- Home
- Illustrator
- Discussions
- How do I select and move two control handles on tw...
- How do I select and move two control handles on tw...
Copy link to clipboard
Copied
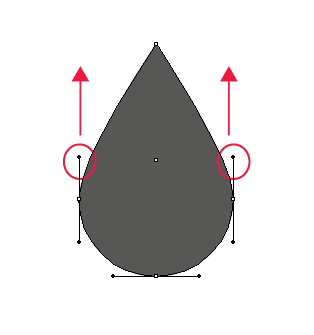
I am drawing a teardrop shape and want to select and move the two ringed control handles upwards at the same time so that the teardrop is exactly the same shape on both sides, is there any way to do this? Thanks.

 1 Correct answer
1 Correct answer
Miss Sparkles,
I apologize for the ambiguity of
over the Anchor Points with the Handles
As c pointed out, the over was meant as above/higher than vertically, rather than covering/including.
ClickDragging across over/above the Anchor Points will select the upper segments and reveal the Handles of the side Anchor Points and the top Anchor Points, but you will only affect the pair of (vertical) upper Handles of the side Anchor Points when you use the Up arrow (just as you will only affect the (horizont
...Explore related tutorials & articles
Copy link to clipboard
Copied
Miss Sparkles,
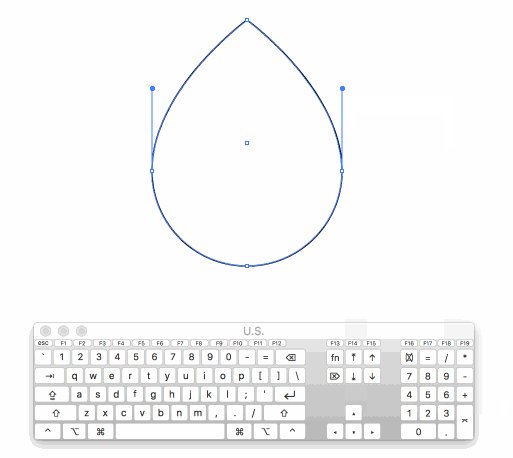
Just deselect, then Direct Select both path segments (you may ClickDrag across over the Anchor Points with the Handles), then use the Up arrow.
Copy link to clipboard
Copied
Hi Jacob,
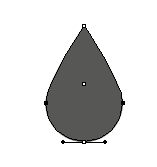
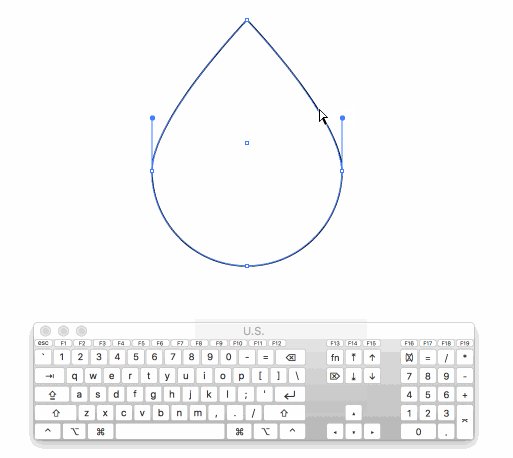
If I select the two anchor points with my Direct Selection Tool by click dragging, the control handles don't appear (shown below)? The same thing happens if I try to select one anchor point, hold down shift and select the second anchor point.

Copy link to clipboard
Copied
Jacob Bugge spoke of the segments themselves, not the bezier handles.
Instead of the arrow keys you could also start draging the segments upwards and hit the shift key to constrain the transformation vertically.
Copy link to clipboard
Copied
Miss Sparkles,
I apologize for the ambiguity of
over the Anchor Points with the Handles
As c pointed out, the over was meant as above/higher than vertically, rather than covering/including.
ClickDragging across over/above the Anchor Points will select the upper segments and reveal the Handles of the side Anchor Points and the top Anchor Points, but you will only affect the pair of (vertical) upper Handles of the side Anchor Points when you use the Up arrow (just as you will only affect the (horizontal) Handles of the Top Anchor Point if you use Left of Right arrow.
In the image, you have the corresponding lower segments selected with corresponding Handle selection.
Copy link to clipboard
Copied
Miss Sparkles,
You can also select both segments by ShiftClicking each.
And you can extend the Handles by ShiftClickDragging either as c says.
