- Home
- Illustrator
- Discussions
- Betreff: How the create a particular shape (withou...
- Betreff: How the create a particular shape (withou...
Copy link to clipboard
Copied
Hello fellas,
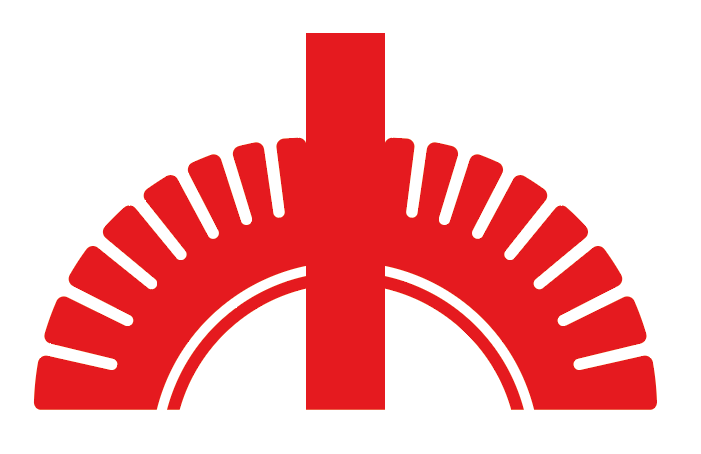
I need to reproduce the shape from the image below but the "feathers" part is killing me. I do know the rotate tool but that works for even shapes, in here they grow with mantaining the same space between them. They only solution I came up with was to create the shape straight and then apply the arc feature but that does not do it.
If you have a different approch on this, kindly share it.
Thanks in advance!
 1 Correct answer
1 Correct answer
Piter, Hi
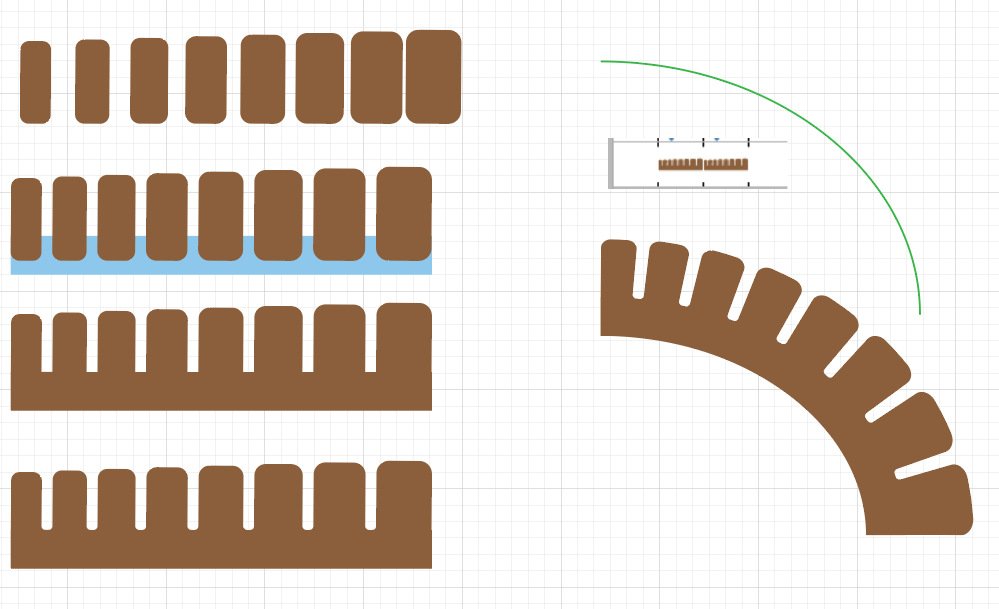
Here I used Blend Steps.
Expand Blend Steps
Ungroup. Alignment panel> Even space distribute.
Add a rectangle behind.
Pathfinders >Unite
Select the inside anchors, give them a small radius corner.
Make Pattern Brush.
Apply it to a Path.
K
Explore related tutorials & articles
Copy link to clipboard
Copied
Depends on what you already have.
Some simple pathfinder operations may do it, but there are probably other ways as well.
Copy link to clipboard
Copied
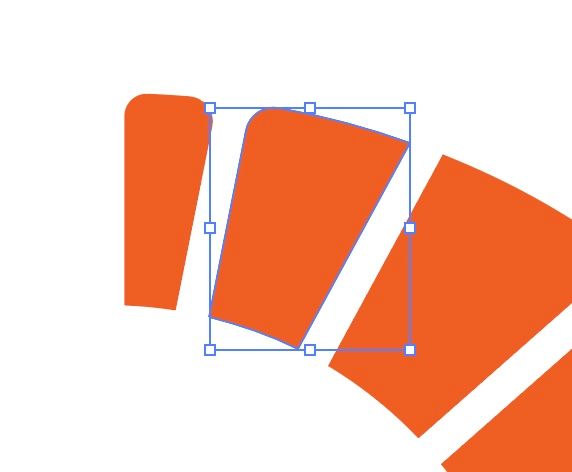
Kurt, this is my progress. As I stated before, the "feathers" are the complicated part for me. I can create them evenly by using the rotate feature but I need them to increase size while maintaining the separation size between them and keeping the same amount.
