- Home
- Illustrator
- Discussions
- Re: How does one convert a text path back into a l...
- Re: How does one convert a text path back into a l...
Copy link to clipboard
Copied
The previous answer to the same question in Nov 2009 does not work for me. That was to copy and paste in front. I've tried every permutation of copy and paste; I renamed the path to path. It looks like a path when I add stroke, but it does not behave like one. I can't cut it or join it to any other path. It remembers it's text path status.
I'm running OS X 10.7.5.
Thank you.
 1 Correct answer
1 Correct answer
THIS is so much easier. Omg. The solutions here did NOT work for me but this simple trick did it. Good luck out there! 🙂
https://www.youtube.com/watch?v=dJDjILKLv20&t=70s
Explore related tutorials & articles
Copy link to clipboard
Copied
Select only the line with the hollow arrow tool
Copy
Delete text path
paste in front
Copy link to clipboard
Copied
Hi Mike,
I very much appreciate your rapid reply. Unfortunately this solution does not work. The path is still a text path and cannot be manipulated as a line path, cut or joined.
I used the Direct Selection (A) tool as you both recommended.
Ana
Copy link to clipboard
Copied
Hi Scott,
I appreciate your reply. Unfortunately a simpy copy and paste doesn't seem to cut it. I don't know if my Illustrator version is behaving improperly or what. If you guys are getting this to work, then maybe I need to reinstall. I keep getting a text path back, but I'd swear this had worked for me in the past.
Thank you,
Ana
Copy link to clipboard
Copied
Ana,
Are you sure that only the underlying path is selected (clicking away from the Type)?
The I-beam should not show when you do it.
If there is something wrong, you may be able to fix it by:
1) Close down Illy and open again;
2) Restart the computer;
3) Close down Illy and press Ctrl+Alt+Shift/Cmd+Option+Shift during startup;
4) Move the folder with Illy closed;
Even more seriously, you may:
5) Uninstall, run the Cleaner Tool, and reinstall.
http://www.adobe.com/support/contact/cscleanertool.html
1) - 4) is about corrupted preferences.
Edit: Hi Scott.
Copy link to clipboard
Copied
Works just fine here, Ana.
Note: you must option-CLICK the path, not drag to selected. If you option-drag to select the path, you still get the type aspect of it.
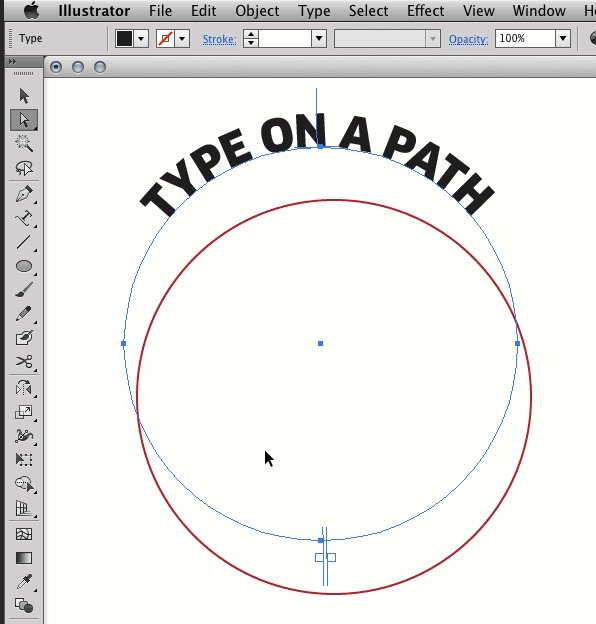
The image below is an animated gif. Click the image to see the animation.

An easier option may be to select the path via the Layer Panel, then copy it.
Copy link to clipboard
Copied
Thank you! You guys are great.
Once I added text back to the path and the stroke color vanished. Then employed the 1) Option-Click with the Direct Selection Tool, and the commands to 2) Copy and Paste in front back, where ever, converts the type path back to a line path.
This did not work for me from the layers panel at all.
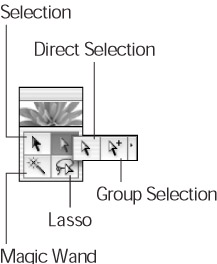
Holding down Option, while using the Direct Selection Tool, adds a little plus sign to the side of the tool, as there is next to the pen tool when you are in a position to add points. Is the plus sign there to let the user know the tool is in an option mode?