Copy link to clipboard
Copied
Thanks Jacob and c.pfaffenbichler, that is excellent, I have wanted to know how to do that for years but never worked it out and could never find the details by googling, THANKS so much.
Thanks SJRiegel, this is the technique I have used in the past but have wanted to know for ages if there was a way to move two control /bezier handles concurrently.
God knows what I'd do without this forum, its awesome. Thanks everyone!
Copy link to clipboard
Copied
For my part you are welcome, Miss Sparkle.
The way Susan (re)told about, which gives a greater freedom in creating the desired shape, can be done live.
Here is the easier way possible with the newer versions, which replaced my earlier suggestion (with an initial preparation) some 4 years ago, and kept among my snippets:
It is quite possible to create a symmetrical drawing live with the help of Illy, with the inbuilt tools, without any external plugins, if you just start in the right way. Obviously, it is much better to see the whole appearance while you create it.
Depending on the number of reflexion/rotation axes, there are different ways.
For a simple one to two mirroring, you may see the reflection live after each Anchor Point if you start out as follows (for Pen Tool with vertical reflection to the right, similar for other directions):
1) Create the first two Anchor Points of your basic path;
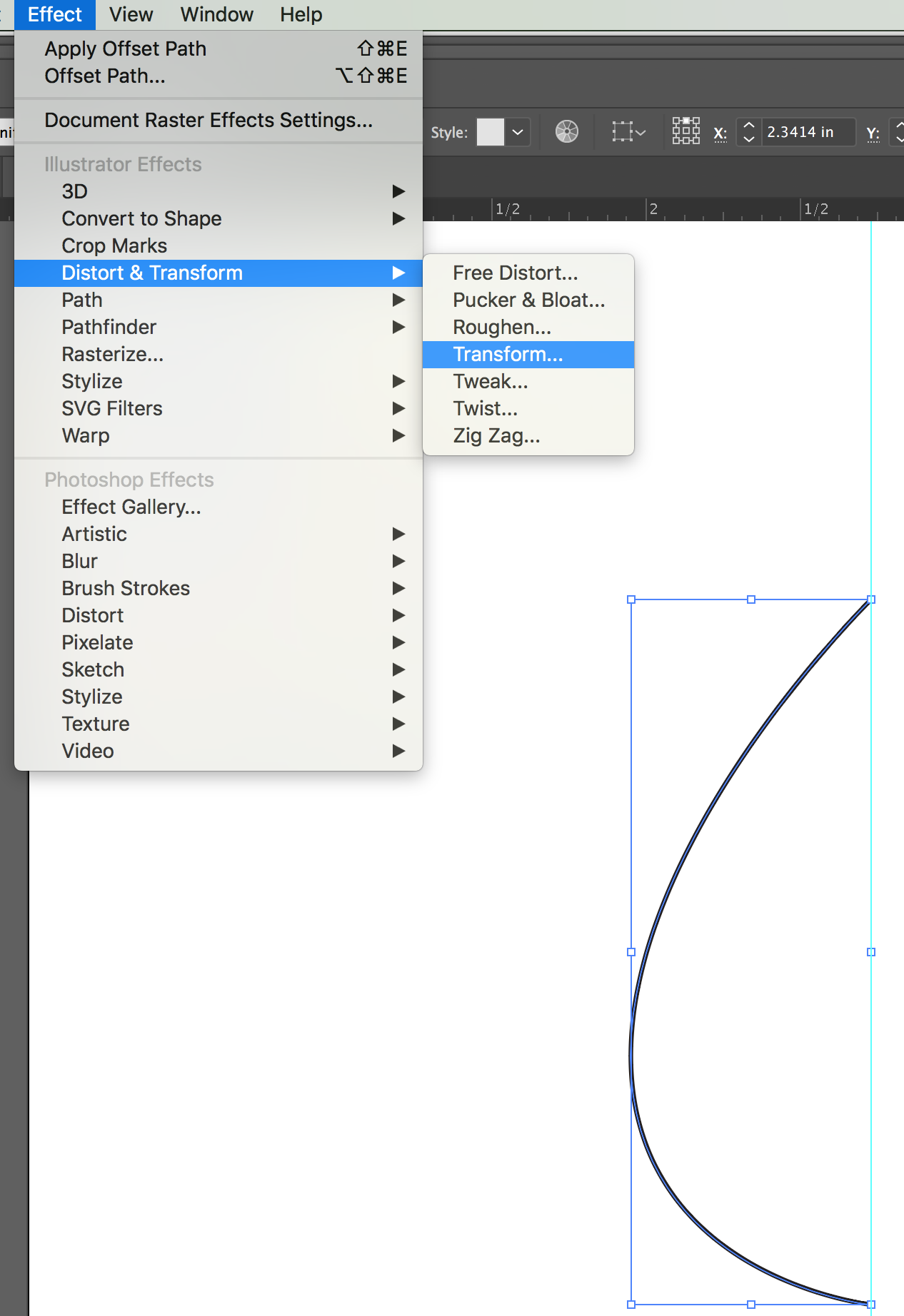
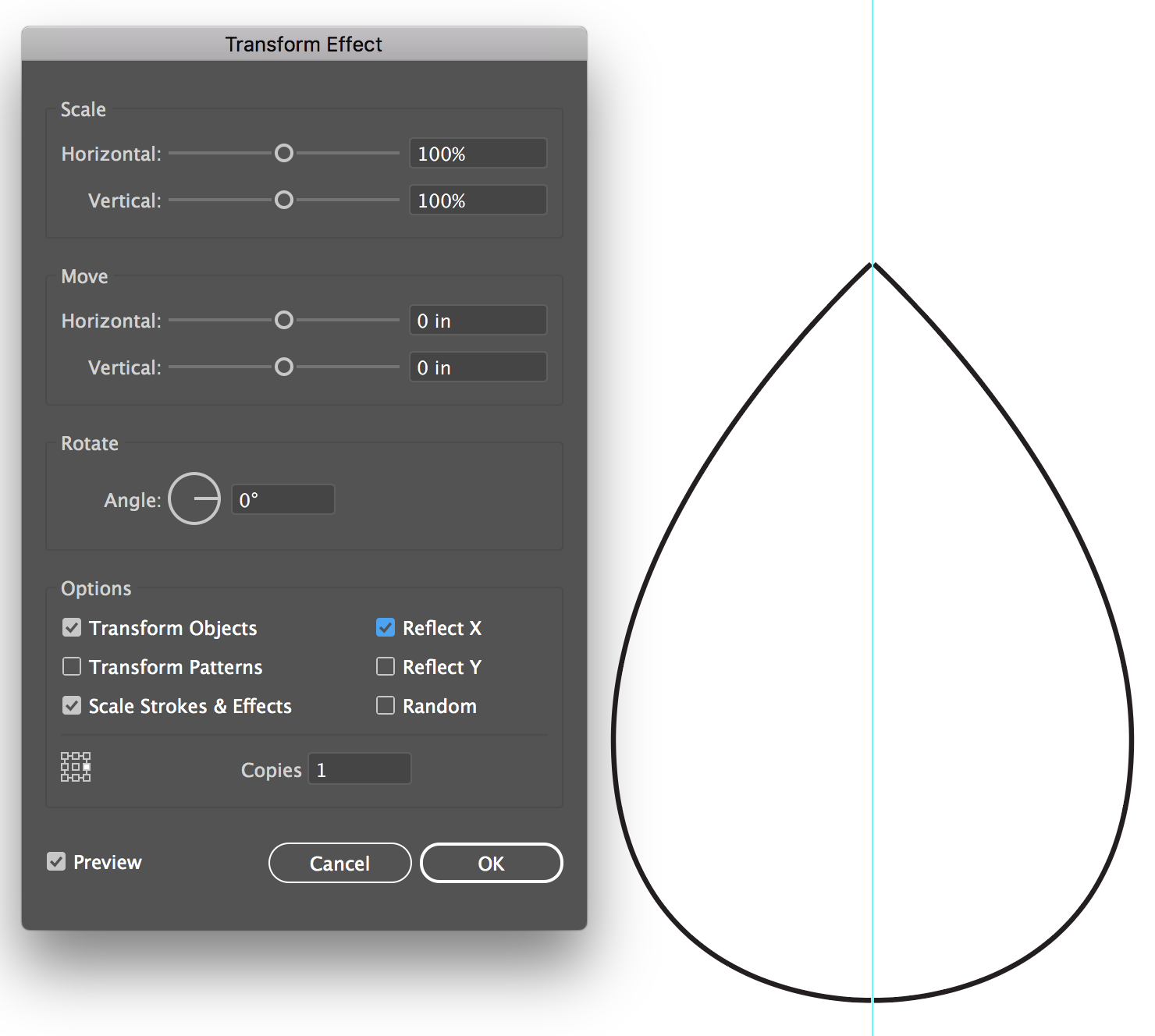
2) Effect>Distort&Transform>Transform>ReflectX with 1 copy and the middle right side Reference Point chosen;
3) With the Pen Tool ClickDrag (or Click) anew from the second Anchor Point and go on;
If you wish, you may:
4) Object>Expand Appearance and Ctrl/Cmd+J to join the half paths.