Copy link to clipboard
Copied
you are thinking to positive lol.
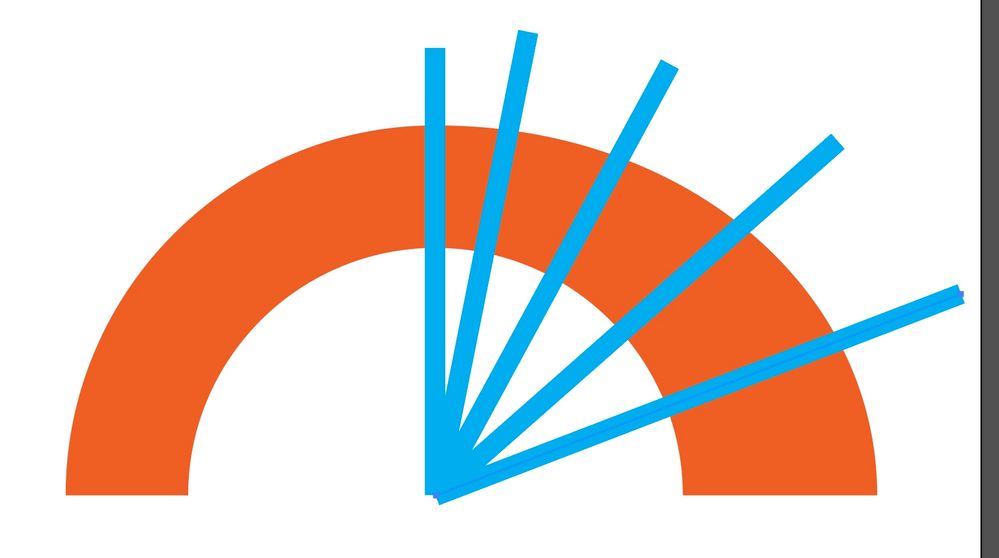
start with a solid shape and use lines to cut out the shapes...:
to round the corners select all round or for a more organic look do them individually, copy and flip vertically as need be to complete
Copy link to clipboard
Copied
I appreciate you taking the time for this, but I went with the pattern option below. Yours was really close, but as the circles are not centered the shapes look a bit distorted.
Copy link to clipboard
Copied
Piter, Hi
Here I used Blend Steps.
Expand Blend Steps
Ungroup. Alignment panel> Even space distribute.
Add a rectangle behind.
Pathfinders >Unite
Select the inside anchors, give them a small radius corner.
Make Pattern Brush.
Apply it to a Path.
K
Copy link to clipboard
Copied
This was definitely the approach that worked better for me. The only difference is that I created the rectangles with the same height, and also reduced the bottoms evenly like this:
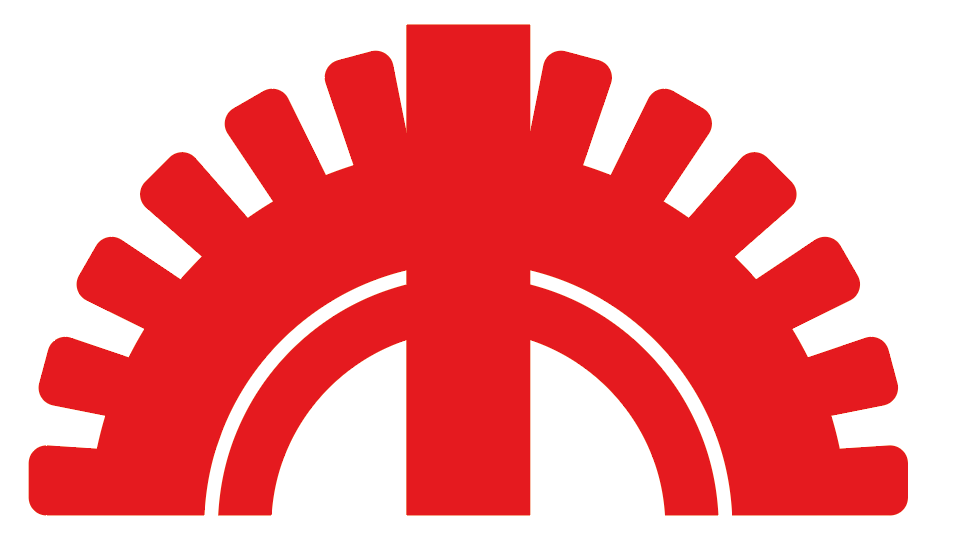
And this is the final result:
Copy link to clipboard
Copied
Glad I could help. 😀
K
Copy link to clipboard
Copied
Some great solutions, but they're all very precise and refined, your original image is not, apart from the reflected image, no two teeth are the same shape (similar, but not a scaled or altered clone of another).
Just curious why the image trace is a none starter.
Copy link to clipboard
Copied
Well, cause that's what I needed, to make it more precise and even as the original is too messy. Making the shape from 0 is better and faster than having to fix the image trace as not even the rouding in the corner is the same.