- Home
- Illustrator
- Discussions
- How do I rasterize an Illustrator pattern while ke...
- How do I rasterize an Illustrator pattern while ke...
How do I rasterize an Illustrator pattern while keeping it seamless?
Copy link to clipboard
Copied
Hi
I have been making patterns in Illustrator with vector pieces over lapping the tile bounds so that they are seamless repeats

The pattern sizes are too large and making my laptop crash.
I dragged the pattern outside on to the artboard, rasterized them, and clipping mask them where the tile bounds were.. but then when i put this rasterized swatch back into swatches, the repeat is lost and the seams are visible!
My laptop is crashing so much, (file 23MB) i have to wait about 15 seconds everytime i click something for the wheel of doom to stop...
How can you rasterize a pattern while keeping the seamless repeats?
Explore related tutorials & articles
Copy link to clipboard
Copied
You need to align the bounding box of the pattern to the pixel grid.
And then convert to pixels with 72 ppi. When you use other resolutions, artwork might get interpolated again.
Copy link to clipboard
Copied
Hi monika,
whats a pixel grid? Could you please show me what you mean?
Copy link to clipboard
Copied
There's an underlying pixel grid in every Illustrator file. If you zoom in really close you should see it.
When you create new web documents, alignment to the pixel grid is turned on by default, but you can also use it in other documents.
WHen you set the units to pixels you will see if your artwork is properly aligned. When all the values (x, y, W, H) are whole numbers, then your artwork is aligned to the pixel grid.
This is how Illustrators align functions work:
Copy link to clipboard
Copied
I went into the pattern editing mode, selected the bounding box and clicked snap to pixels on the control panel. how do i then convert the pixels to 72 ppi?
Copy link to clipboard
Copied
The command is Object > Rasterize
You could do this either in Pattern Editing mode - I would always make a duplicate of the artwork (resp the pattern)
Or you could do it after having created the pattern.
Drag the artwork out of the swatches panel
Align the pattern boundaries to the pixel grid
Create guides along the pattern boundaries
Convert to pixel grid
Crop the resulting pixel artwork to the guides you have created using Illustrators pixel cropping feature.
Copy link to clipboard
Copied
When i select the vectors in the pattern and goto make pixel perfect, nothin seems to change, shouldnt the dimensions of the pattern tile change slightly if they're being aligned to pixels?