Ctrl/Cmd+Z Undo is your friend: you can just go back and redo while drawing the basic path.
For multiple reflexion/rotation axes and plugins, you may have a look at solutions in this thread, including the links to external solutions below:
https://forums.adobe.com/thread/2284752
Or you can have a look at the MadPattern templates,
Or you can use the MirrorMe plugin from Atute Graphics,
Copy link to clipboard
Copied
Thanks so much Jacob, that is really great, I shall take a look and try them out. Excellent.
Copy link to clipboard
Copied
You are welcome, Miss Sparkles.
I hope you will share your findings.
Copy link to clipboard
Copied
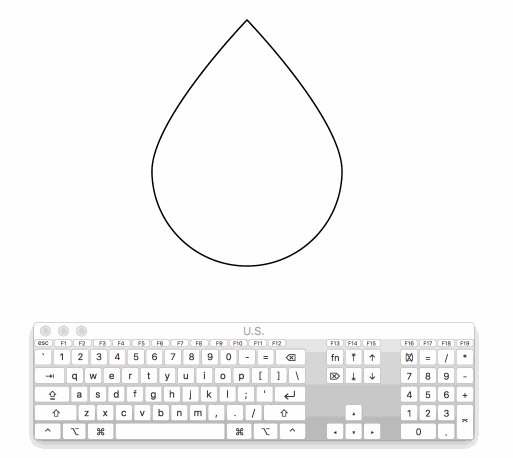
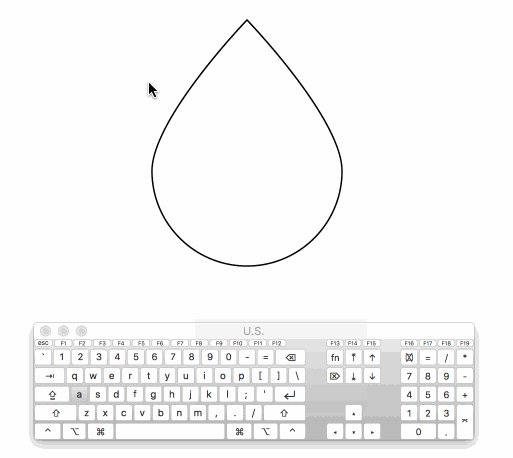
Another way to guarantee a perfectly symmetrical shape is to draw one half of it, and then use the Transform Effect to reflect the other half. Any subsequent changes in the original half will be automatically applied to the reflection.


Copy link to clipboard
Copied

Copy link to clipboard
Copied
Do you know why i can only do this through scaling, and not with the direct selection as you've showed in the gif?
(i'm using Illustrator 2018)
nvm i just had to do a straight movement with the mouse as without guidelines i wasn't sure if it was going to lock by itself
Copy link to clipboard
Copied
Wow - I can't believe I finally have the answer and it was so darn simple. Thank you!
Copy link to clipboard
Copied
G, the Concurrent Handle Move thread lives, thanks to you.
Copy link to clipboard
Copied
Hi. Just reviving this thread. What about doing what the OP wants but with only one segment (not two) between the two anchor points with the handles? In other words, the sharp anchor point at the top of the teardrop does not exist, making the anchor points with the handles two ends of the same segment. I would like to keep the anchor points in place but change the size of both handles (just the top part of the handles) the same way for both anchors.
Copy link to clipboard
Copied
s,
The OP has four segments: two upwards from the side Anchor Points to the sharp one at the top, and two downwards to the smooth one at the bottom.
But either way, if you delete the sharp top one, you can still change the Handle lengths together, even though they will be pointing downwards.
With only one segment you can just ShiftClickDrag the segment with the Direct Selection Tool, or select it and use the Up/Down Arrow key.
