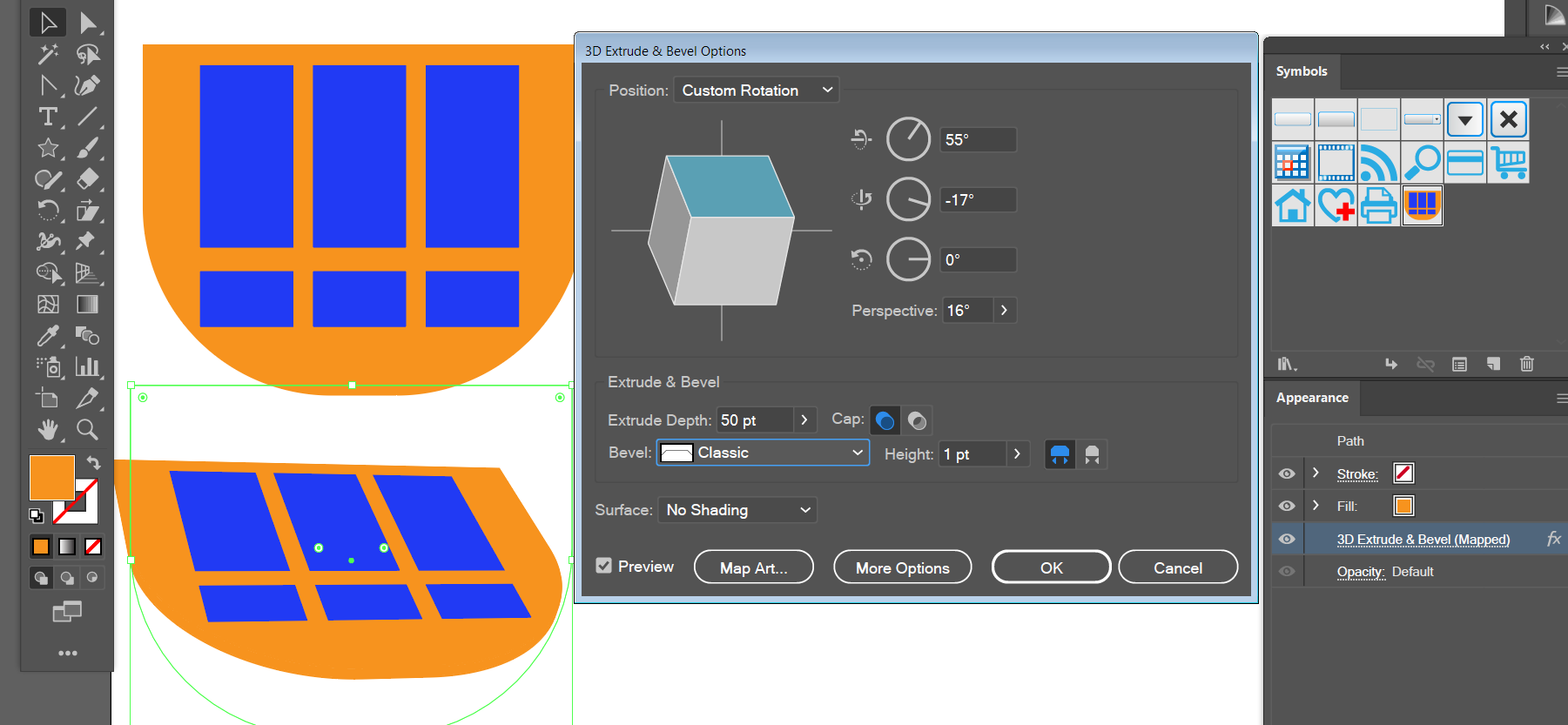
use Effect > 3D > Extrude and Bevel on the shape of the screen, just the orange background here/
Get the faces angles correct by highlighting the angles and using the mouse wheel or arrow keys'
Then Map art mapping the new symbol
You can alter it via the appearance panel latter.
use the same settings for the rest of the parts of the monitor
How to create 3D objects in Illustrator