Here's what I think prevented the conversion previously. In case this helps someone in the future:
I had deleted any text I inadvertently typed on this path and set a stroke line to the 'text path.' Maybe I confused the path identity by asking it to masquerade with a line stroke? This step hid the text handles. So maybe it was neither truly a text or a line path?
Based on my experimenting, when the path has a stroke value assigned, the Option-Click does not work.
Once there is text on the path. The option-click seems a reliable solution.
Copy link to clipboard
Copied
anacathena wrote:
...Holding down Option, while using the Direct Selection Tool, adds a little plus sign to the side of the tool, as there is next to the pen tool when you are in a position to add points. Is the plus sign there to let the user know the tool is in an option mode?
...
The plus sign in this case means that another selection tool is being used called Group Selection Tool. You can pick it from the Tools panel if you click and hold the mouse on the Direct Selection Tool (white pointer) and then you don't have to hold Option when clicking with it. If you hold Option while using this tool will switch to the Direct Selection Tool (white pointer without the plus sign)

Once there is text on the path. The option-click seems a reliable solution.
Shouldn't make a difference with or without text on the path.
[scott w] wrote:
...
An easier option may be to select the path via the Layer Panel, then copy it.
Scott, there is no way I can select the path without its text aspect via the Layers Panel in CS5
Copy link to clipboard
Copied
Thank you Emil.
Yes, I should clarify, it doesn't really matter if there is text, but calling it back to a bonified text path by clicking on it with the Text Tool was necessary. Once clicked with the Text Tool the stroke vanished and that was the condition required to execute the change with the Option-Click (Group Selection Tool). Thanks for explaining that part too. I should have remembered about tool options. Not that group selecting would have occurred to me as a viable solution.
It seems I had in small part converted it back to a path when I added stroke. The I-beams did not show. It appeared to be a path, but wouldn't behave as a path. Path purgatory? ![]()
I very much appreciate your attention to detail. And others as well.
Ana
Copy link to clipboard
Copied
Ana,
your path may have been corrupted and cured which is not a common thing and could have been due to video card/driver related display glitch but in general if you delete all text after selecting it with the text tool, the beams should remain and the selection of the path is the same with or without text.
Also, the fact that you had the text path with a stroke, means that you already had selected the path in the way required for copying it as a line path. Adding a stroke or copying it as a line path requires the same kind of selection.
And since we started talking about the Group Tool, each click with it on the same object or its selected siblings in a group selects the next hierarchy level (parent/group). If only a component of the path is selected the first click will select all components (the entire path) and then each subsequent click will select the next containing group.
Copy link to clipboard
Copied
Emil,
I also think some aspect of the path became corrupt because I can't assign it a stroke using the same steps as before.
When it had the stroke fill, it was not behaving like a path. Supporting the argument for path corruption.
On the Group Tool, I deselected after each test. So I don't believe any hierarchy selection came into play, nothing else appeared to be selected in the layers panel. I live by that thing.
Incidentally my layers panel has been running differently too, slowed and inconsistent.
Thank you for your help here,
Ana
Copy link to clipboard
Copied
Same way.. copy and paste.
But you need to select the text path with the Direct Selection tool (white arrow).
Copy link to clipboard
Copied
I found that it does work to, first, select only the line that the text is placed upon -- using the "Selection" (select entire object) tool (and NOT the "Direct Selection" tool for selecting anchor points and segments). Upon selecting the line (like a baseline of the text) further out away from the text itself, and copying it -- I then deleted the orignal text and its line, and pasted the copied version in place (Mac: Command-Shift-V). The line is now there, but it's a tad tricky assigning a color (i.e. black and with the desired weight). Once you have the "new" converted "line," click elsewhere to deselect the new line. Then now, with the "Direct Selection" (white arrow) tool, hover over it (as it's now not visible) and click on it to highlight it. Now open the "Stroke" panel and apply your desired "Weight" and stoke color. Voila! -- this worked for me.
Copy link to clipboard
Copied
THIS is so much easier. Omg. The solutions here did NOT work for me but this simple trick did it. Good luck out there! 🙂
https://www.youtube.com/watch?v=dJDjILKLv20&t=70s
Copy link to clipboard
Copied
SHe's pretty much doing what Mike wrote.
But you'd better use the group selection tool for it like others in the thread wrote.
Copy link to clipboard
Copied
Actually not at all like what Mike wrote. She's spot on in all her tutorials.
Copy link to clipboard
Copied
She's making a copy by Alt-dragging.
Mike is making a copy by copying.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now