You can Click the segment(s), then ShiftClick
Copy link to clipboard
Copied
Hi Jacob. Thanks. You're right. I could swear I had tried this before writing and thought maybe it doesn't work with CS4. But I tried after reading your reply and indeed, ShifClickDrag the segment with Direct Selection adjusts the length of both handles and keeps their angle as is. Thanks again.
Copy link to clipboard
Copied
Jacob. After tinkering some more with it, if I don't shiftclick right in the middle of the segment and then drag, then the symmetry in the handles adjustment is lost. Am I missing something?
Copy link to clipboard
Copied
s,
Wherever you ShiftClickDrag, the Handles will move symmetrically, and parallelly.
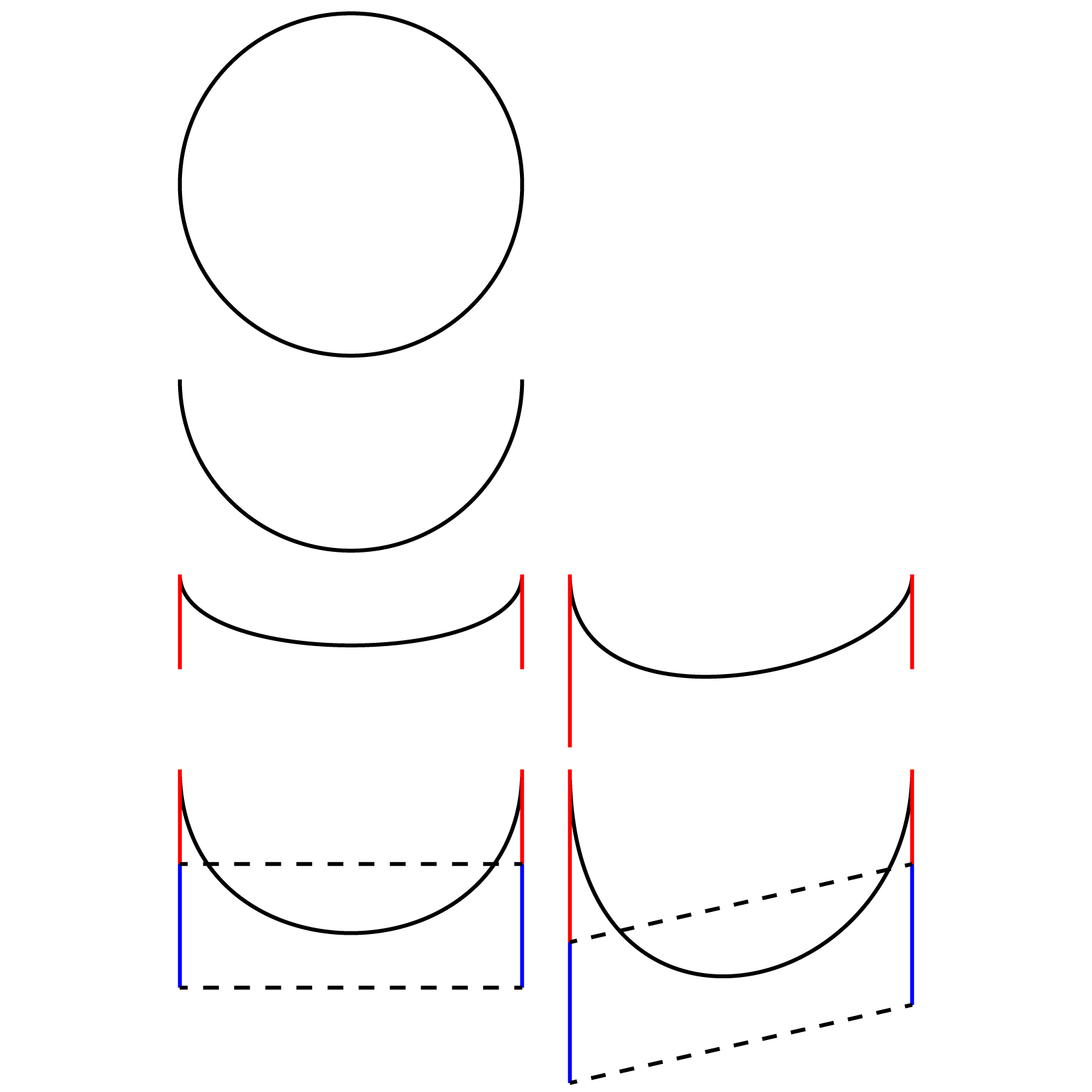
I have made a set of images showing this.