to rasterise patterns, I have been making bounding boxes with the same dimensions of the pattern tile, then filling the box with the pattern, then rasterising the box. but then this gives that white anti-alias thing around the edges..
Copy link to clipboard
Copied
Yes, they should.
Actually without knowing what exactly you are doing, this is pretty pointless.
A screenshot would help as well.
And then: just place (embed) the resulting image in your AI file and use the crop function to crop the antialiased edges away. Then make the pattern swatch. Most likely nobody will notice.
Copy link to clipboard
Copied
Ok apologies if Im not making much sense, thanks for your advice so far. I will update with screenshots when I can
Copy link to clipboard
Copied
Charlotte,
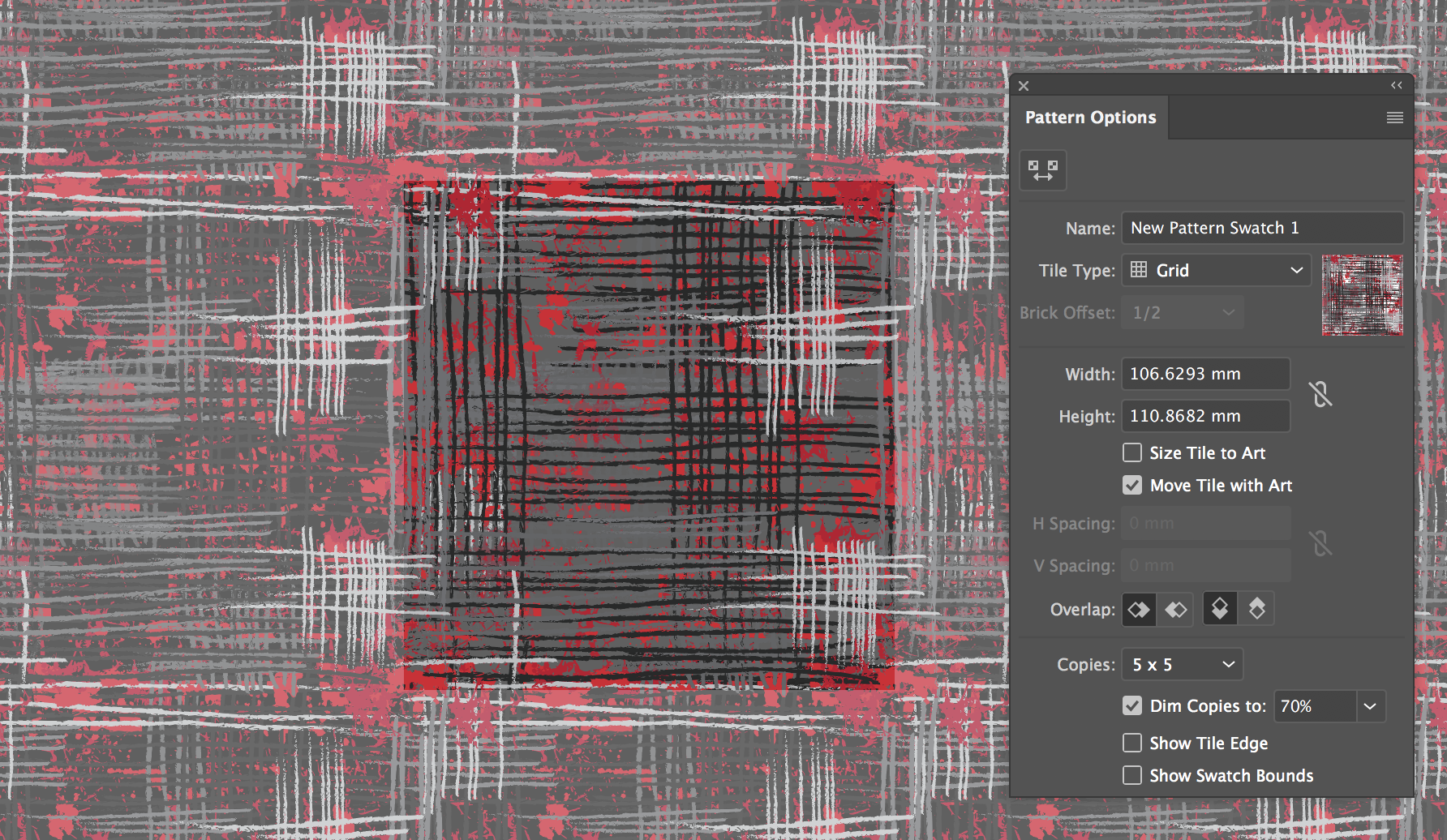
When I convert your tile width and height as seen in your screendump, from mm to pixels I get 302,256 px X 314,272 px
Your tile size should not contain fractions, so try if 302 px X 314 px works for you.
When you are done creating the patten, fill a rectangle with the pattern.
It is best to do the following in a clean document, so copy the filled rectangle and paste it in a new document.
Delete the rectangle and drag from the Swatches panel your pattern to the Artboard.
In the Layers panel you see a group. The last item in the group is a path with no fill or stroke.
Select only this path.
Go to Objects > Artboards > Fit to Selected Art
Now your artboard is exactly the size of your pattern tile.
Show the Rulers and double click their top left intersection to set the zero point to the top left of your artboard.
Export the artboard (be sure to check the Artboard option in the export dialog) as PNG, PSD, TIFF or whatever raster file format you like.
For resolution choose 72 ppi or a multiple like 144, 288 to avoid seams.
Copy link to clipboard
Copied
Hi Ton,
This has worked to keep the pattern repeat and make it a smaller file.
but when i bring the png back into the artwork and make it a pattern it has dark lines around tile edges:

Why is this happening?
Copy link to clipboard
Copied
The dark lines are very hard to see in your screendump.
Why would you bring the .png file back into Illustrator and make it a pattern again?
Copy link to clipboard
Copied
Sorry I meant when I loaded the png file back into a different artwork file to apply as a pattern
Copy link to clipboard
Copied
Why don't you use your original vector one?
But if you want us too look at your ptoble, maybe it's best to share the original .ai file (Dropbax, WeTransfer, CC Files folder).
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more