Explore related tutorials & articles
Copy link to clipboard
Copied
This is my generated screen.
Copy link to clipboard
Copied
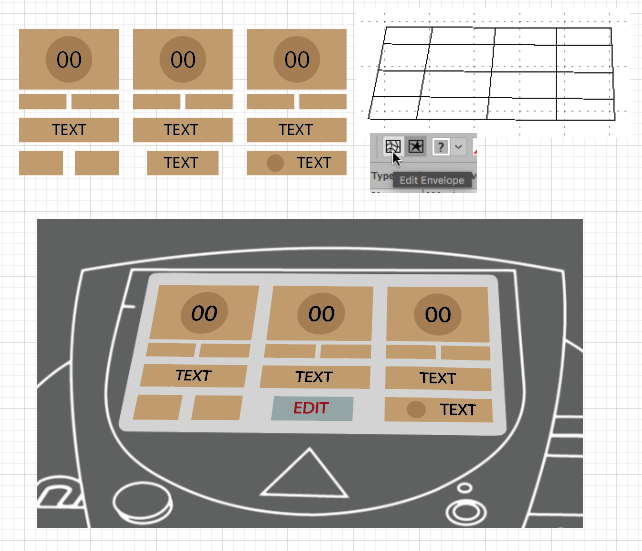
Try using the Envelope feature Make with Mesh !
Distort or reshape using envelopes in Illustrator
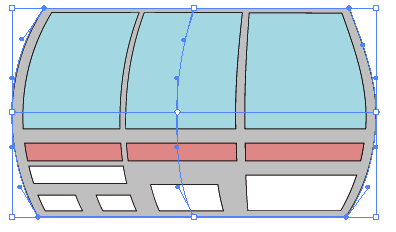
Using a mesh of 2 x 2, you'll get a very good envelope to edit the anchor points and their directions, like below:



Copy link to clipboard
Copied
Yeah! Thanks. This kinda works too. ❤️ ![]()
Copy link to clipboard
Copied
- Group all of your elements that make up the display.
- Draw a shape that defines the boundary of the screen.
- Make sure that the screen graphic sits over (Right mouse click > Arrange > Bring to Front) the display graphic.
- Select both the screen and display graphics.
- Object > Envelope Distort > Make with Top Object
Copy link to clipboard
Copied
In addition to what I wrote above…
- You can continue to manipulate the object that makes up the screen.
- To manipulate the contents that make up the display simply double click the graphic, make the changes and then double click a blank part of the canvas to get out.
- There are more options available under Object > Envelope Distort such as Options and the ability to Release.
Copy link to clipboard
Copied
I'd draw it out flat
make a symbol of the screen content
use Effect > 3D > Extrude and Bevel on the shape of the screen, just the orange background here/
Get the faces angles correct by highlighting the angles and using the mouse wheel or arrow keys'
Then Map art mapping the new symbol
You can alter it via the appearance panel latter.
use the same settings for the rest of the parts of the monitor
How to create 3D objects in Illustrator

Copy link to clipboard
Copied
That's a good one, Ray ! Actually, I think that might be best solution, if it's just a matter of finding the right perspective. I also tried using the Effect > Distort > Free Transfer, but that just stretches the whole group, without any perspective depth distortion.
BTW: in your approach, why not simply group the design elements and apply the 3D Rotation Effect to it (skipping the Symbol part) ?
So apart from all offered solutions, I think the designer first needs to make up his/her mind about the fact that the lower part of the design won't easily fit the intended display. Does the design need to be cut off, or warped into it ?
Copy link to clipboard
Copied
Wow! Thank you. It helped me a lot! ❤️ ![]()
Copy link to clipboard
Copied
For me... I would take the background image and set that as a template layer in Illustartor. Then start building the screen based on the one you produced. Use that as a guide for what you are building.
Copy link to clipboard
Copied
Like Peter, I also choose Object> Envelope to match the perspective.
Ai Game Plan: Live Text + geometric shapes, easy edits.
For the Gradient mesh, I first chose 1 x1.
Adjusted the 4 corners.
Then with Gradient Mesh tool, I added the vertical lines, then added the horizontal lines.
EZ edits.
Edit Contents or Edit Envelope.
K