I started with a circle where I deleted the top Anchor Point to get a half circle, then removed the bottom Anchor Point to get a (much flatter) single segment and, most importantly, completely identical Handles.
I also made a non symmetrical version to the rightby ShiftClickDragging the leftmost Handle further down, and then I ShiftClickDragged with the Line Segment Tool to show the Handle lengths in red.
After that, I ShiftClickDragged the path segment a quarter of the width from the leftmost Anchor Point, on both versions (differently), then I ShiftClickDragged with the Line Segment Tool to show the Handle lengths in blue, and then I copied the original Handle lengths in red on top of the new blue ones.
Lastly, I make dashed lines between corresponding Handles in both cases.
As you can see, in both cases, ShiftClickDragging the path segment has moved the Handles identically, with the same increase in length.
But this means that if any of the Handles is at any other angle than vertically down, this angle will change.
To be continued.
Click/RightClick to see in full, Click again to get close
Copy link to clipboard
Copied
Hi Jacob. Thanks for that. That was a lot of work! I reproduced what you did with the circle and it appears to be doing what you described. I had done something quite similar before writing here. Let me describe it. Like you, I had started with a shape but mine was a rectangle. Then I converted the top two corners to smooth anchor points. That wrecked the rectangle but showed the handles. At that point, I assume and it looks like the handles for each anchor point are identical. Then I deselected the object and with the Direct Selection Tool, shiftclickdragged somewhere on the top segment (not in the middle). The two handles went crazy each resizing separately. Obviously, the top segment also lost its symmetry.
Copy link to clipboard
Copied
Edited by removing considerations based on wrong assumption about the actual issue.
Copy link to clipboard
Copied
Obvious crossposting, s.
I am unsure where that leaves us.
Copy link to clipboard
Copied
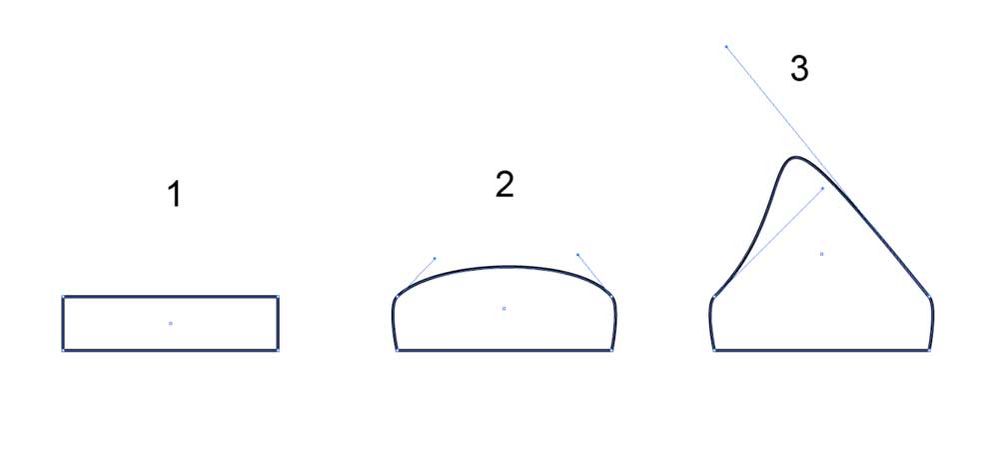
I have attached what happened in my case. I started with 1, made 2, then shiftclickdragged and got 3. You can see what happened to the handles. But I was expecting the top part to reshape "in proportion", as your circle did.
I think my statement "to keep the same angle" was incorrect. It seems the handles could not have kept the same angle to get the result I was expecting. They did in your case because there was no angle to begin with (rather, yours were the same angle as the direction you were dragging in). In the end, I got what I wanted (in a slightly different scenario) by cutting the object at the anchor points and scaling the problem part.
I am also unsure where that leaves us! Some place muddy. 😉
Copy link to clipboard
Copied
The stuff being described in this thread (moving the direction handles on multiple selected anchor points simulateously) can be done pretty easily using Astute Graphics' VectorScribe plugin:
https://astutegraphics.com/plugins/vectorscribe
-
- 1
- 2
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more